
🎉 Home
CUSTOMIZE A TEMPLATE ⏱
LEARN VOLTAPP
https://www.youtube.com/watch?v=A3BURDTaLdo
Variables are at the heart of Voltapp's operation. They allow you to represent all the data in your app but also to communicate between the different nodes by modifying, for example, the value of an attribute or the condition of a graph.
A variable is represented by 3 elements:
Variables can be created and modified in different ways in the editor. The most obvious way is to use the variables panel, accessible from the toolbar. Be careful, the variables displayed in this panel are contextual to the selected node.

As you can see, the variable variableOnButton is created on the current node, unlike theme and background which are created on the node App
We can also transform an attribute directly into a variable, in this case, the variable will be "global", in other words it will be created on the App node:

But it is possible to move the variable lower to restrict its scope:
.gif)
As you can see in the panel on the right, some attributes are assigned to variables, i.e. their value is deduced from the value of the variable to which it is assigned. To assign or remove a variable from an attribute, use the "link" button to the right of the attribute.

Here we assign the welcomeMessage variable to the Value attribute of the Text node, then remove it.
Finally, the last way to use variables in Voltapp is to use the graph. There are two blocks allowing to interact with variables from the graph flow: define variableName and observe variableName.
Define VariableName allows you to change the current value of the variable, each time you change the value of a variable, it is automatically synchronized in all the places where it is used. For example, we can change the value of a variable depending on an event:

We change the value of the variable my variable to 10 when the node appears
It can also be assigned a value generated by an expression :

Here we multiply by 2 the value of my variable
As we saw above, the nodes are organized in the form of a tree. A variable is always associated with a node when it is created. A variable created on a given node can be accessed on that node as well as on all child nodes, but not on nodes at the same level, nor on parent nodes. This is called the scope of the variable.
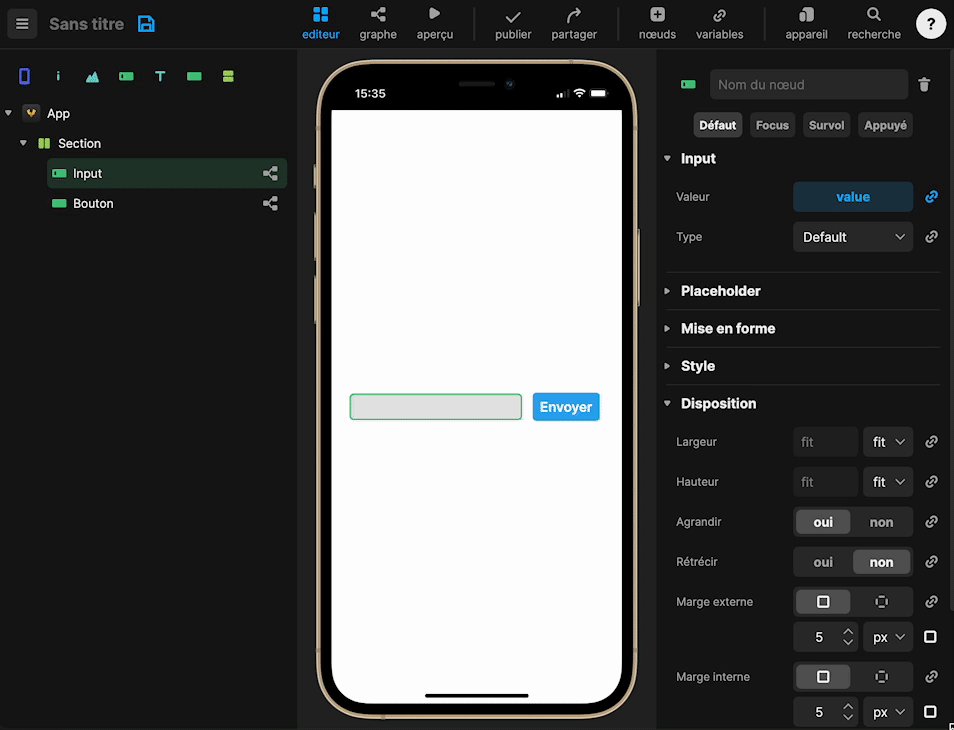
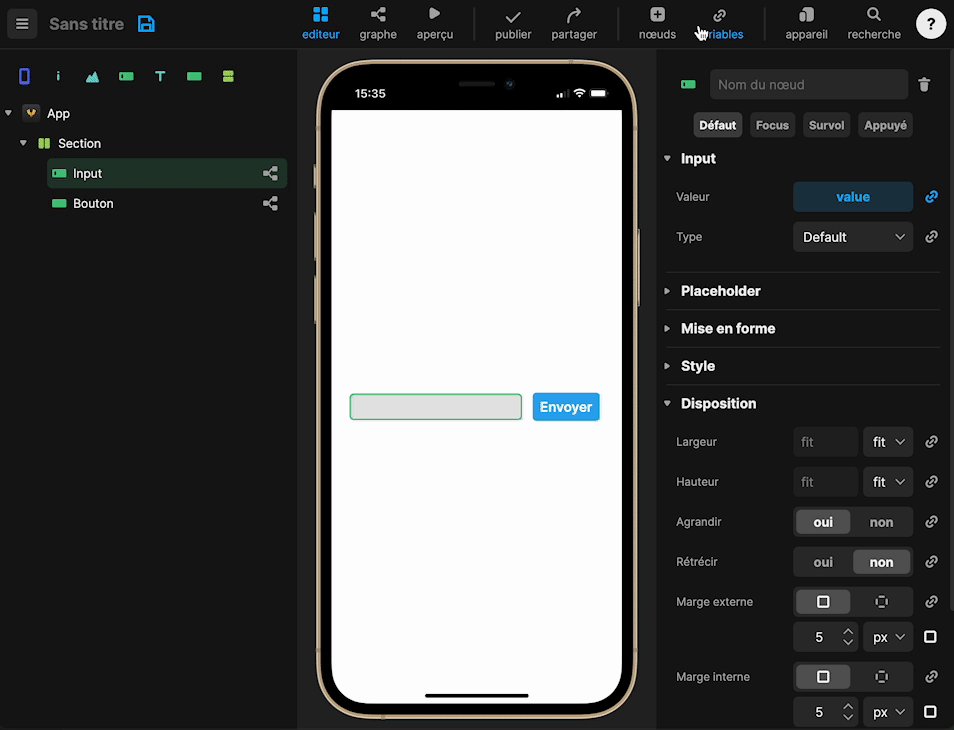
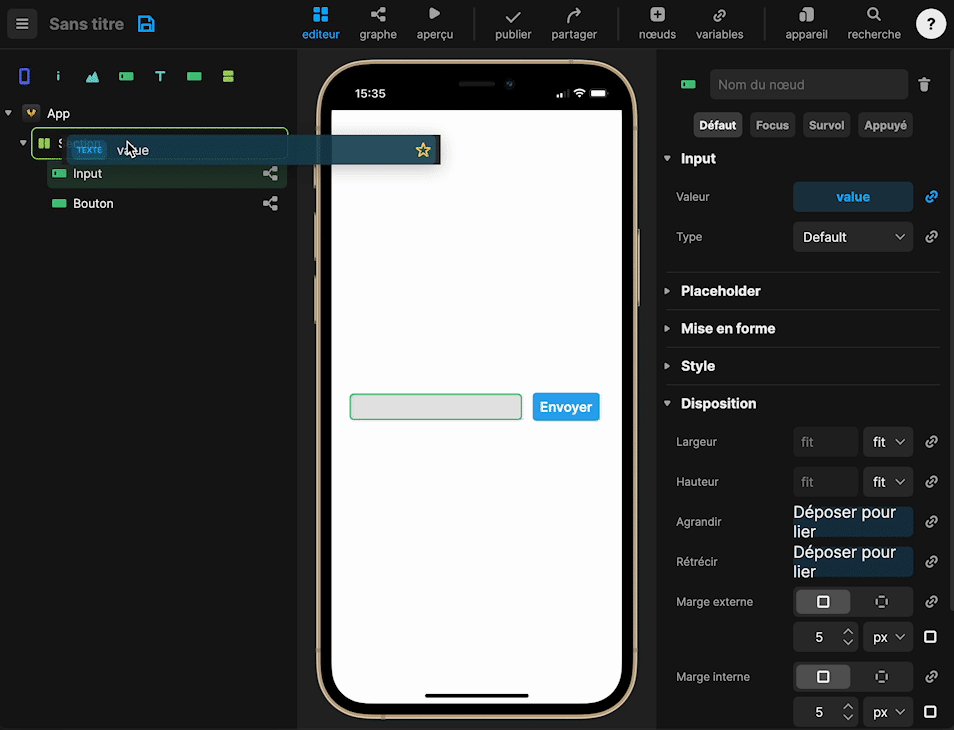
More concretely, let's say you create an input node. A "value" variable is automatically created on the node. Only, if you want to use this value in a button for example, the variable must be in the parent node:

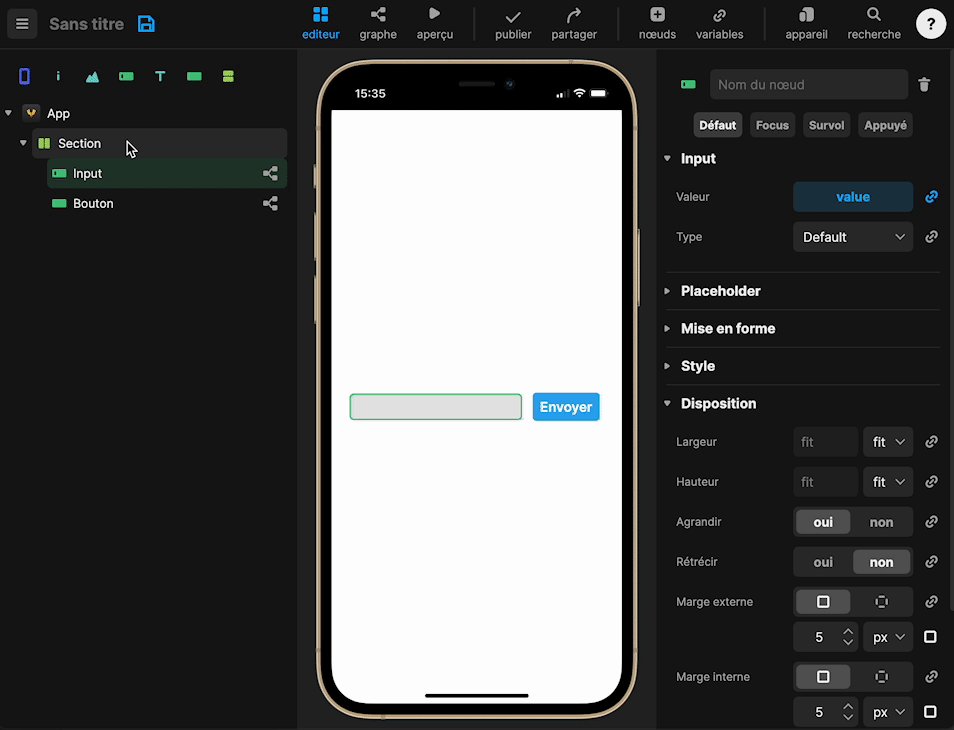
On déplace la variable “value” dans Section pour pouvoir y accéder depuis le nœud bouton
So we will be able to display the value of value when we click on the button for example:


<aside> 💡 When you start a large project, you can quickly have hundreds of variables, which makes it difficult to keep track of them. A good practice is to organize these variables so that they are declared only in the scope of the nodes that need them. For example, if you're creating a form, it's a good practice to associate the variables used on the Form Section rather than directly on the App node.
</aside>
It is possible to observe changes to a variable using the watch variableName block. This allows us to create graphs based on changes made to a variable on other nodes than the one on which the variable is created. It works like a classical event, it is triggered when the value of the variable is updated.
Let's say, for example, that we want to play the video of a video player from a button. The problem is that the play and pause actions do not exist in the scope of the node. So we can create a boolean variable "play video" on the Section :

Then, we create a graph on the button that updates the variable :

Then a graph on the Video Player that listens to the variable and triggers the actions:

The "Object" type is a special type of variable : it allows to group several data together. We call fields an element of the object, each field consists of three things:
For example, let's say you want to represent a user. It is not a simple variable but a variable composed of several elements like for example, an avatar, a name, an email, etc.
For this we can create an object with 3 fields, which we can then use entirely or partially within Voltapp.


The list type allows to store a variable number of data based on the same model. For example, a text list can have a variable number of data of type Text.
For example, let's create a list of user objects:

We can then use the graph or certain nodes to use this list and retrieve its various elements (for example, the List node).