
🎉 Home
CUSTOMIZE A TEMPLATE ⏱
LEARN VOLTAPP
https://www.youtube.com/watch?v=J6y3SJcHe8w
The power and scalability of Voltapp relies on a few concepts to understand when creating an app.
Voltapp allows you to create apps in a modular way by combining what we call nodes. Nodes are hyper-customizable elements that make up an app, such as a Text, a Button, a Video, even a connection to an Airtable database.
When you select a node in the project tree, you can edit a whole list of attributes on the right in the inspector to customize it as you like.

In this example, we modify the content of the text and its size by changing the values of its attributes.
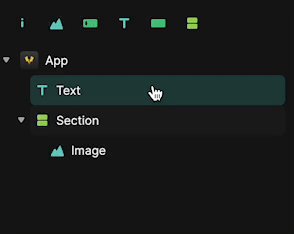
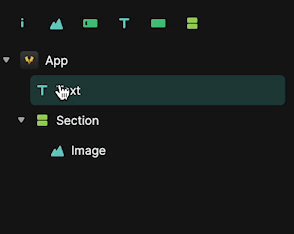
Within a project, nodes are organized in a tree structure with the "App" node as the base node. In other words, all nodes are descendants of App and may (or may not) have children themselves.
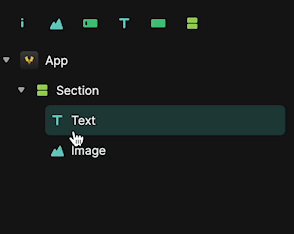
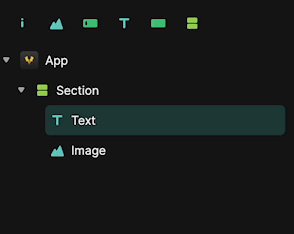
It is possible to reorganize the tree of nodes using drag n drop.

In this example, we take the child Text node of App and move it into Section to become one of its child nodes.
To add a node, you can use the panel nodes accessible from the toolbar. It contains all the nodes available in Voltapp and their descriptions. To add a node you can use the Insert button or simply drag it to the desired location from the toolbar:

Voltapp offers different types of nodes classified according to a corresponding color code:
Note that Voltapp is constantly evolving and new nodes are added regularly. If you are missing a node or have suggestions, please let us know!