
🎉 Home
CUSTOMIZE A TEMPLATE ⏱
LEARN VOLTAPP
https://www.youtube.com/watch?v=VPXOPG6O4W8
Apps contain static content, which does not change (like a menu for example), but also dynamic content, which can change depending on variables. Some nodes allow you to change content dynamically based on data.
The condition node allows you to display different content based on a condition. If the condition is true, the content of the "True" node is displayed, otherwise it is the content of the "False" node. Generally, we'll turn the condition attribute into a variable, and display something based on the value of the variable.

Here we display a Spinner when the variable isLoading is "true" and a Text in the other case.
Note that when you select the Condition node, both options are previewed, but if you select a sub-node, only the selected option is displayed (same principle as for screens).
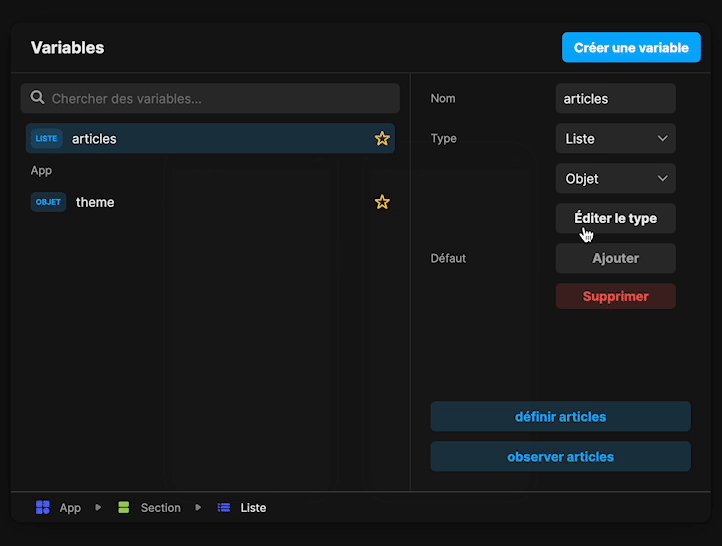
The List node allows you to dynamically display the same node multiple times based on the items in a list attribute.
The List node contains two child nodes:
Todo: talk about the list type and object ?
The List node declares two variables in each item:
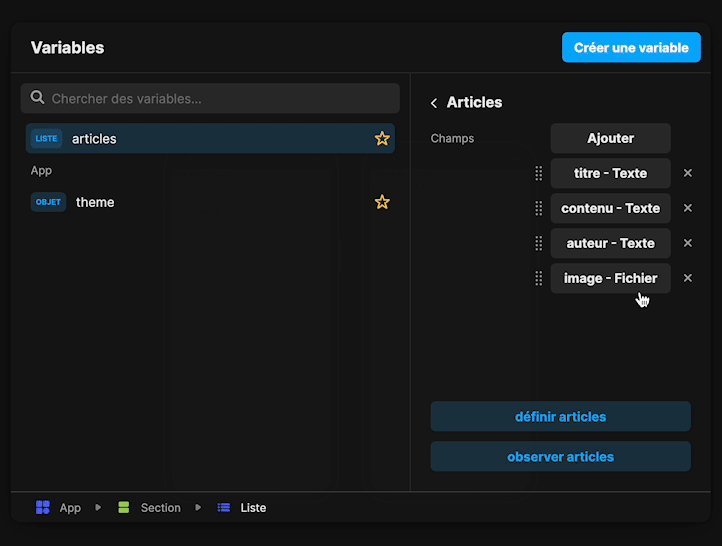
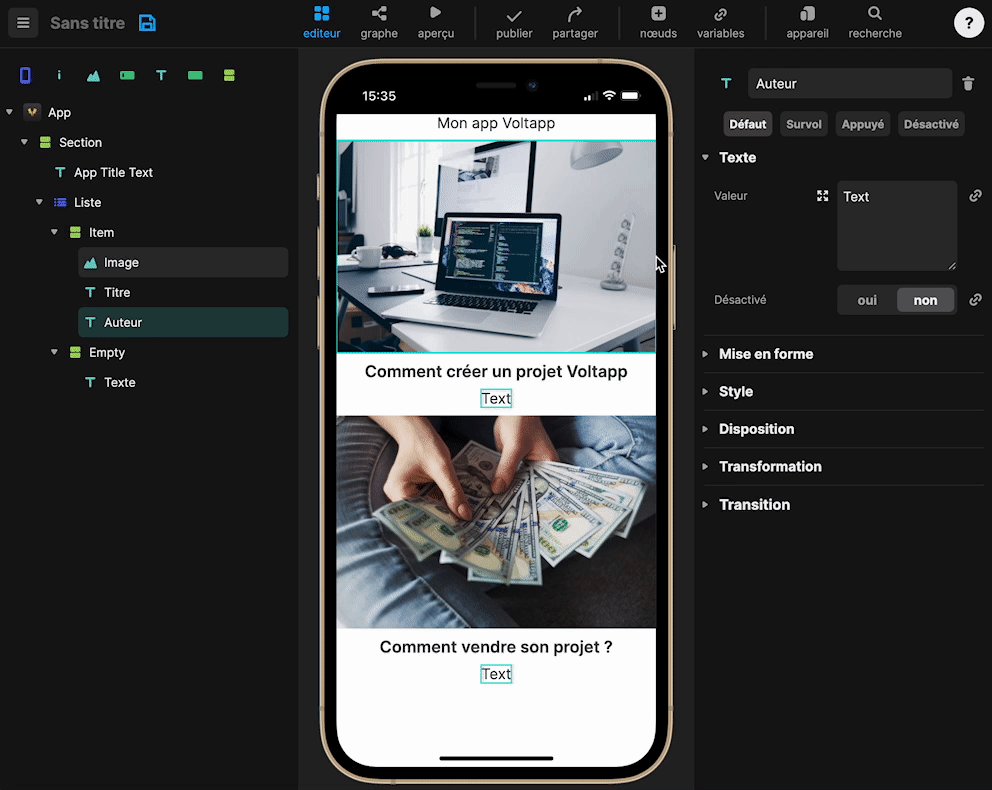
By default, List is created with a list of text, and each item contains a Text connected to the item variable, thus a text. However, it is possible to create lists containing more complex objects. For example, we can imagine a list of blog posts containing a title, a text, an image and an author.

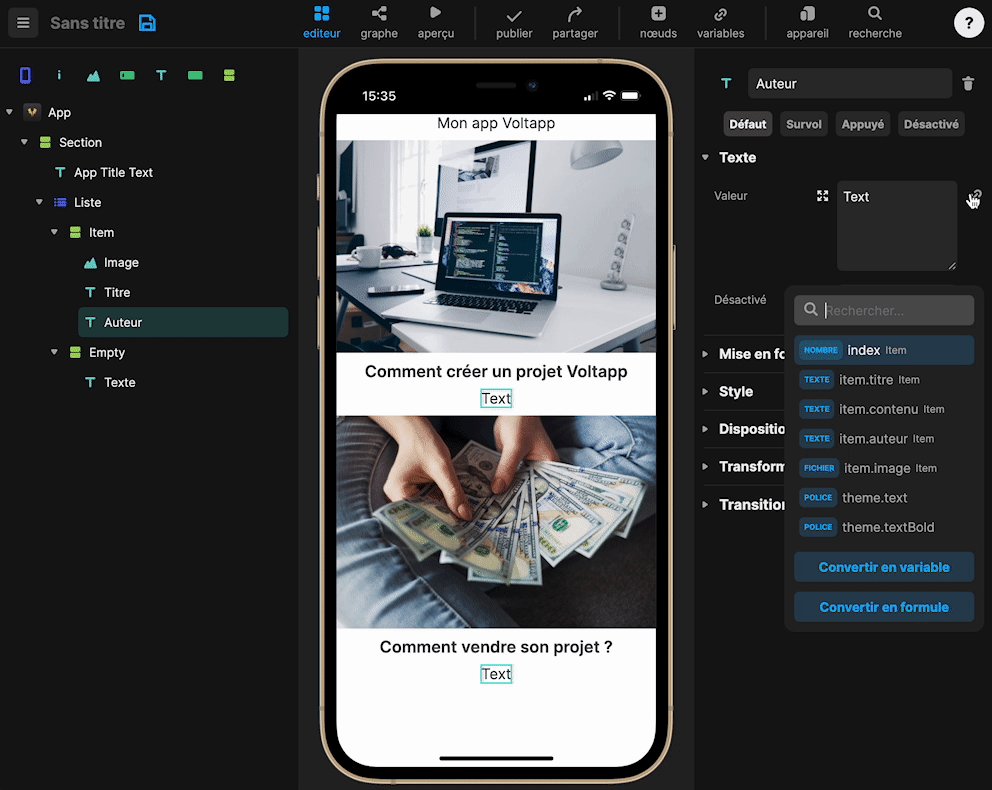
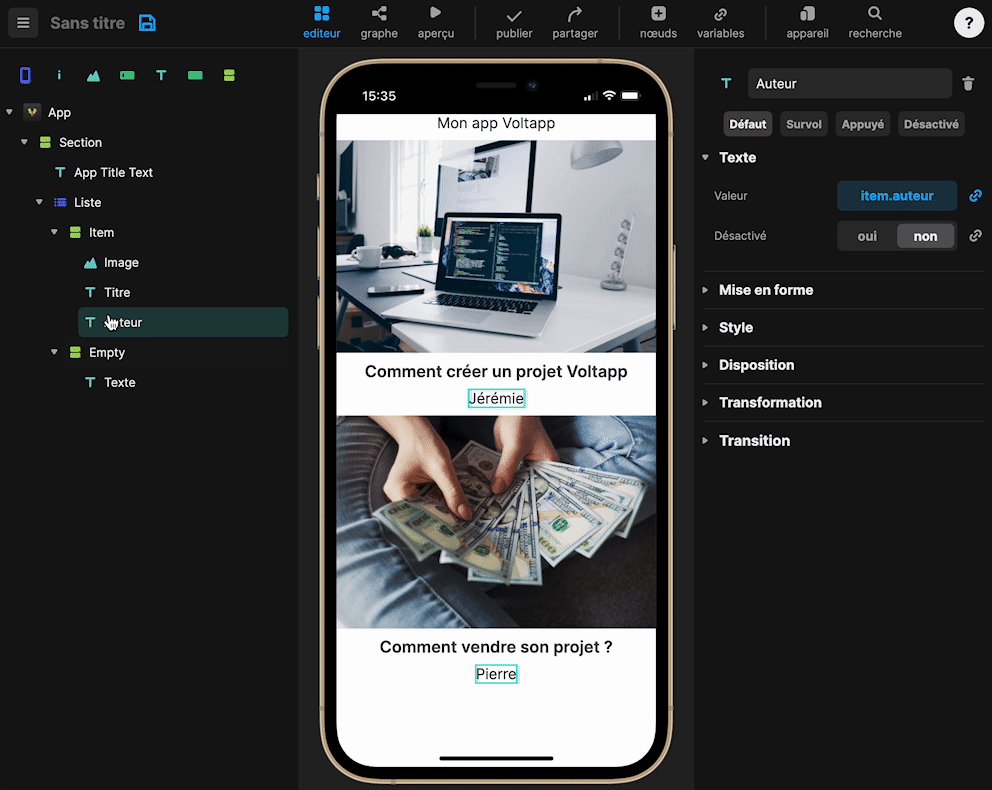
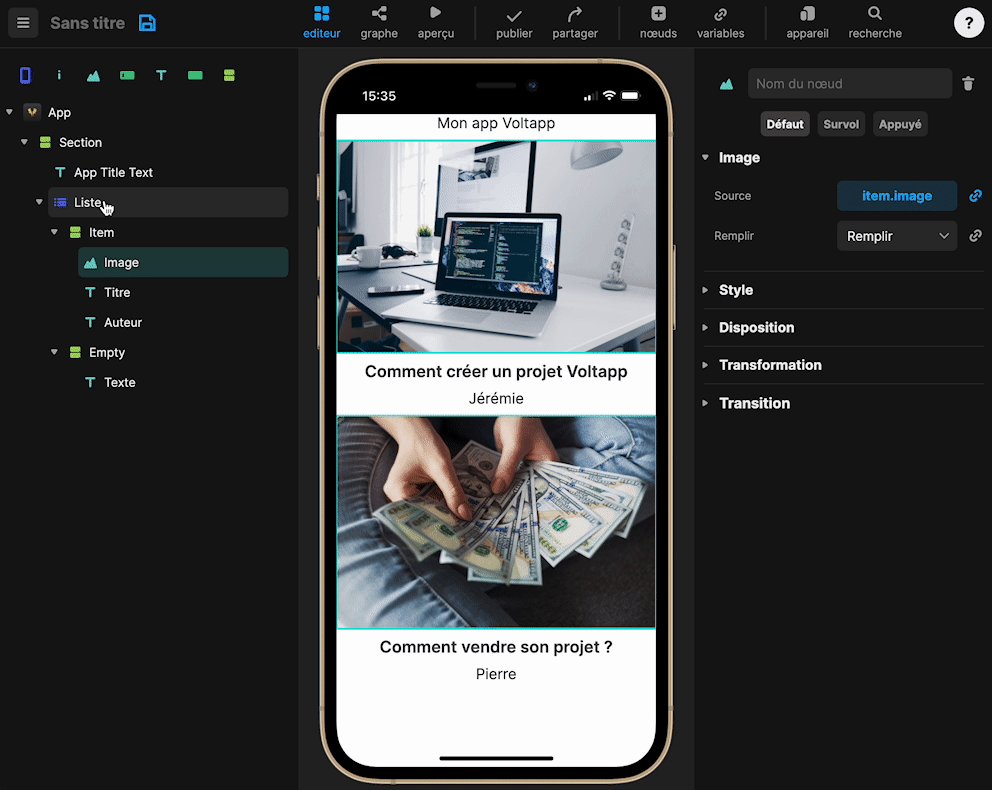
Once the list is associated with the node, we can assign the item sub-fields to the different interface elements (for example item.image to the image, item.title to the first title, etc).

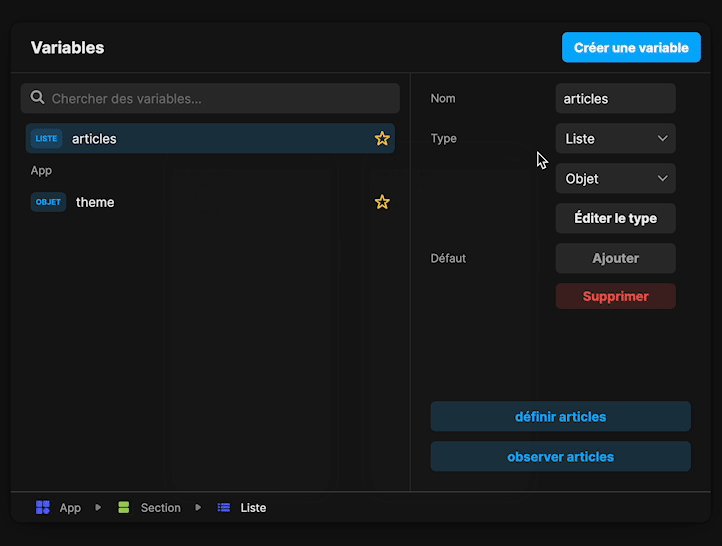
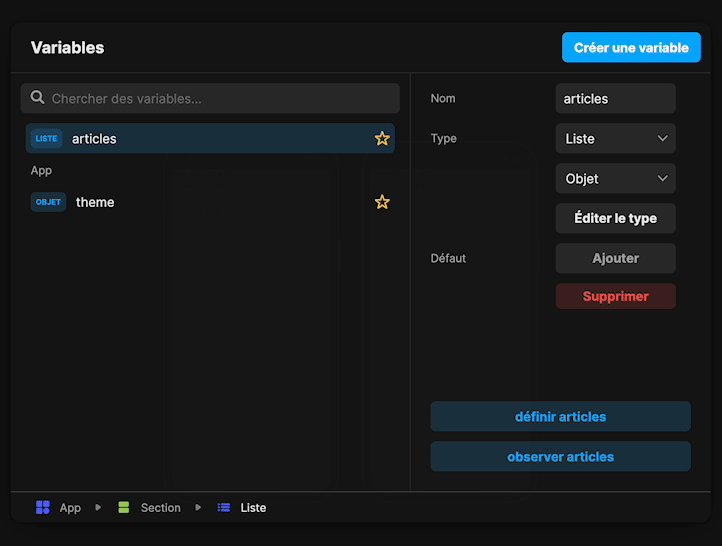
Now, let's imagine for example that you need a variable that has a different value for each item, (for example a variable that changes the background of the item):
TODO: gif convert to variable
We can change the color of the background depending on the index (gray if it is even and white if it is odd):
TODO: screenshot graph
As you can see, the background remains the same color. This is because when an attribute is converted into a graph, it is automatically created on the App node, so it is the same variable that is shared between all items. To have a different variable for each item, you just have to move the variable on the item node:
TODO: gif move variable + result
It's important to note that the list node only repeats the item nodes, it doesn't define a layout in itself. So you can display a list as a grid using the Grid node:
