
PARA EMPEZAR ⏱
APRENDER VOLTAPP ▶️
Ejemplos de diseño y dispositivos
https://www.loom.com/share/e45fdc2eece640fe9d3f9bebba8907e3
El motor de renderizado de Voltapp se basa directamente en CSS, lo que le permite personalizar el diseño de sus elementos visuales con muchas posibilidades.
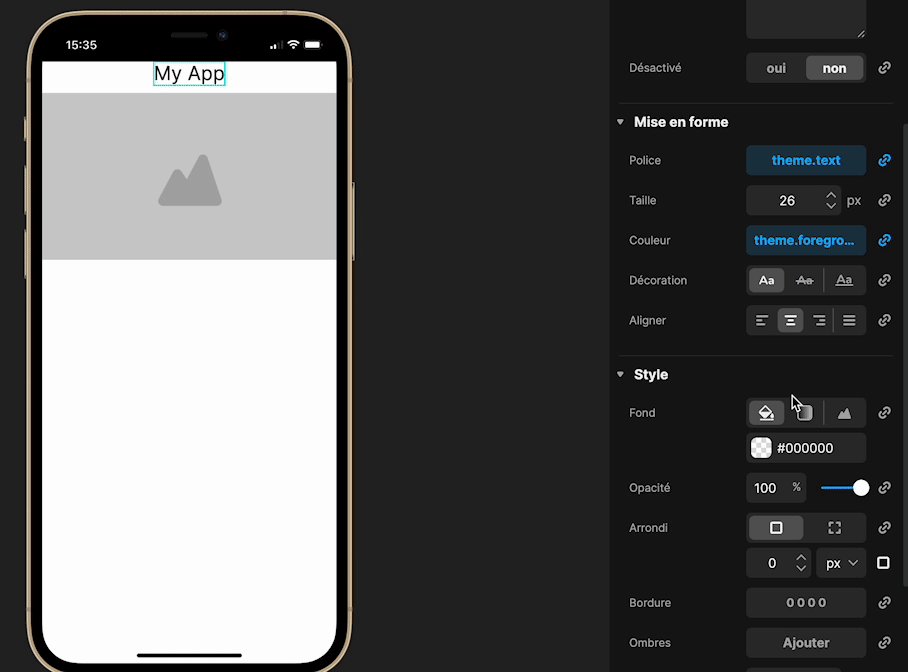
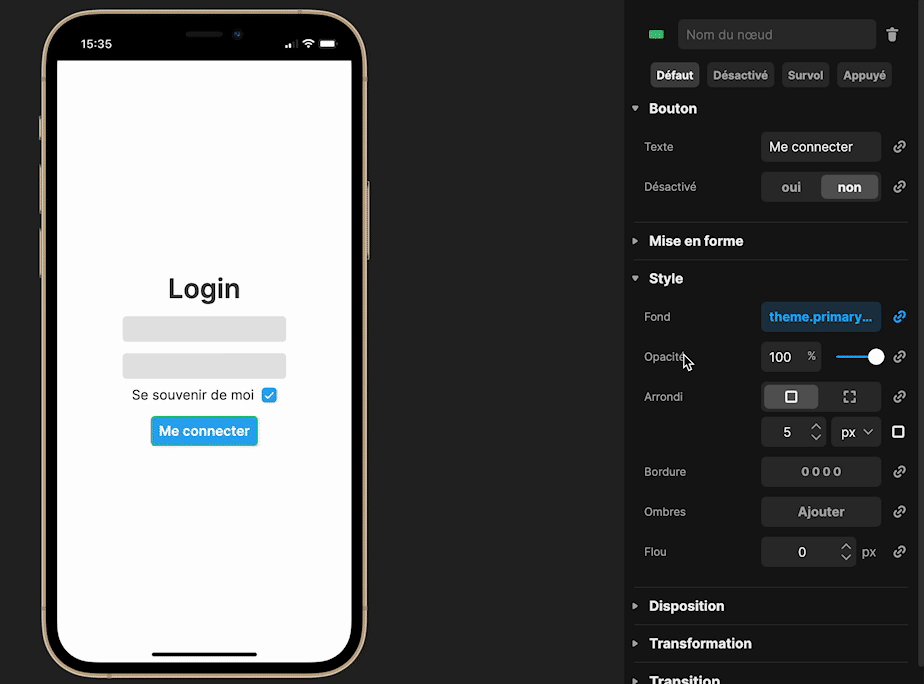
La mayoría de los nodos "visuales", es decir, los que se muestran en la pantalla, tienen un componente de Estilo. Este componente le permite personalizar la apariencia de los nodos según sus deseos mediante diversos atributos (fondo, redondeo, etc.).

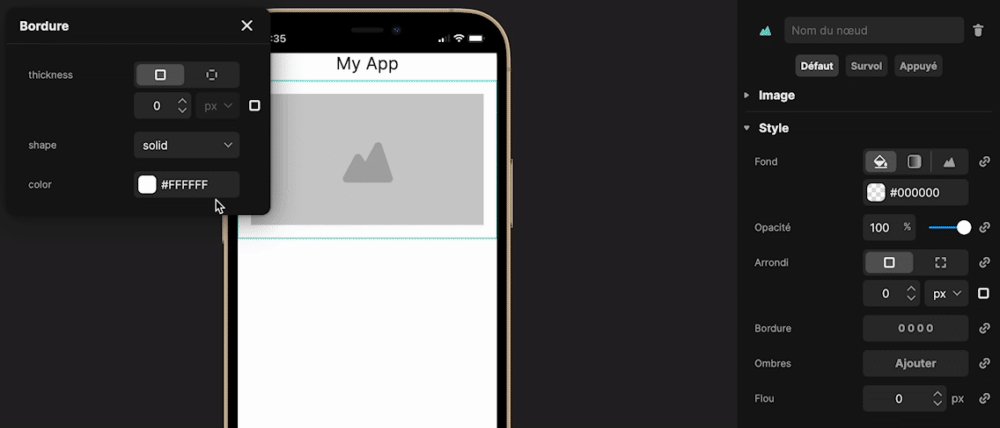
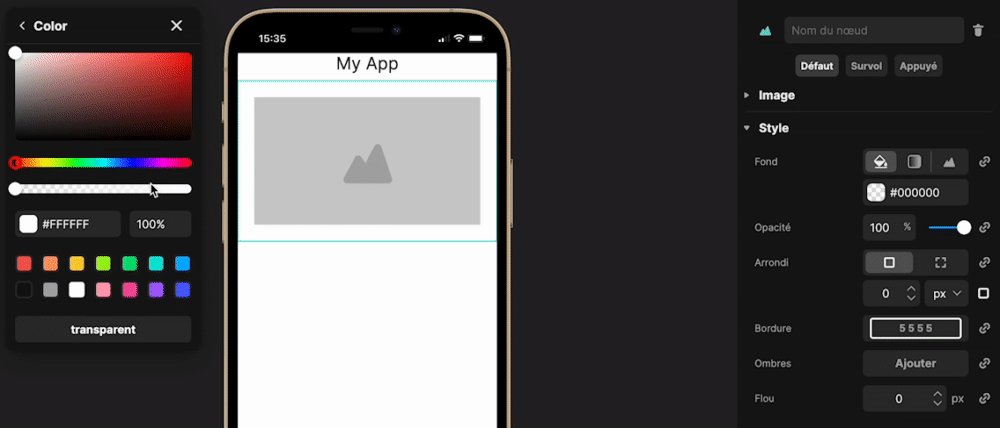
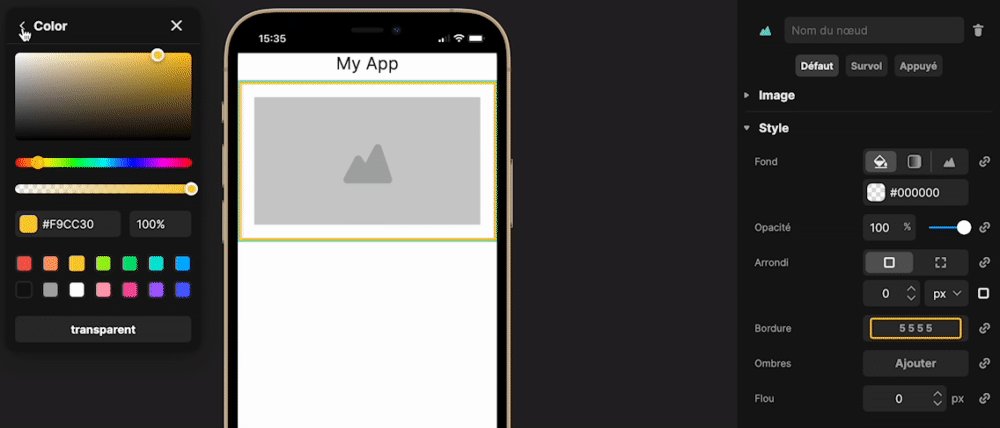
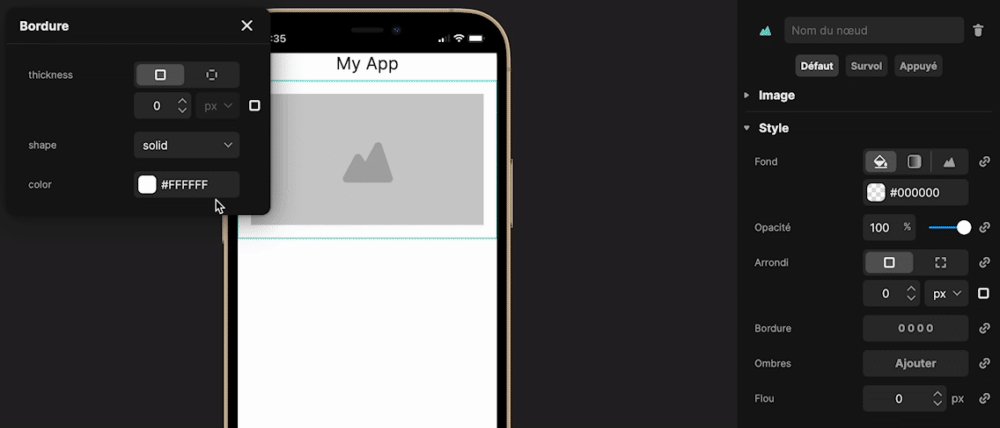
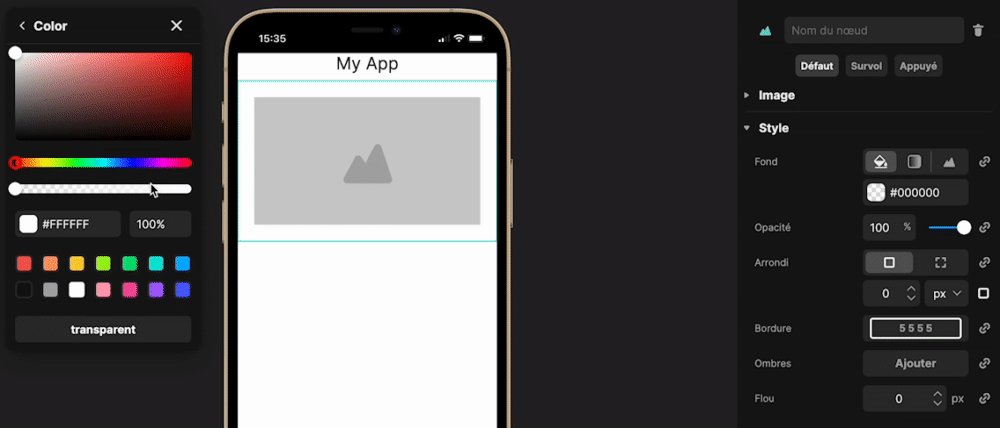
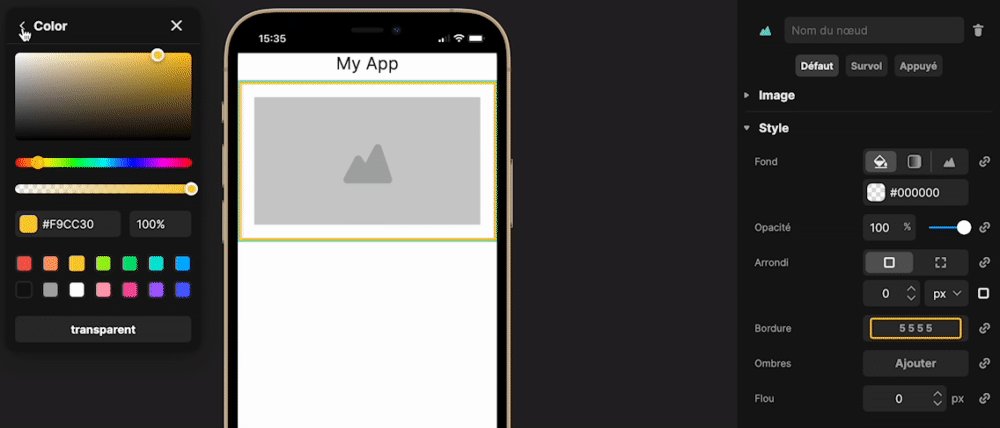
Aquí añadimos un borde amarillo de 5px de grosor a la imagen.

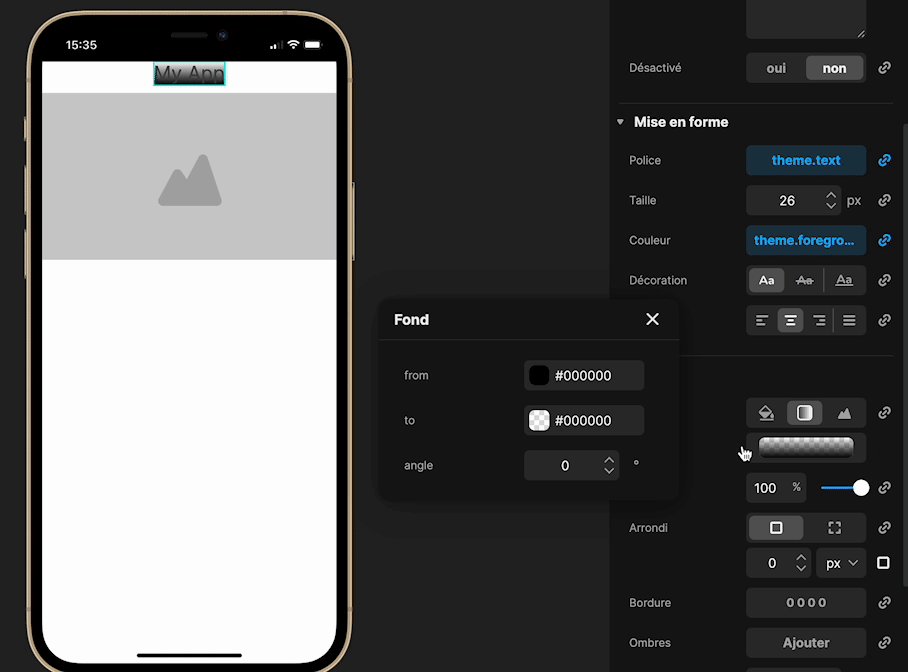
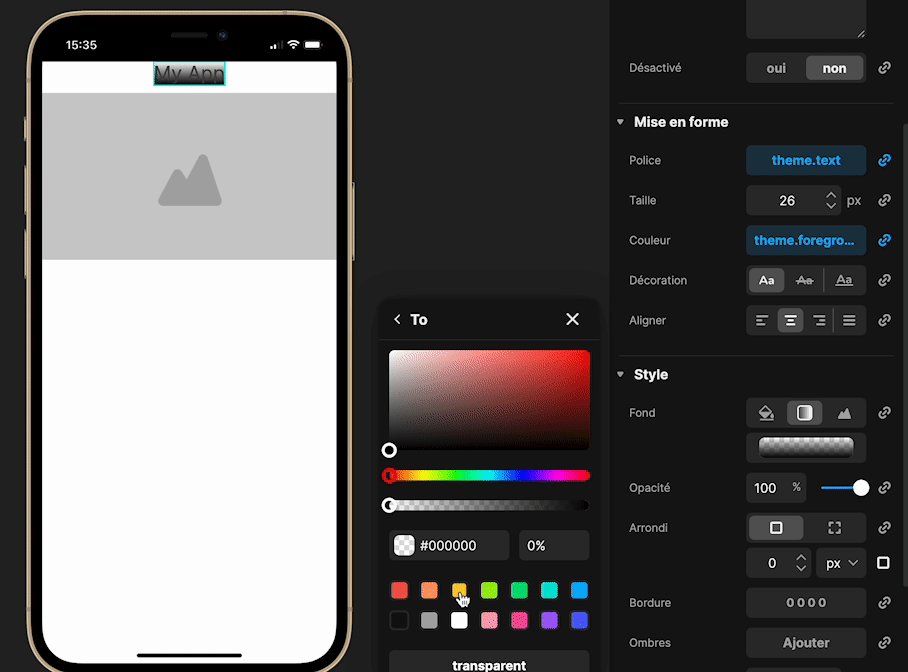
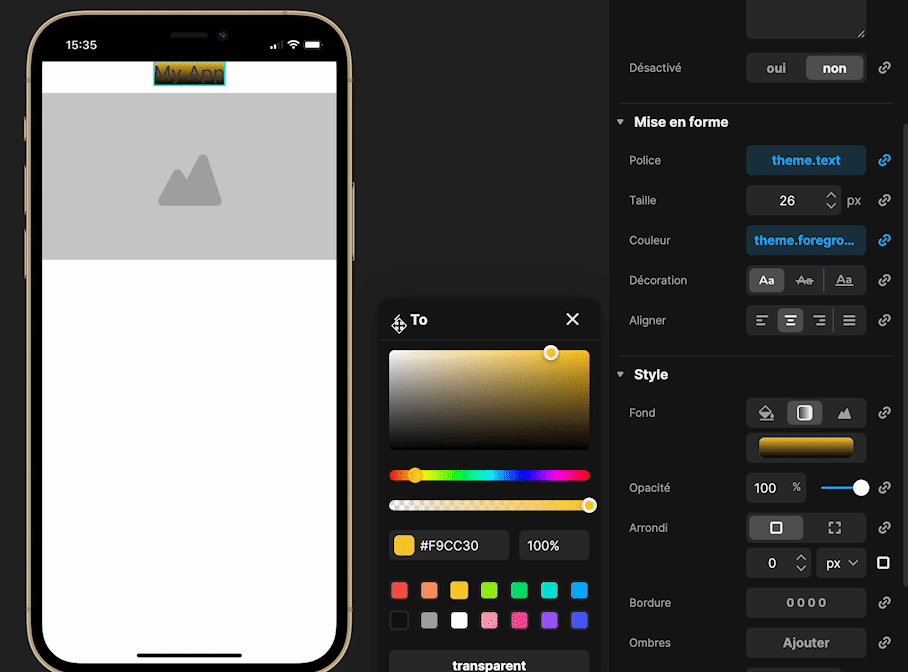
Aquí añadimos un fondo de degradado negro y amarillo al texto.
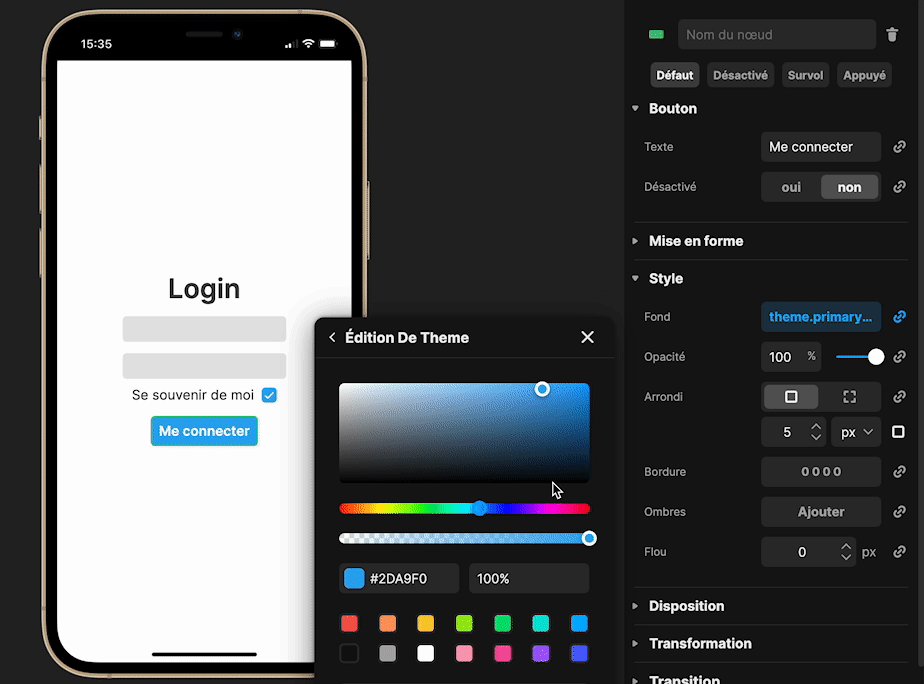
Al crearse, los proyectos contienen una variable de tema. Esta variable es un objeto, es decir, un conjunto de valores que corresponden a los colores y las fuentes utilizadas globalmente en la aplicación. La ventaja de utilizar esta variable para definir los colores es que la mayoría de los nodos la utilizan para definir sus valores por defecto.

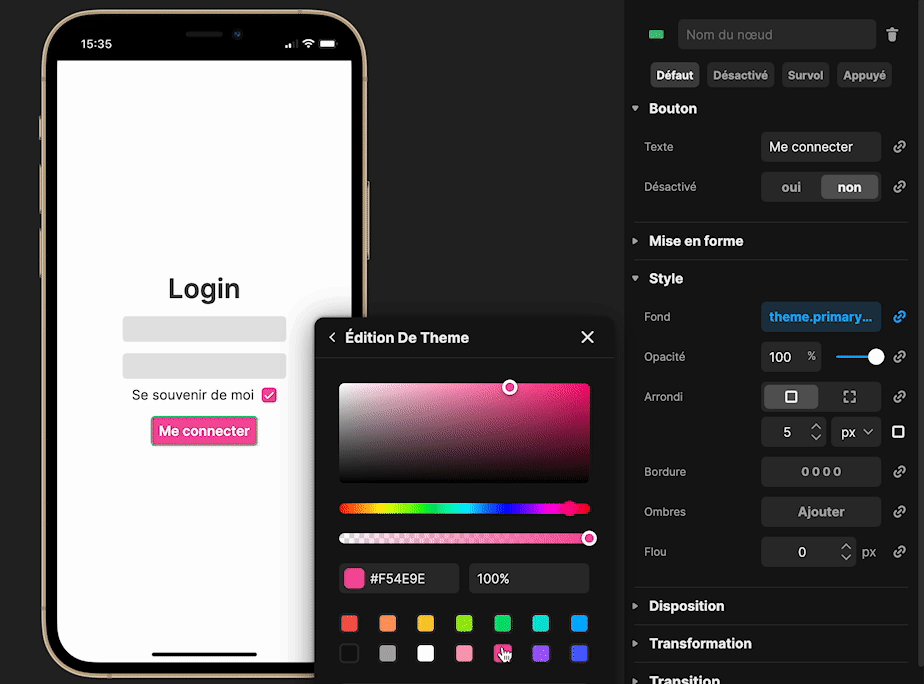
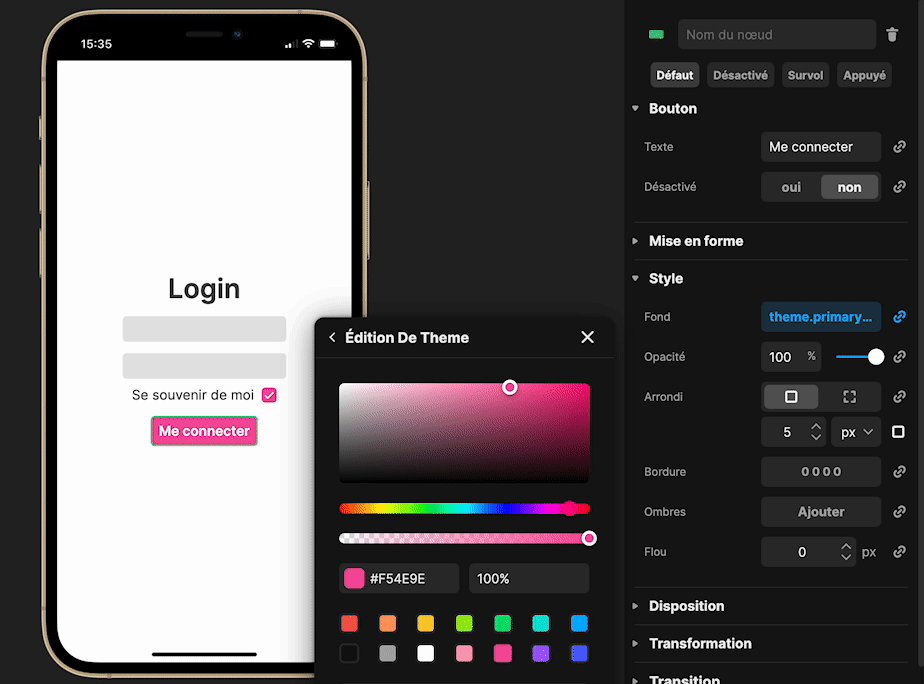
Aquí, al modificar theme.primaryBackground, se modifican también todos los nodos que utilizan este color (la casilla de verificación, por ejemplo).
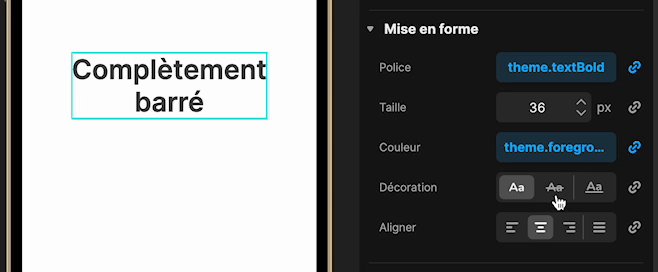
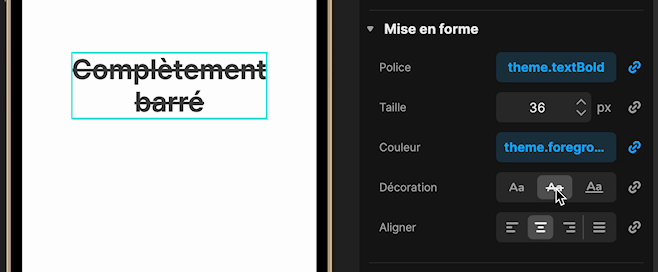
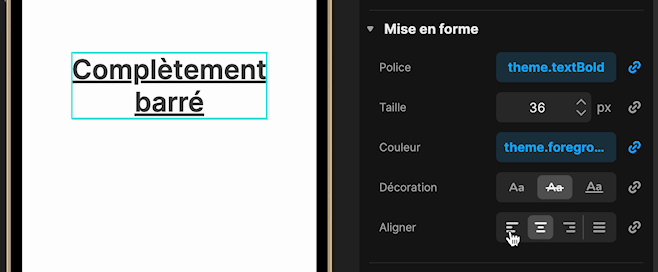
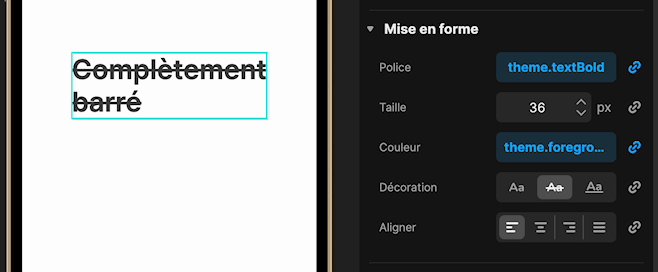
Además del componente de estilo, existen otros atributos, específicos de cada nodo, que permiten modificar su estilo. Por ejemplo, puede cambiar el tamaño de un texto o el modo de relleno de una imagen.

Aquí puedes cambiar la alineación y la forma de decorar el texto.
Los estados permiten cambiar ciertos [atributos] de un nodo en función de cambios externos, por ejemplo, al pasar por encima o hacer clic. Cada nodo puede contener diferentes estados, que a su vez permiten cambiar ciertos atributos del nodo. Para cambiar los atributos de un nodo en un estado determinado, utilice los botones de la parte superior del nodo:
Los nodos que tienen varios estados también tienen un componente de Transición. Este componente permite definir la animación para pasar de un estado a otro:

Aquí la transición entre atributos de un estado a otro dura 0,3 segundos, no hay retardo antes del inicio de la transición y, por último, la interpolación utilizada se ralentiza al principio y al final.