
PARA EMPEZAR ⏱
APRENDER VOLTAPP ▶️
Ejemplos de diseño y dispositivos
https://www.loom.com/share/7edf428d02c1428ebae9ee09b7e1d0be
Las aplicaciones contienen contenido estático, que no cambia (como un menú, por ejemplo), pero también contenido dinámico, que puede cambiar en función de variables. Algunos nodos permiten que el contenido cambie dinámicamente en función de los datos.
El nodo condición permite mostrar un contenido diferente en función de una condición. Si la condición es verdadera, se muestra el contenido del nodo "Verdadero", de lo contrario es el contenido del nodo "Falso". Generalmente, transformaremos el atributo de condición en una variable, y mostraremos algo según el valor de la variable.

Aquí mostramos un Spinner cuando la variable isLoading está en "true" y un Texto en el otro caso.
Tenga en cuenta que cuando selecciona el nodo Condición, se previsualizan ambas posibilidades, pero si selecciona un subnodo, sólo se muestra la posibilidad seleccionada (el mismo principio que para las pantallas).
El nodo Lista permite mostrar dinámicamente el mismo nodo varias veces en función de los elementos de un atributo de lista.
El nodo Lista contiene dos nodos hijos:
El nodo Lista declara automáticamente dos variables en cada elemento:
Cada variable item e index existe en el ámbito del nodo Item. En caso contrario, es accesible para el nodo y sus hijos. Cada variable es bastante diferente para cada elemento (por ejemplo, el índice es 0, luego 1, luego 2, etc.).
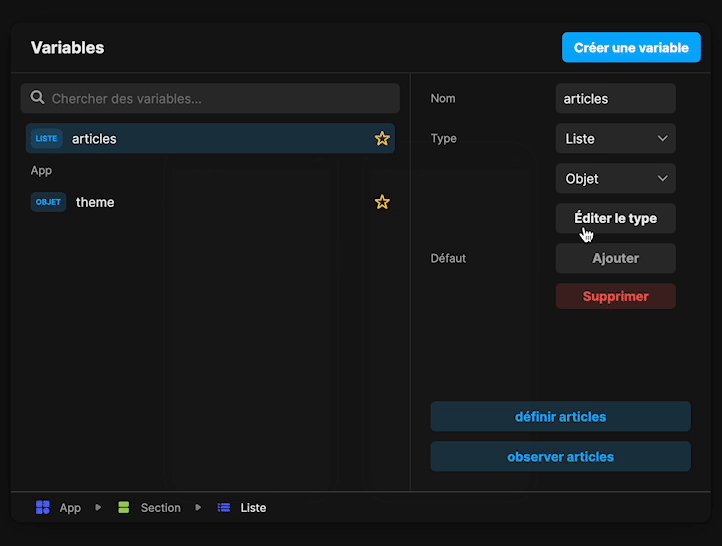
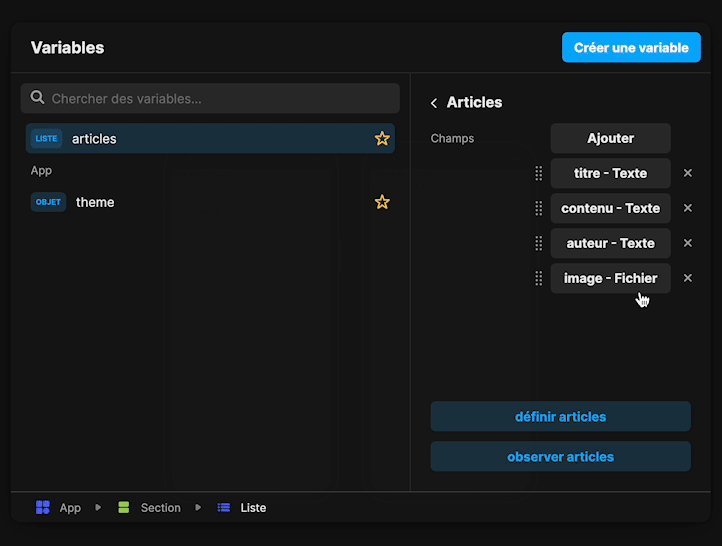
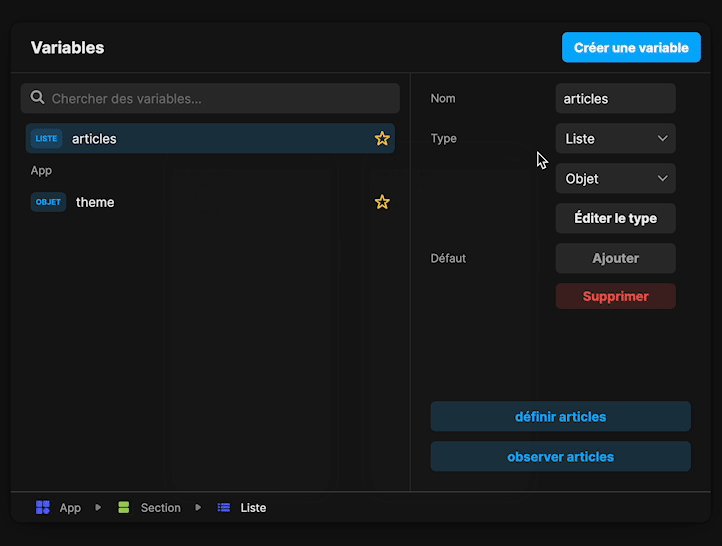
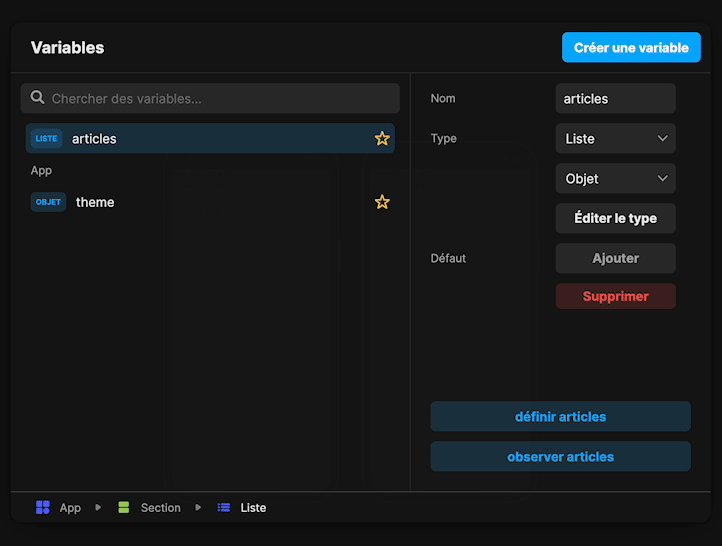
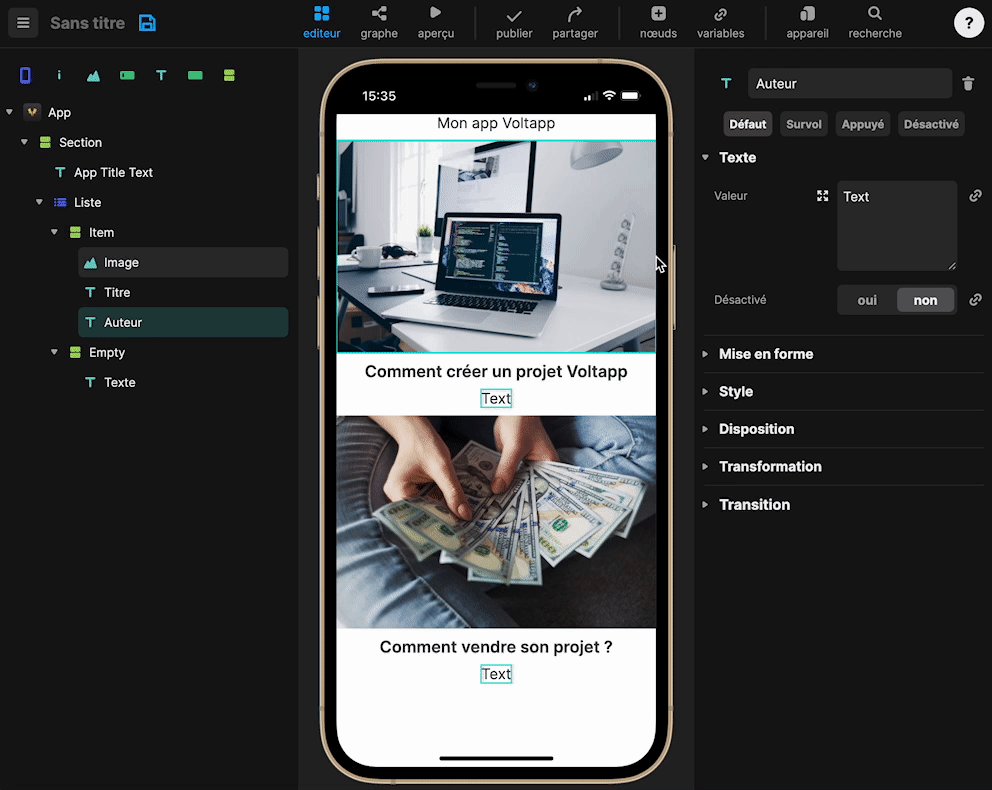
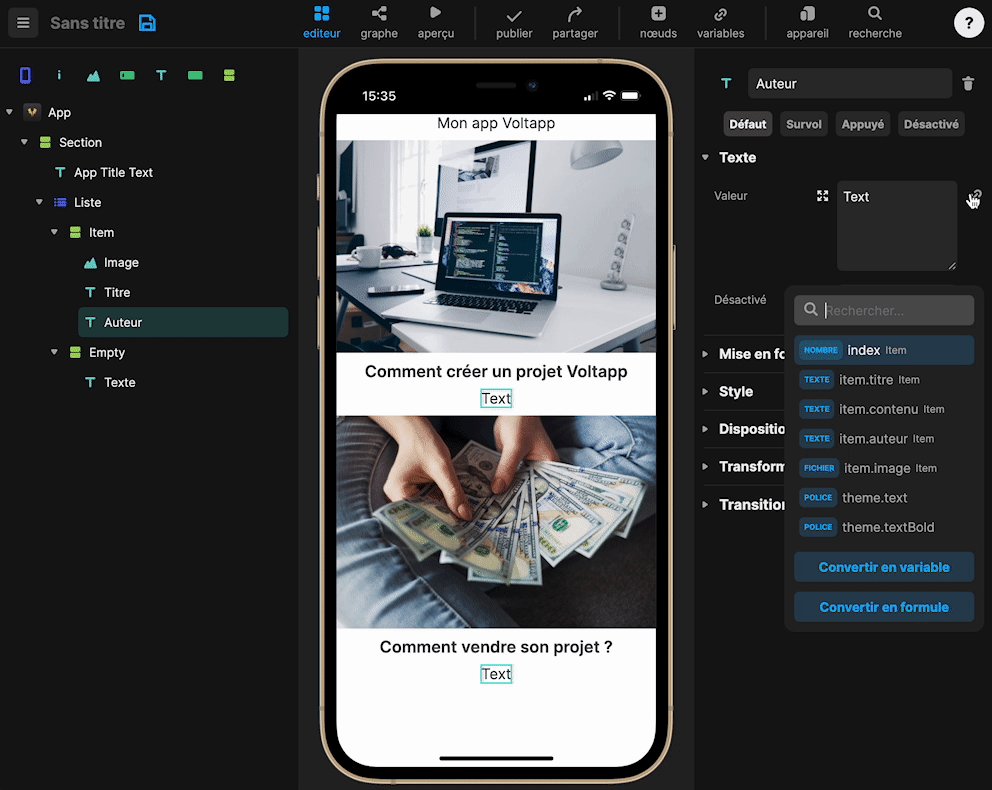
Por defecto, List se crea con una lista de texto, y cada elemento contiene un Texto introducido en la variable item, por lo tanto un texto. Sin embargo, es posible crear listas que contengan objetos más complejos. Por ejemplo, se puede imaginar una lista de entradas de blog que contenga un título, un contenido, una imagen y un autor.

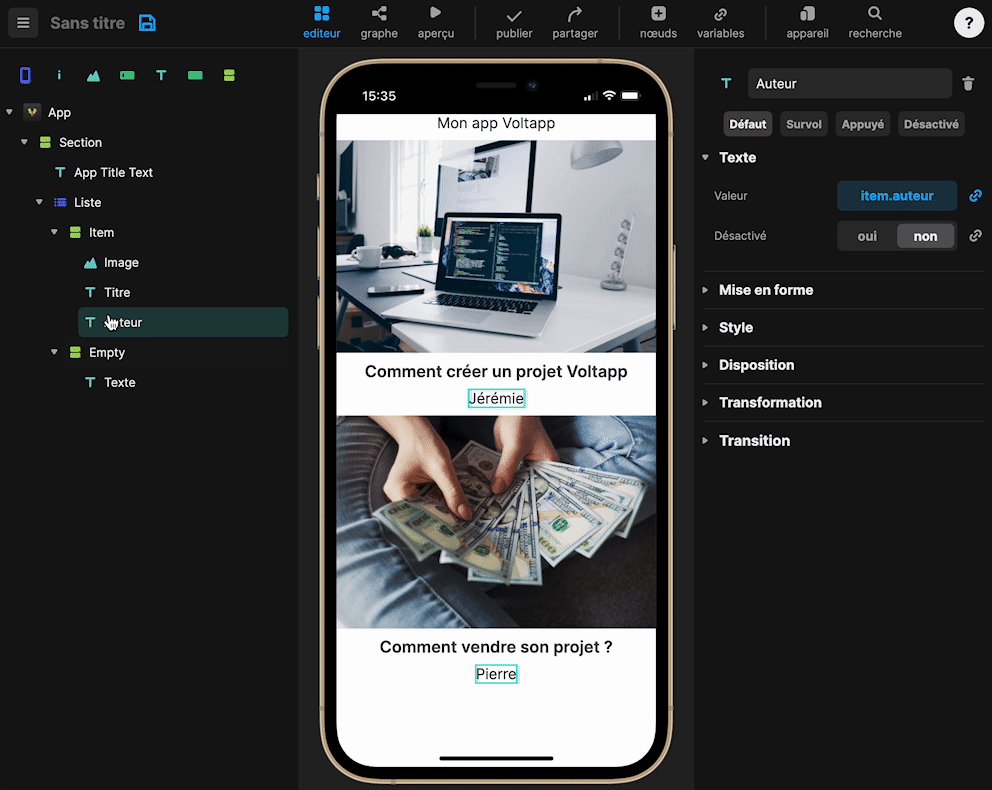
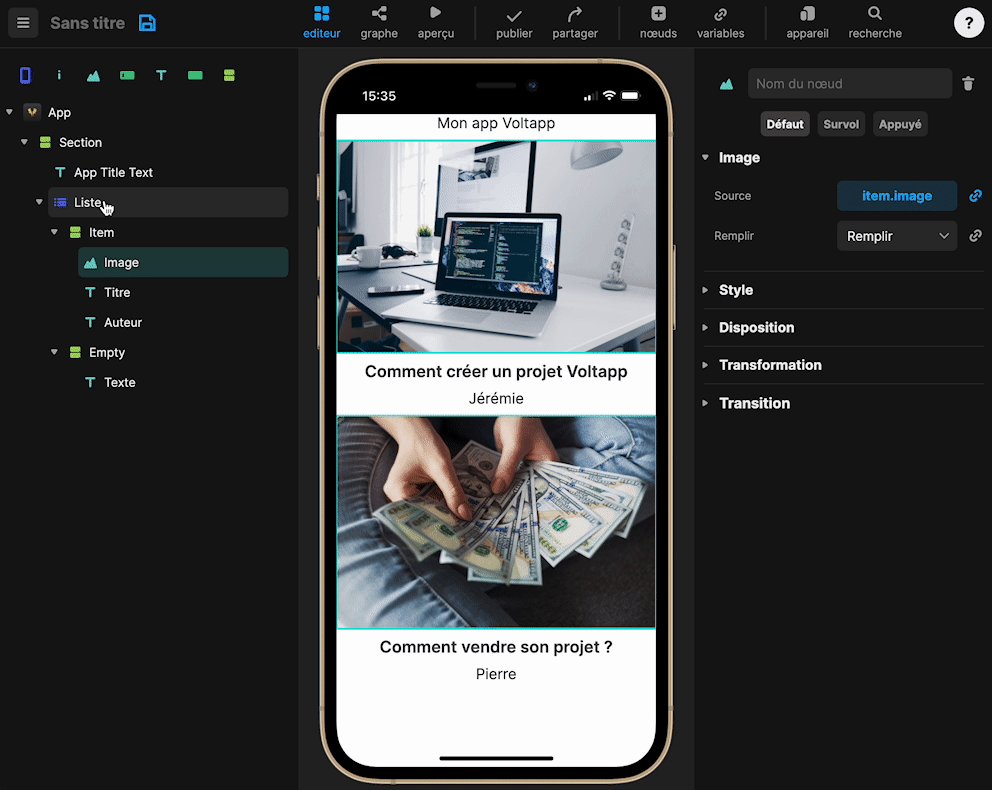
Una vez que la lista está asociada al nodo, podemos asignar los subcampos del artículo a los distintos elementos de la interfaz (por ejemplo item.image a la imagen, item.title al primer título, etc.).

Ahora, imaginemos por ejemplo que necesitas una variable que tenga un valor diferente para cada elemento, (por ejemplo una variable que cambie el fondo del elemento):
TODO: convertir el gif en variable
Podemos cambiar el color de fondo según el índice (gris si es par y blanco si es impar):
TODO: gráfico de capturas de pantalla
Como puede ver, el fondo sigue siendo del mismo color. Esto se debe a que cuando un atributo se convierte en un gráfico, se crea automáticamente en el nodo App, por lo que es la misma variable que se comparte entre todos los elementos. Para tener una variable diferente para cada artículo, sólo tienes que mover la variable al nodo del artículo:
TODO: gif mover variable + resultado
Es importante tener en cuenta que el nodo de la lista sólo repite los nodos de los elementos, no define un diseño en sí mismo. Por lo tanto, es posible mostrar una lista como una cuadrícula utilizando el nodo Grid:
