
PARA EMPEZAR ⏱
APRENDER VOLTAPP ▶️
Ejemplos de diseño y dispositivos
https://www.loom.com/share/5dc75459d6df4ce1aacebb78af1b31f6
Las variables son el núcleo del funcionamiento de Voltapp. Permiten representar todos los datos de tu aplicación y también comunicar entre los distintos nodos modificando, por ejemplo, el valor de un atributo o la condición de un gráfico.
Una variable está representada por 3 elementos:
Cuando se crea una variable se adjunta a un nodo, se puede utilizar en este nodo y en sus hijos, es decir, se define en el ámbito del nodo (concepto explicado un poco más abajo).
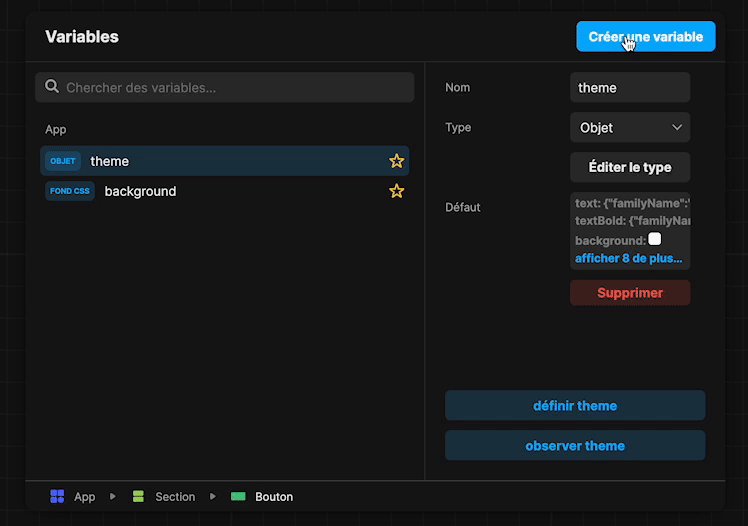
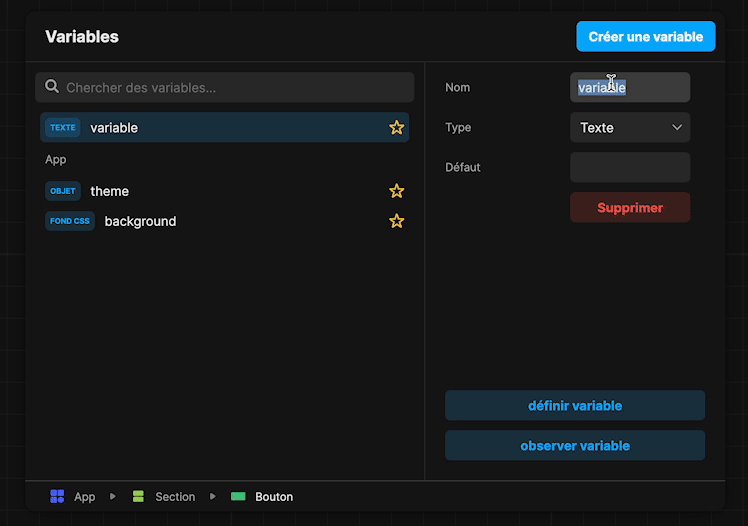
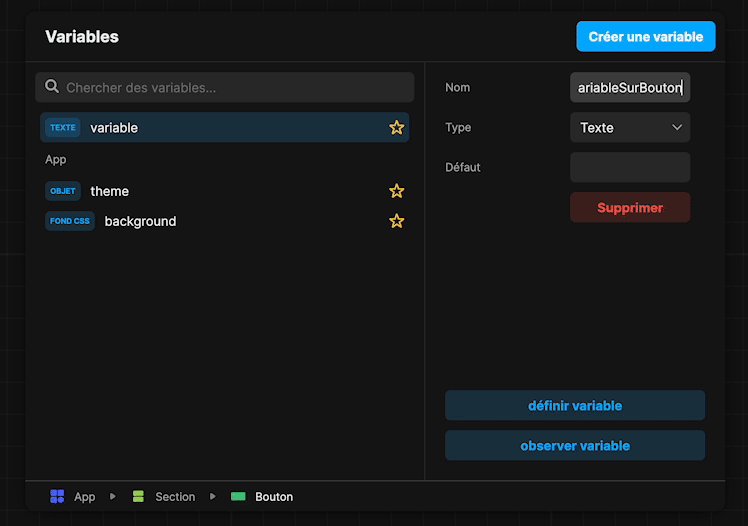
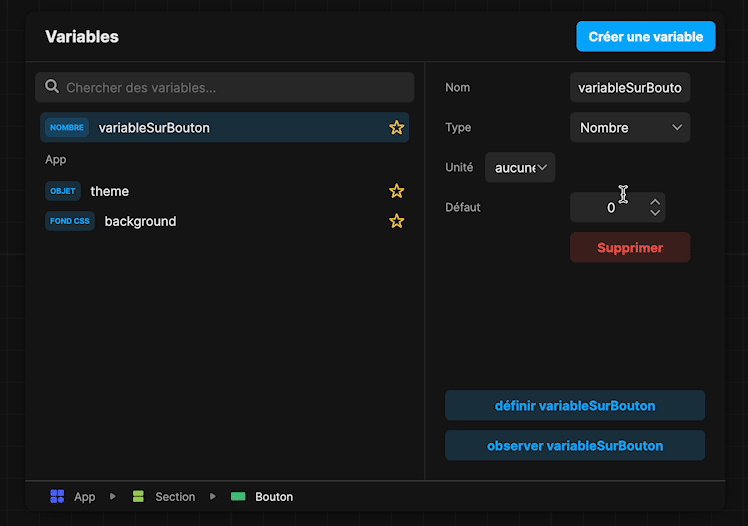
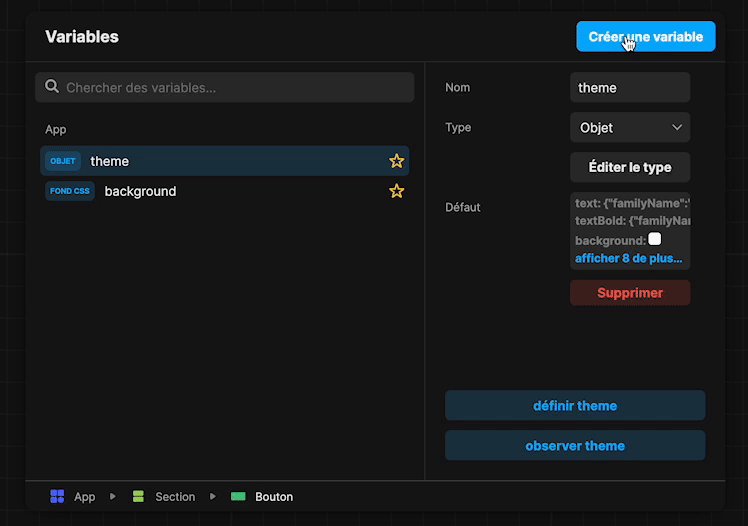
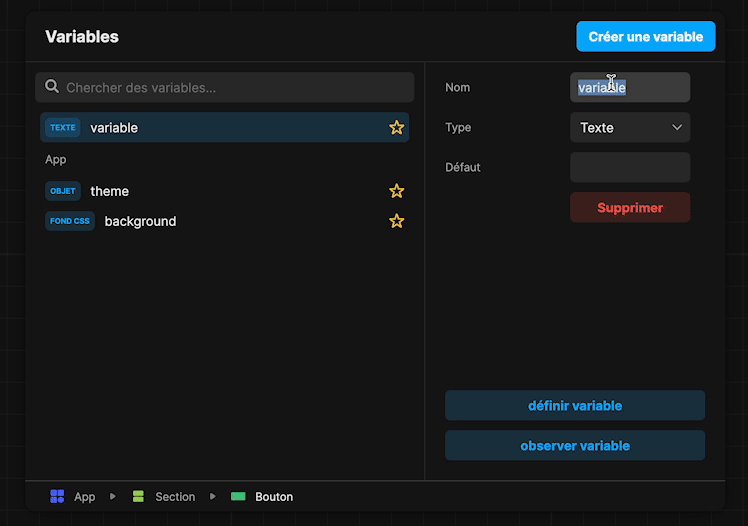
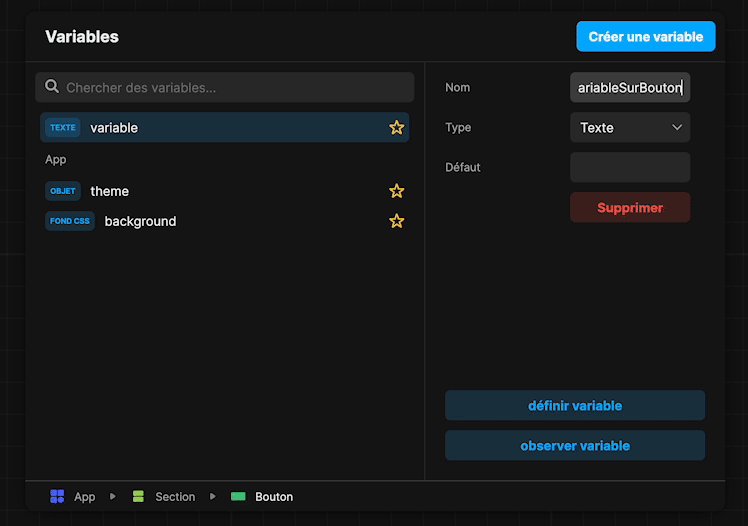
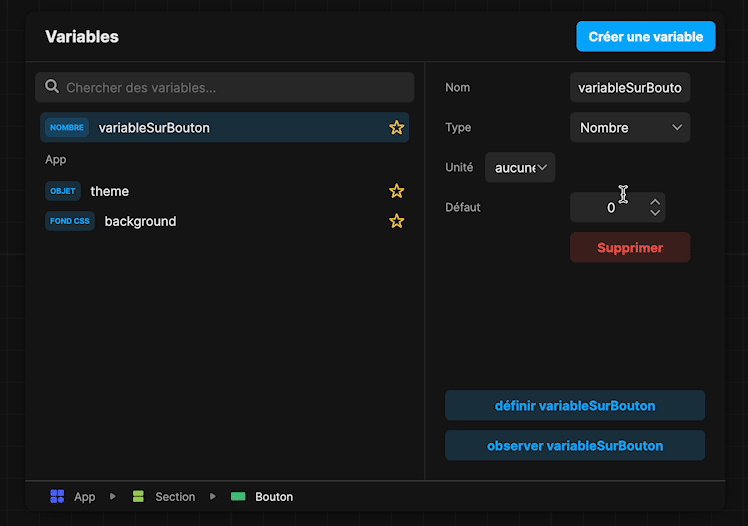
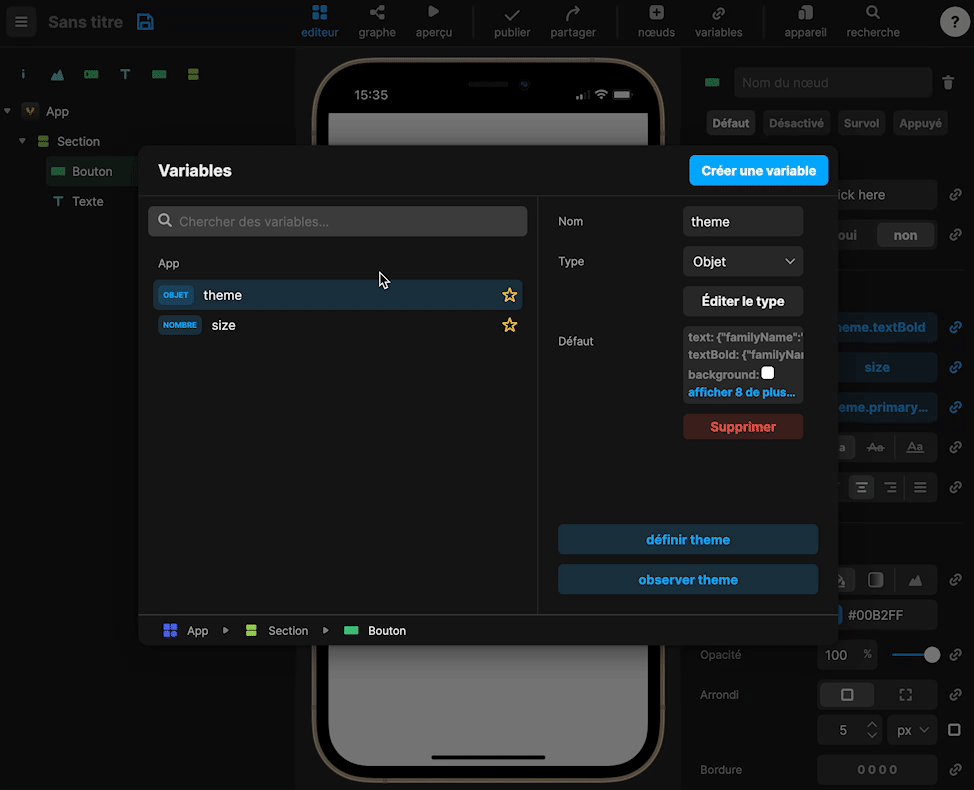
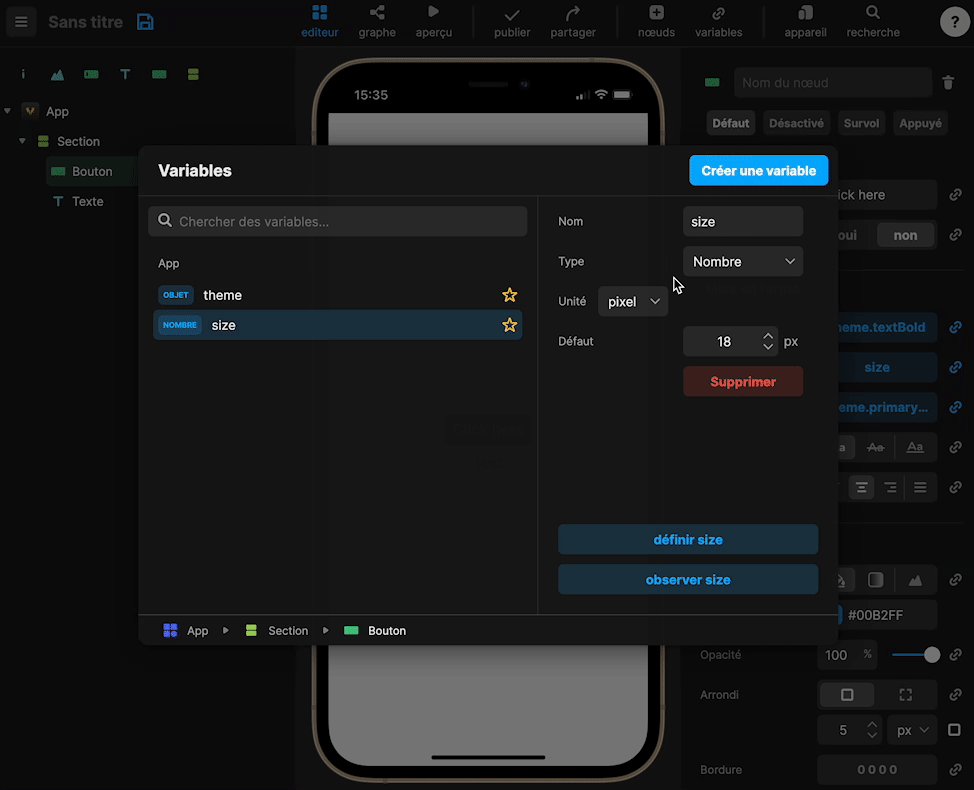
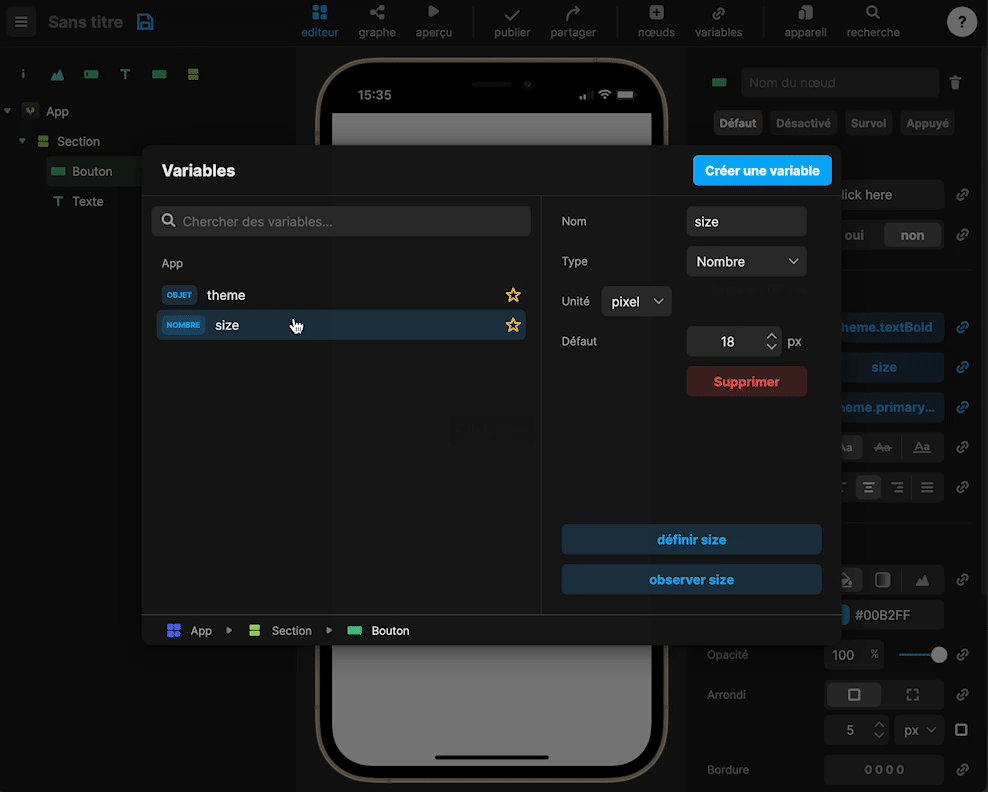
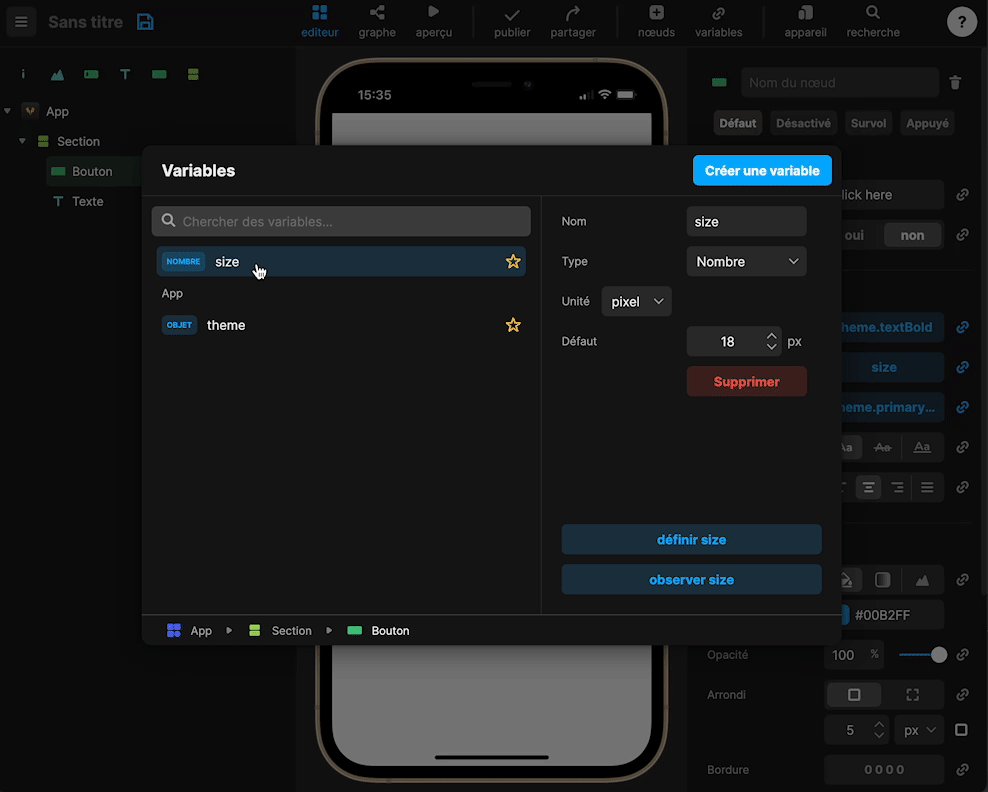
Las variables pueden ser creadas y modificadas de diferentes maneras en el editor. La forma más obvia es a través del panel de variables, accesible desde la barra de herramientas. Tenga en cuenta que las variables que aparecen en este panel son contextuales al nodo seleccionado.

Como puede verse, la variableOnButton se crea en el nodo actual, a diferencia de theme y background que se crean en el nodo App.
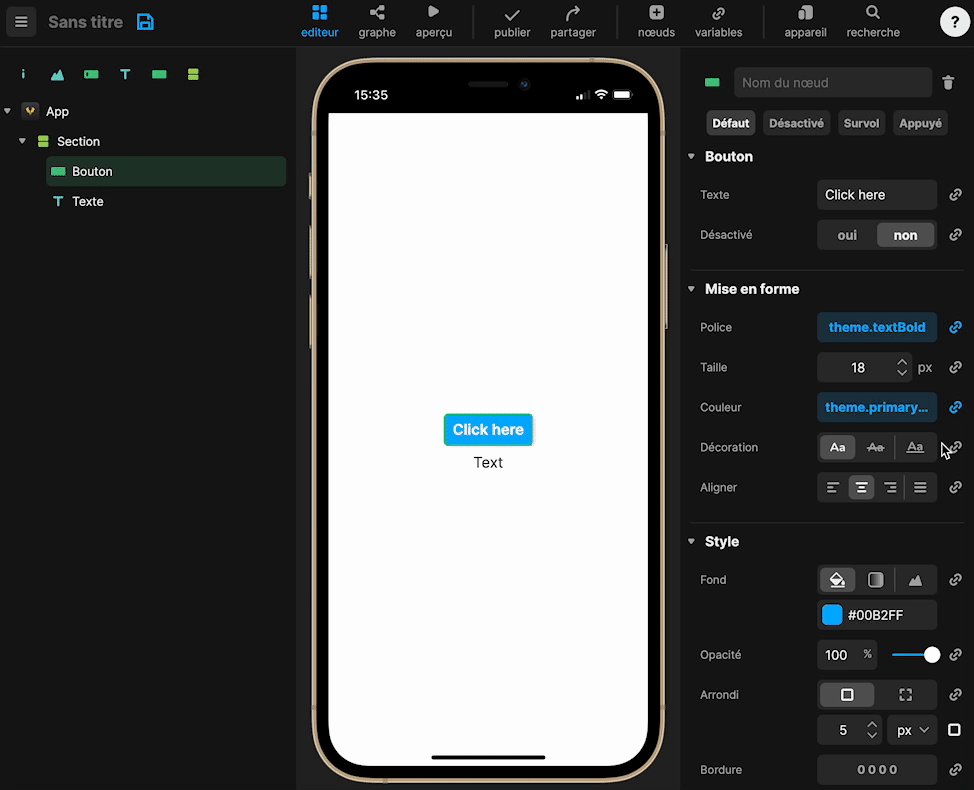
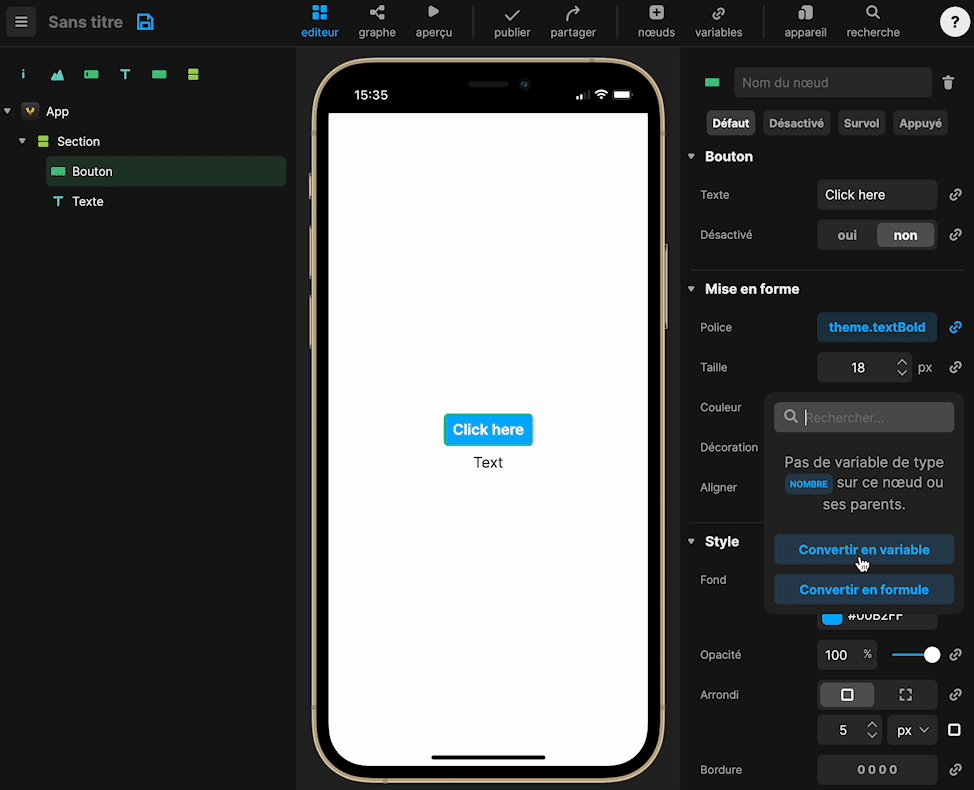
También es posible transformar un atributo directamente en una variable, en cuyo caso la variable será "global", es decir, se creará en el nodo App:

Pero es posible mover la variable más abajo para restringir su alcance (es decir, los nodos que pueden acceder a ella, un concepto que se discute más adelante):

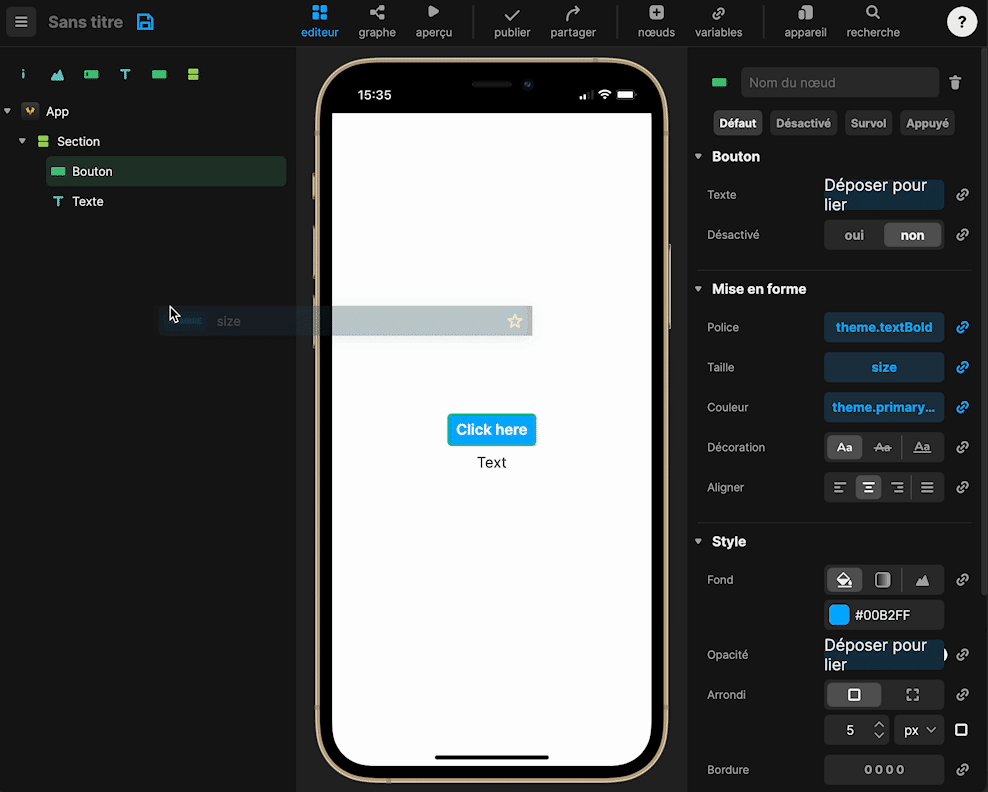
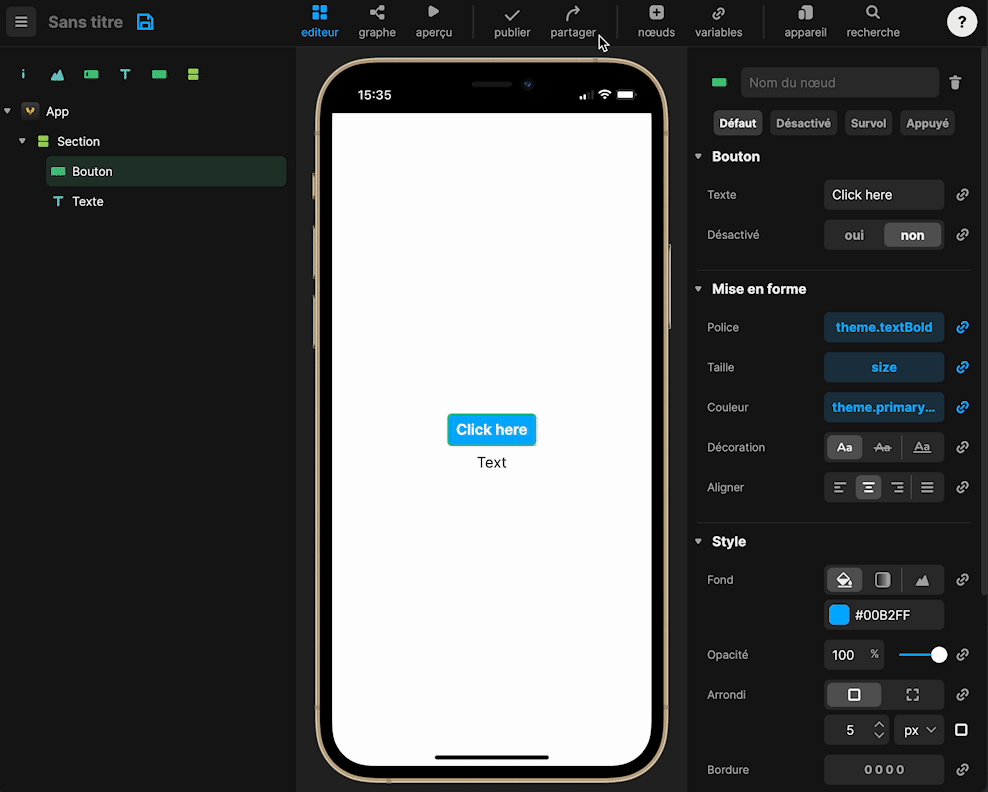
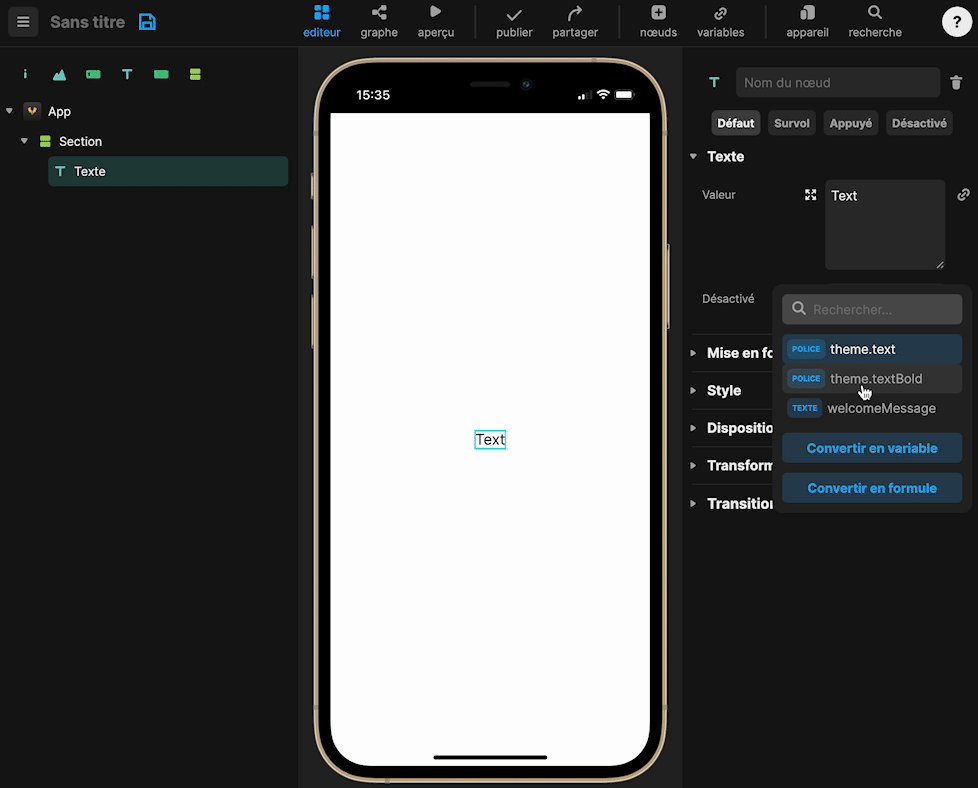
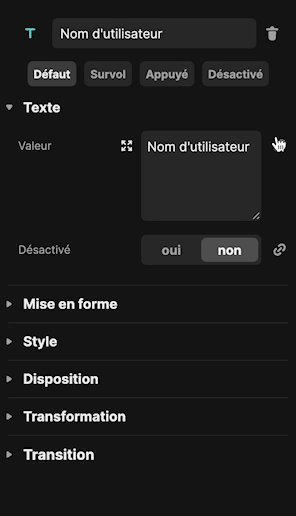
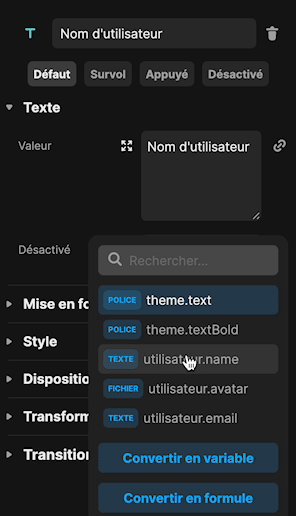
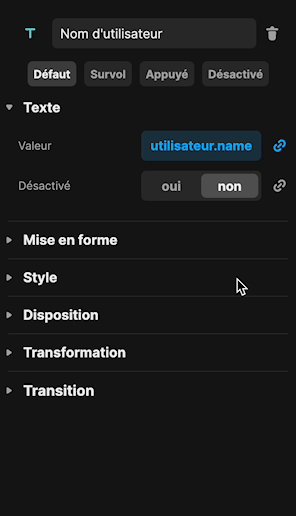
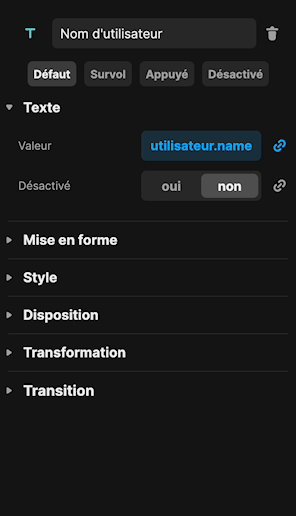
Como puede ver en el panel de la derecha, algunos atributos están asignados a variables, es decir, su valor es igual al valor de la variable a la que están asignados. Para asignar o eliminar una variable de un atributo, utilice el botón "enlace" situado a la derecha del atributo.

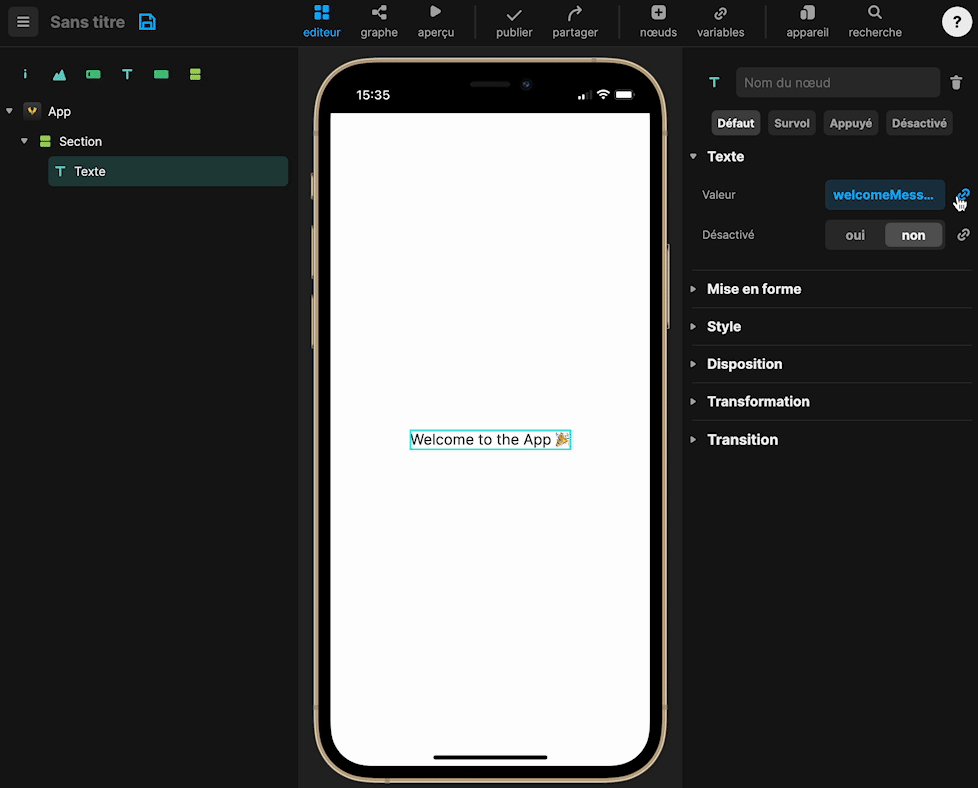
Aquí asignamos la variable welcomeMessage al atributo Value del nodo Text, y luego la eliminamos.
Finalmente, la última forma de definir el valor de las variables en Voltapp es utilizar el gráfico con el bloque define variableName..
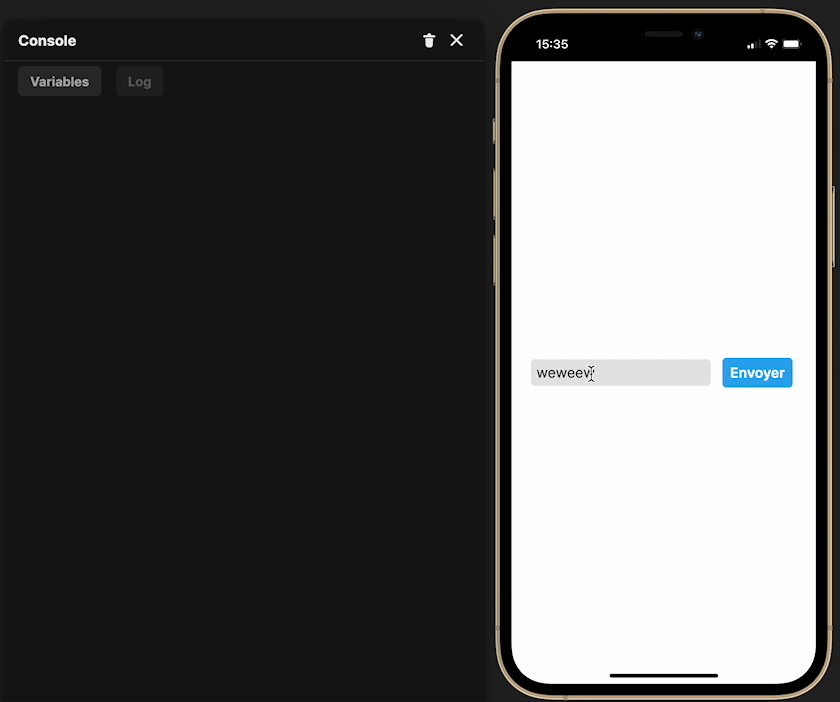
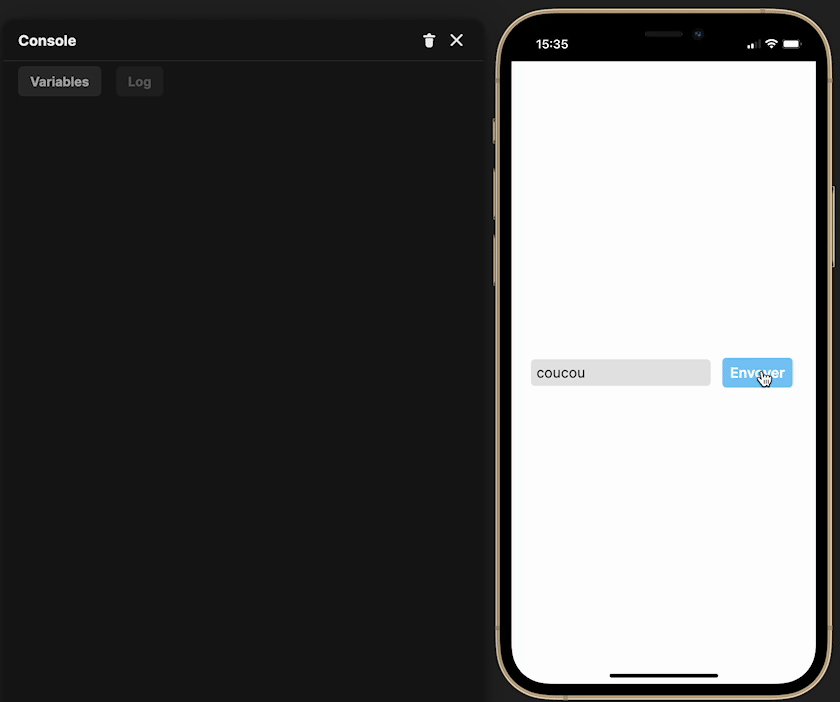
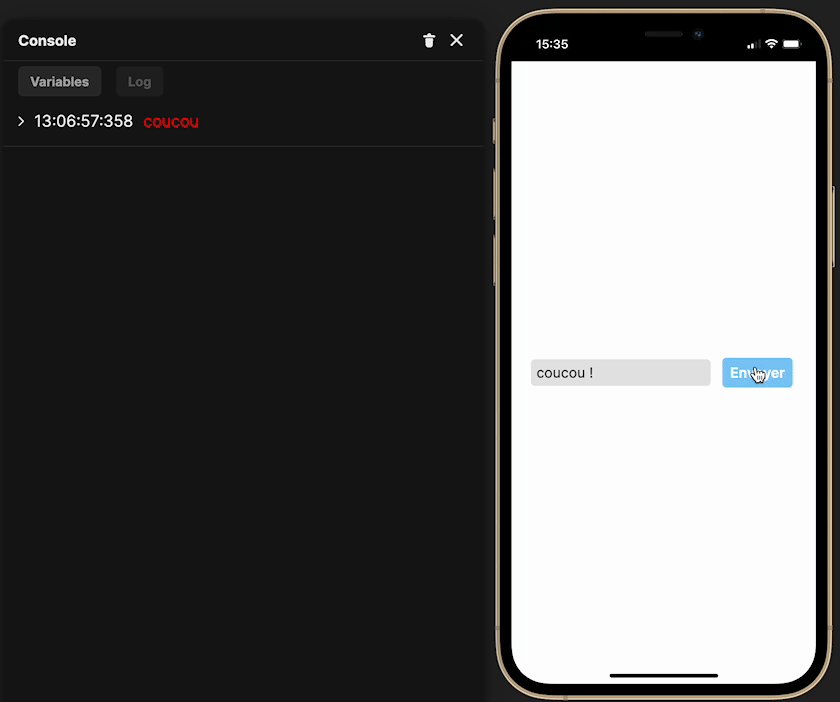
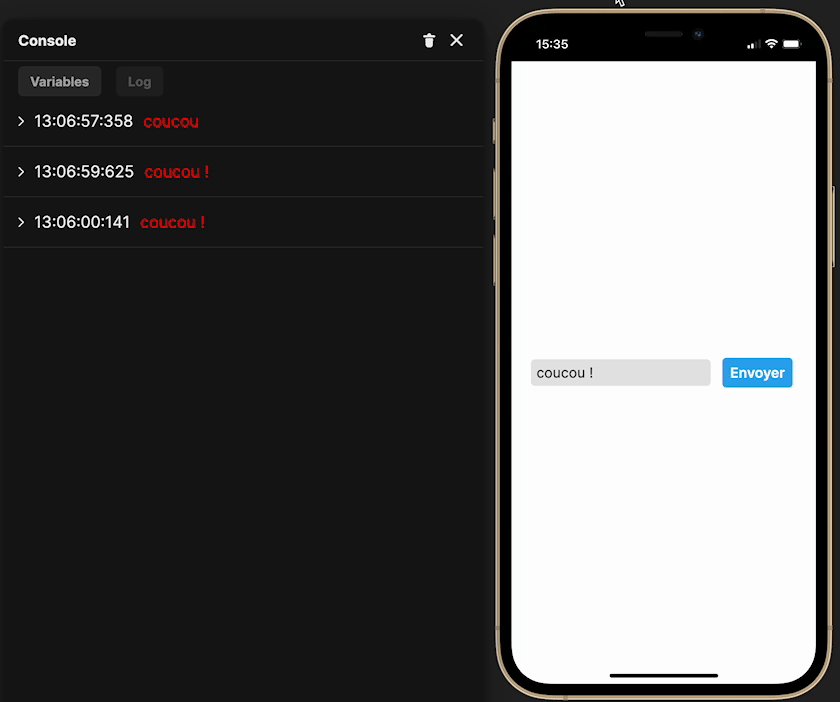
Permite cambiar el valor actual de la variable, cada vez que se cambia el valor de una variable, se sincroniza automáticamente en todos los lugares donde se utiliza. Por ejemplo, podemos cambiar el valor de una variable en función de un evento:

Cambiamos el valor de la variable mi variable a 10 cuando aparece el nodo
También se le puede asignar un valor generado por una expresión :

Aquí multiplicamos el valor de mi variable por 2
Como hemos visto anteriormente, los nodos se organizan en forma de estructura de árbol. Una variable siempre se asocia a un nodo cuando se crea. Se puede acceder a una variable creada en un nodo determinado tanto en ese nodo como en todos los nodos hijos, pero no en los nodos del mismo nivel, ni en los nodos padres. Esto se llama el ámbito de la variable.
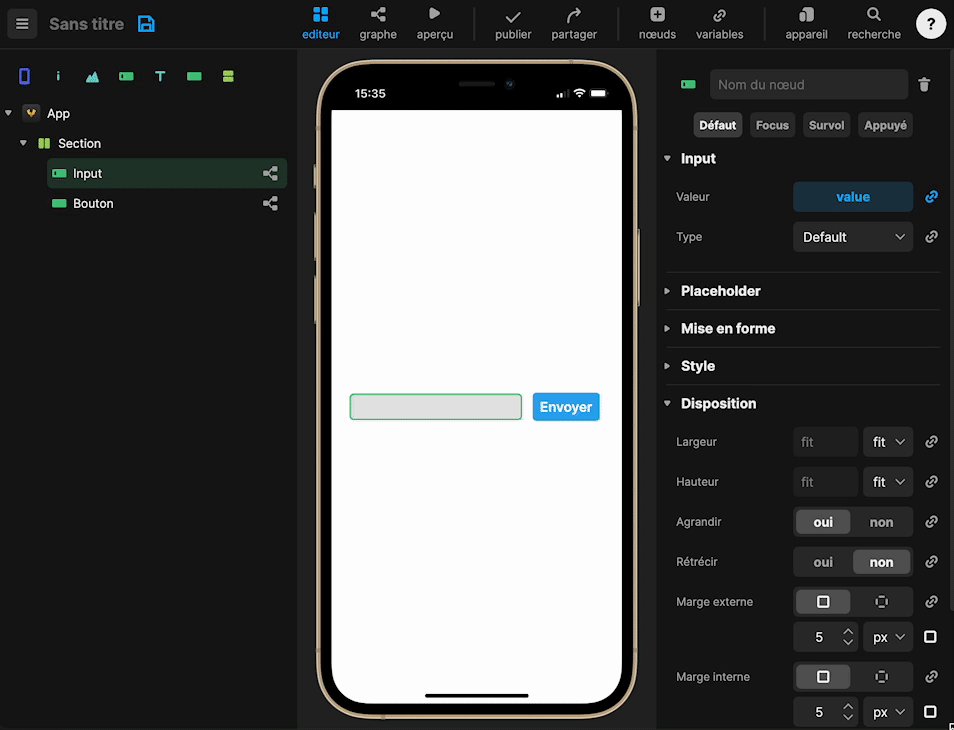
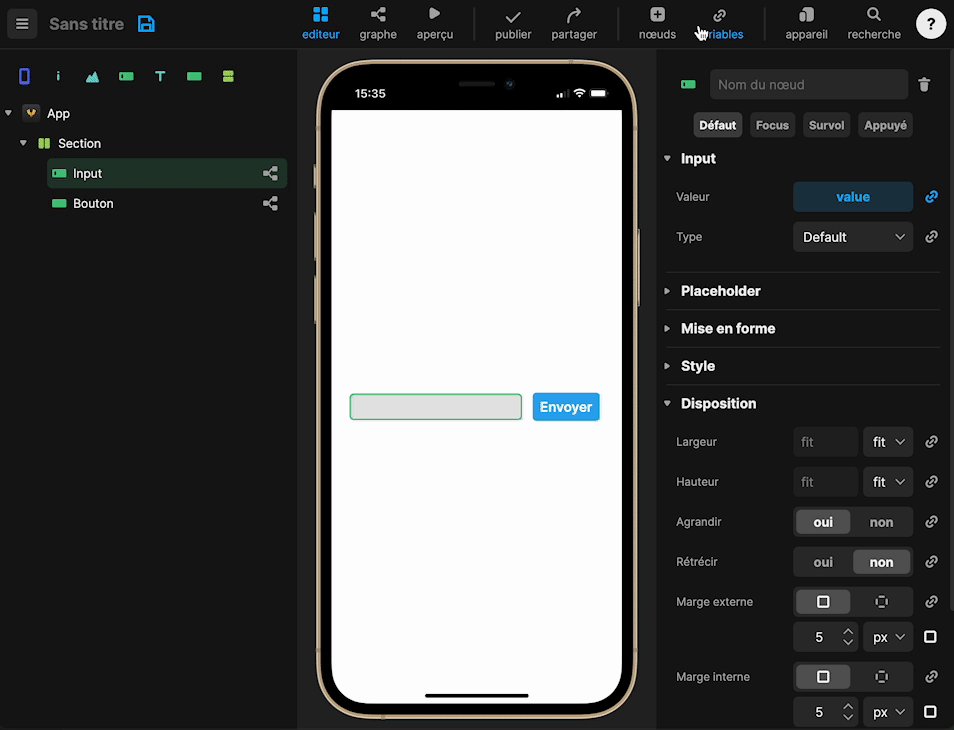
Más concretamente, digamos que se crea un nodo de entrada. Se crea automáticamente una variable "valor" en el nodo. Sólo que si quieres utilizar este valor en un botón, por ejemplo, la variable debe estar en el nodo padre:

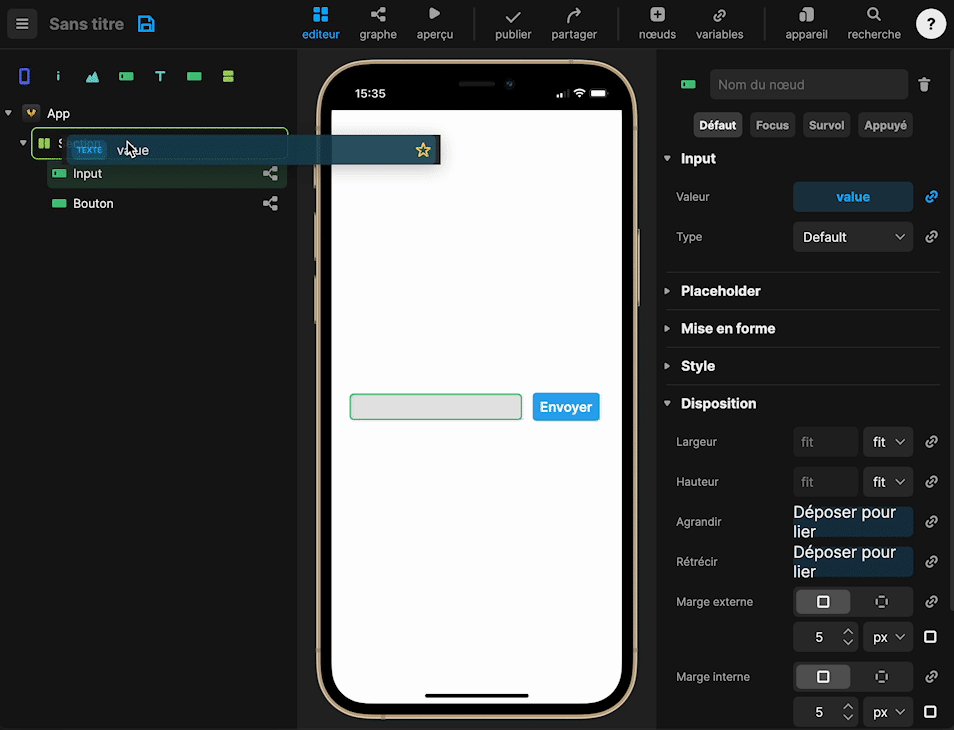
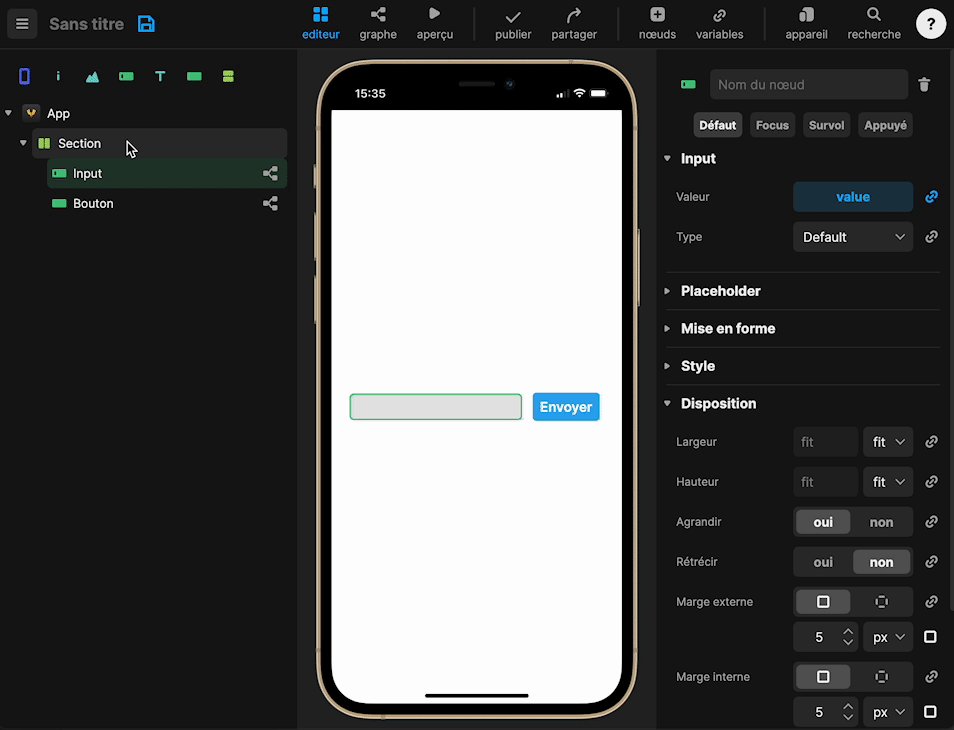
Movemos la variable "valor" a Section para que se pueda acceder a ella desde el nodo botón
Por lo tanto, podremos mostrar el valor del valor cuando hagamos clic en el botón, por ejemplo:


<aside> 💡 Cuando se empieza a tener un proyecto de gran envergadura, rápidamente se pueden tener cientos de variables, lo que dificulta el seguimiento de las mismas. Una buena práctica es organizar estas variables para que se declaren sólo en el ámbito de los nodos que las necesitan. Por ejemplo, si está creando un formulario, es una buena práctica asociar las variables utilizadas en la sección del formulario en lugar de hacerlo directamente en el nodo de la aplicación.
</aside>
Es posible observar los cambios de una variable utilizando el bloque observador de nombre de variable. Esto nos permite crear gráficos basados en los cambios realizados en una variable en nodos distintos a aquel en el que se crea la variable. Funciona como un evento clásico, se dispara cuando se actualiza el valor de la variable.
Digamos, por ejemplo, que queremos reproducir el vídeo de un reproductor de vídeo desde un botón. El problema es que las acciones de reproducción y pausa no existen en el ámbito del nodo. Así que podemos crear una variable booleana "reproducir vídeo" en la Sección :

A continuación, se crea un gráfico en el botón que actualiza la variable :

A continuación, un gráfico en el reproductor de vídeo que escucha la variable y desencadena las acciones:

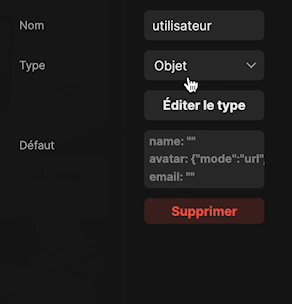
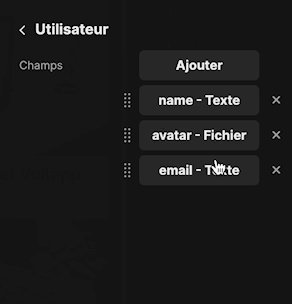
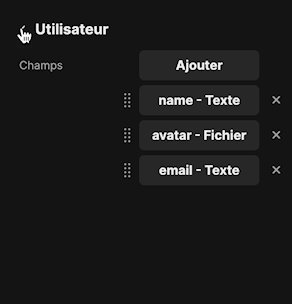
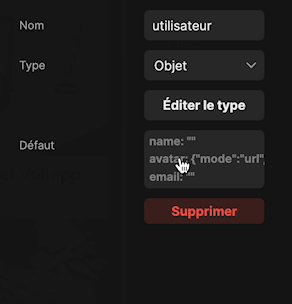
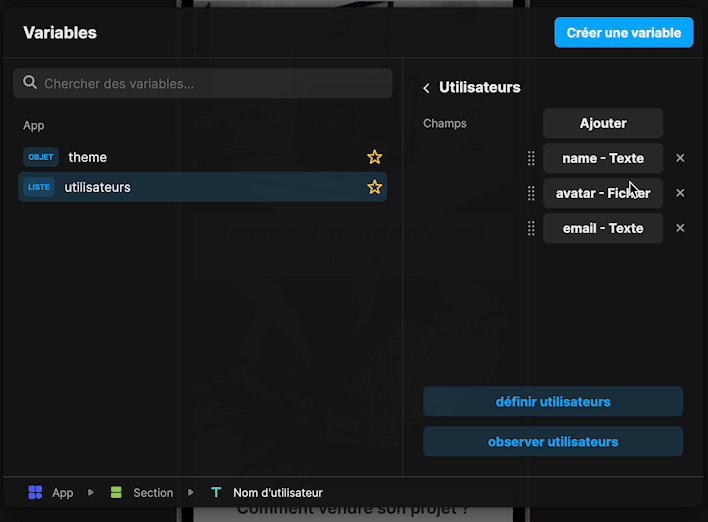
El tipo "Objeto" es un tipo de variable un tanto especial: permite agrupar varios datos. Cada campo se llama campo y consta de tres cosas:
Por ejemplo, digamos que quieres representar a un usuario. No se trata de una simple variable, sino de una variable compuesta por varios elementos, como un avatar, un nombre, un correo electrónico, etc.
Para ello, puede crear un objeto con 3 campos, que podrá utilizar total o parcialmente dentro de Voltapp.


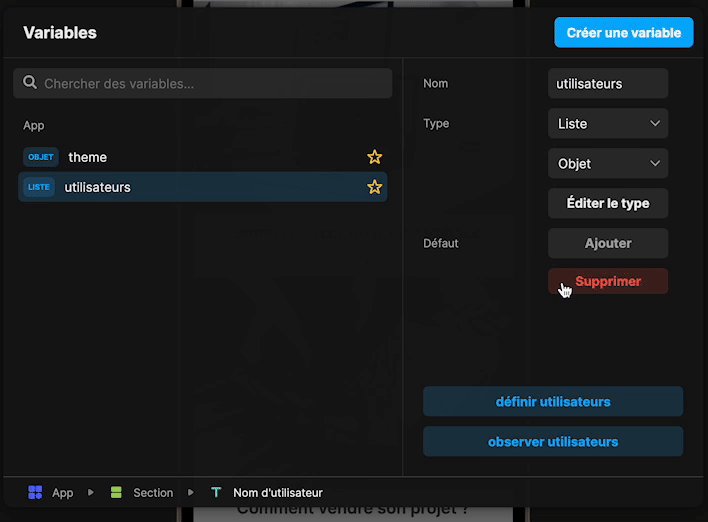
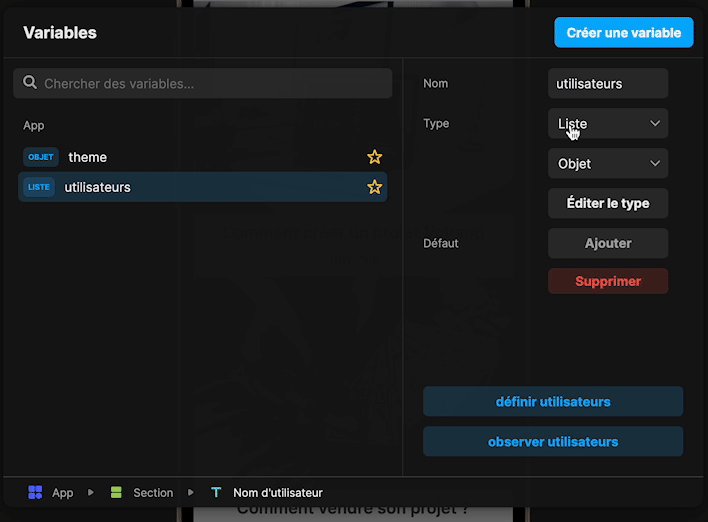
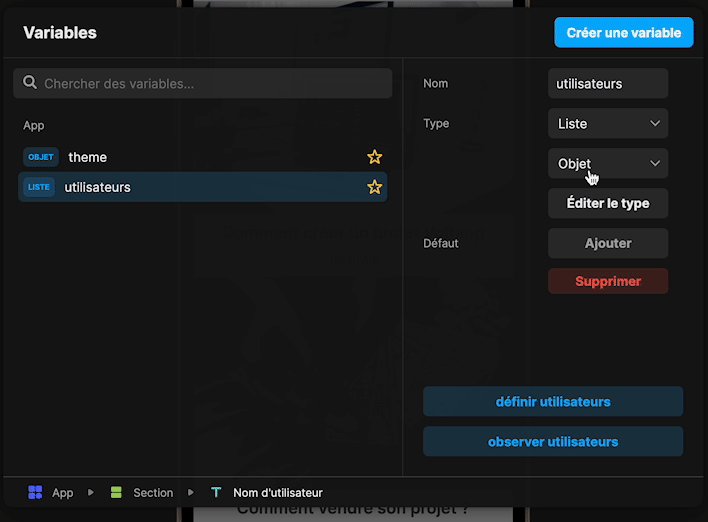
El tipo de lista permite almacenar un número variable de elementos de datos basados en el mismo modelo. Por ejemplo, una lista de texto puede tener un número variable de datos de tipo Texto.
Por ejemplo, vamos a crear una lista de objetos de usuario:

A continuación, se puede utilizar el gráfico o determinados nodos para utilizar esta lista y recuperar sus distintos elementos (por ejemplo, el nodo Lista).