.png)
PARA EMPEZAR ⏱
APRENDER VOLTAPP ▶️
Ejemplos de diseño y dispositivos
https://www.loom.com/share/70a49573e45243df8fa5fffcccb1476b
Voltapp permite crear un número infinito de interfaces diferentes gracias a un potente sistema directamente inspirado en los "flexboxes" de CSS. En efecto, es posible definir el tamaño y la posición de los elementos para que se adapten automáticamente según su contenido, el tamaño de la pantalla y otros elementos.
Tenga en cuenta que, a diferencia de un programa de diseño, no puede arrastrar y soltar directamente los elementos a posiciones específicas, ya que el tamaño y la posición se adaptan automáticamente a los diferentes tamaños de pantalla.
El componente Disposición, presente en la mayoría de los nodos visuales, permite definir el espacio que ocupa el nodo. También veremos más adelante cómo este espacio puede verse afectado por el nodo padre Sección.
.png)
Los atributos ancho y alto se utilizan para influir en el tamaño del nodo. Por defecto, están en modo "ajuste", es decir, determinados por el contenido del nodo o del nodo padre. Por ejemplo, en el caso de un nodo de texto, el tamaño corresponderá al tamaño que tome el propio texto o se deducirá de los atributos del padre.

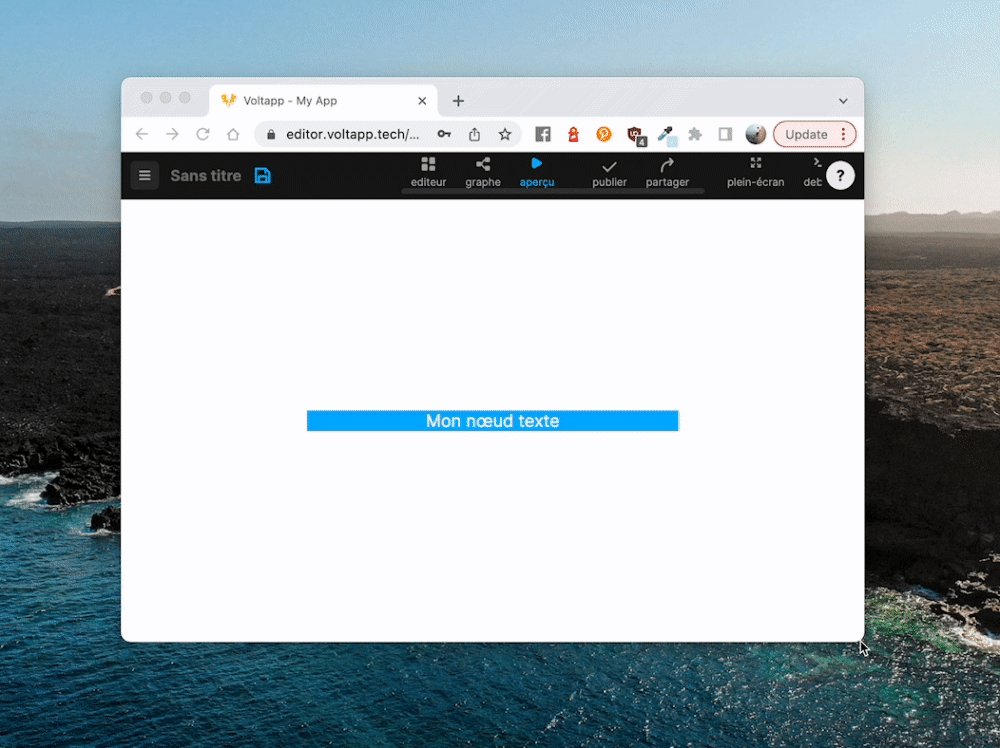
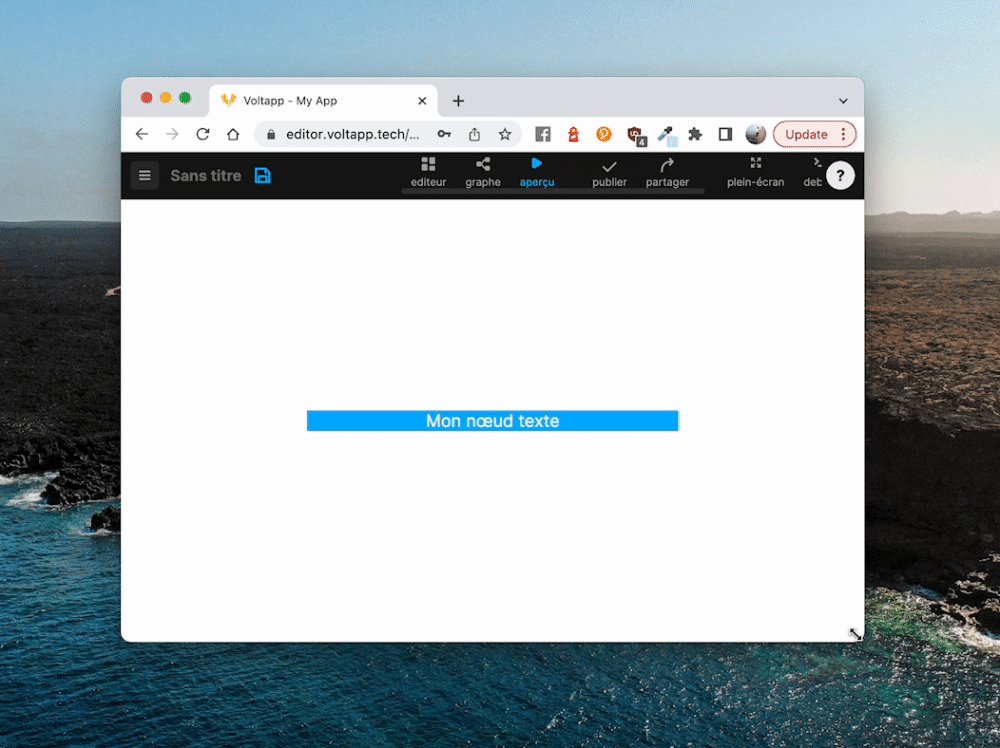
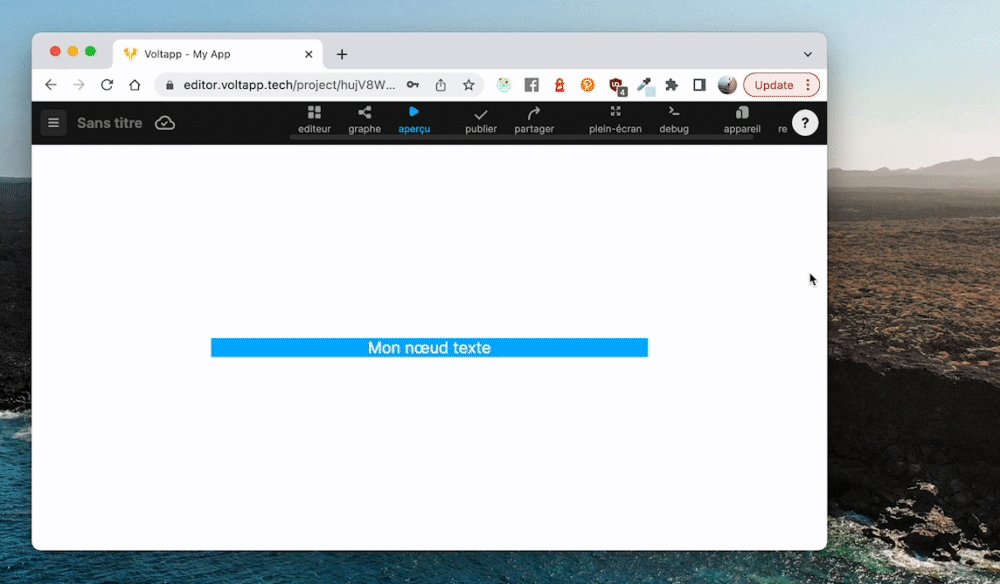
Aquí la anchura y la altura están en modo "ajuste", por lo que el tamaño del nodo se corresponde exactamente con el espacio que ocupa el texto.
También es posible especificar un tamaño arbitrario en píxeles. En este caso, el contenido se adaptará al espacio en el que está limitado.

Aquí especificamos un ancho de 100px para el nodo Texto, por lo que el contenido del nodo se adapta para cumplir con esta restricción.
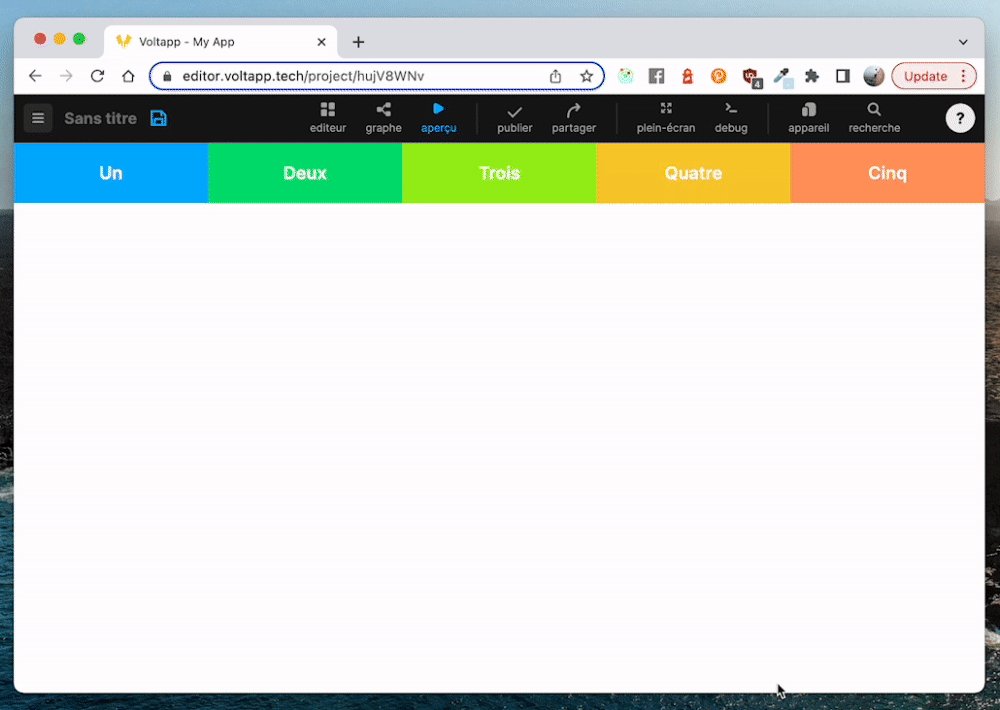
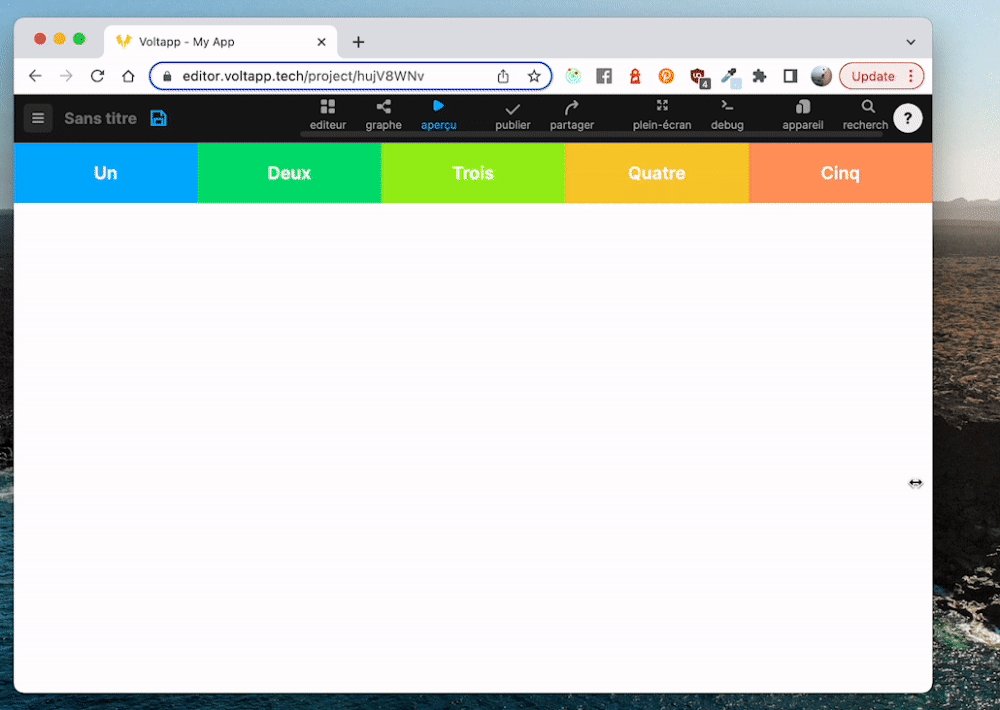
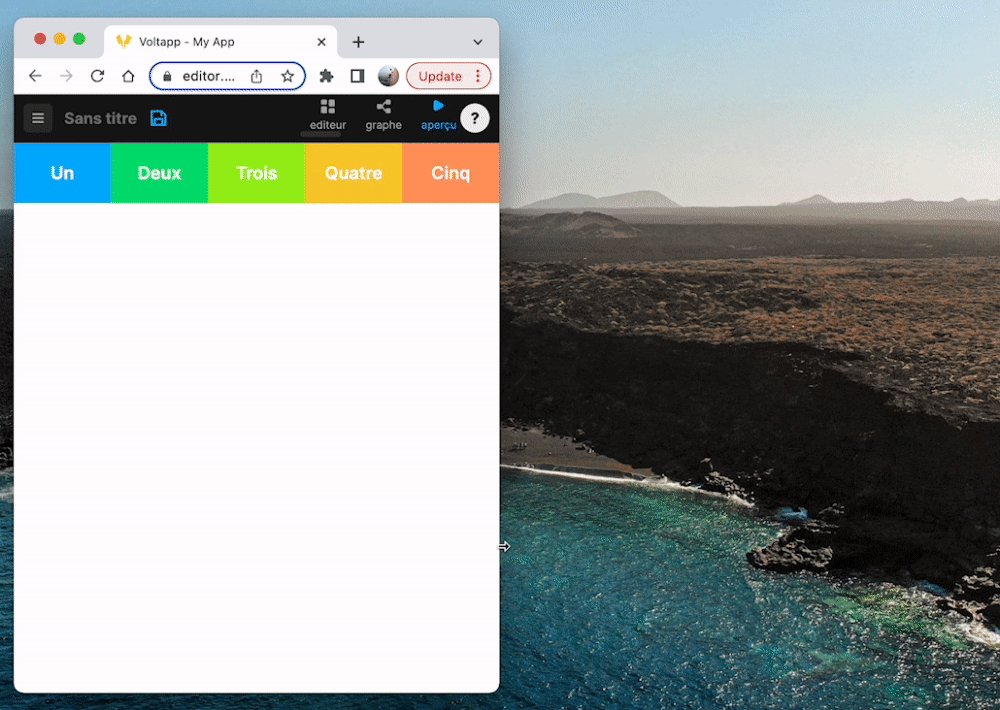
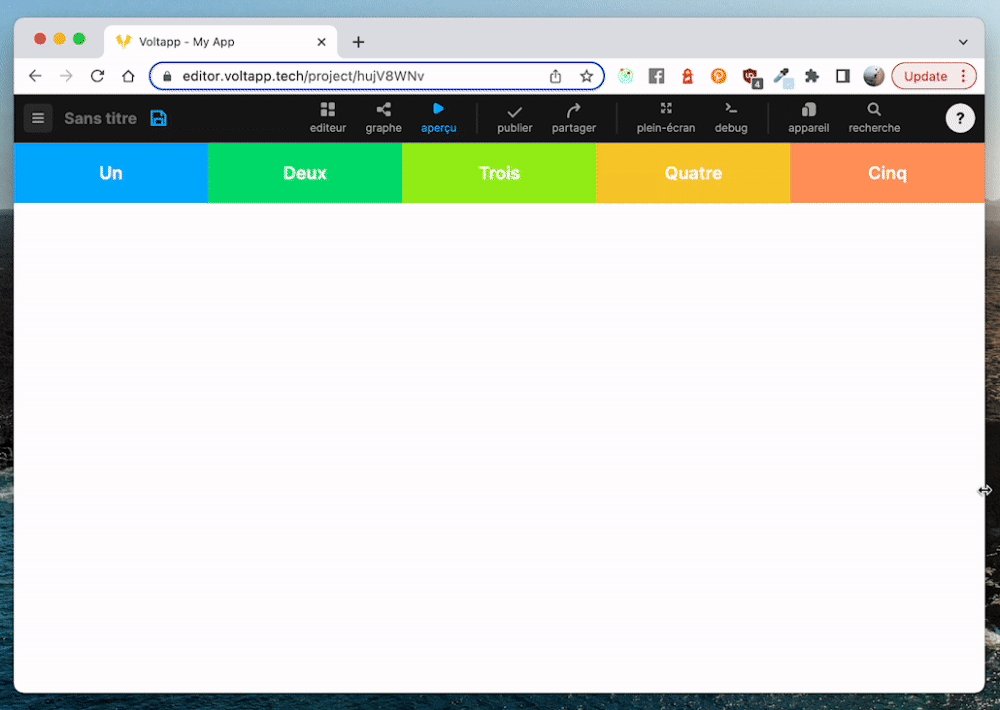
Los tamaños también pueden especificarse en forma de porcentaje. El porcentaje es una relación con el tamaño del nodo padre. Por ejemplo, si el ancho del padre es de 200px, si el ancho del nodo es del 50%, será de 100px. La ventaja de esta técnica es que el tamaño puede adaptarse dinámicamente a los diferentes tamaños de pantalla y de ventana.

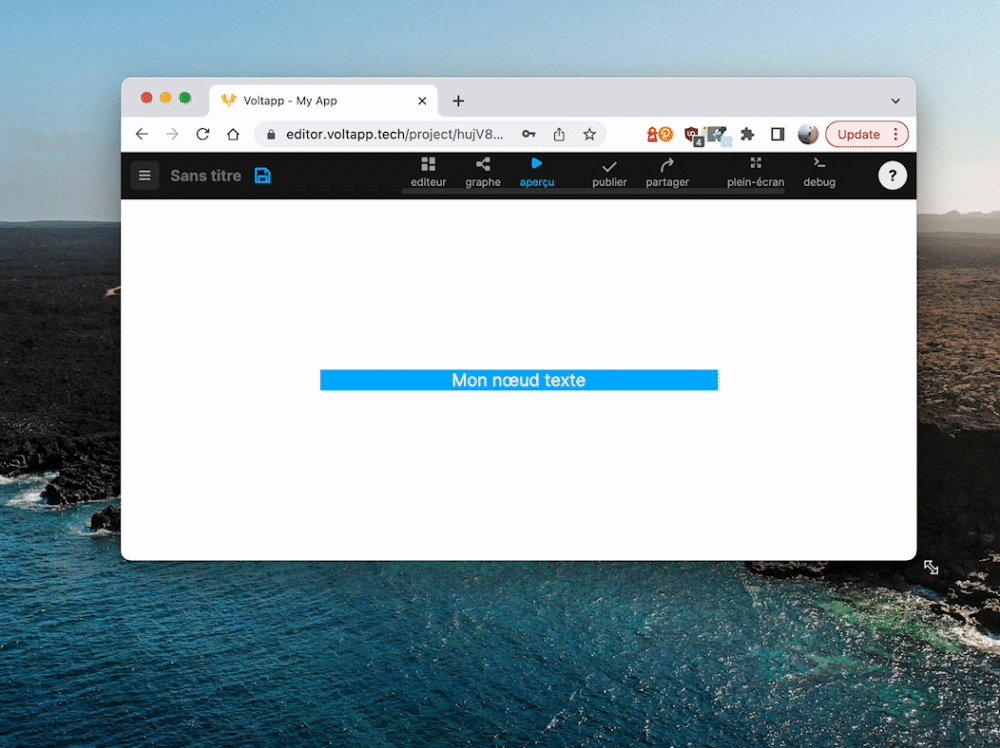
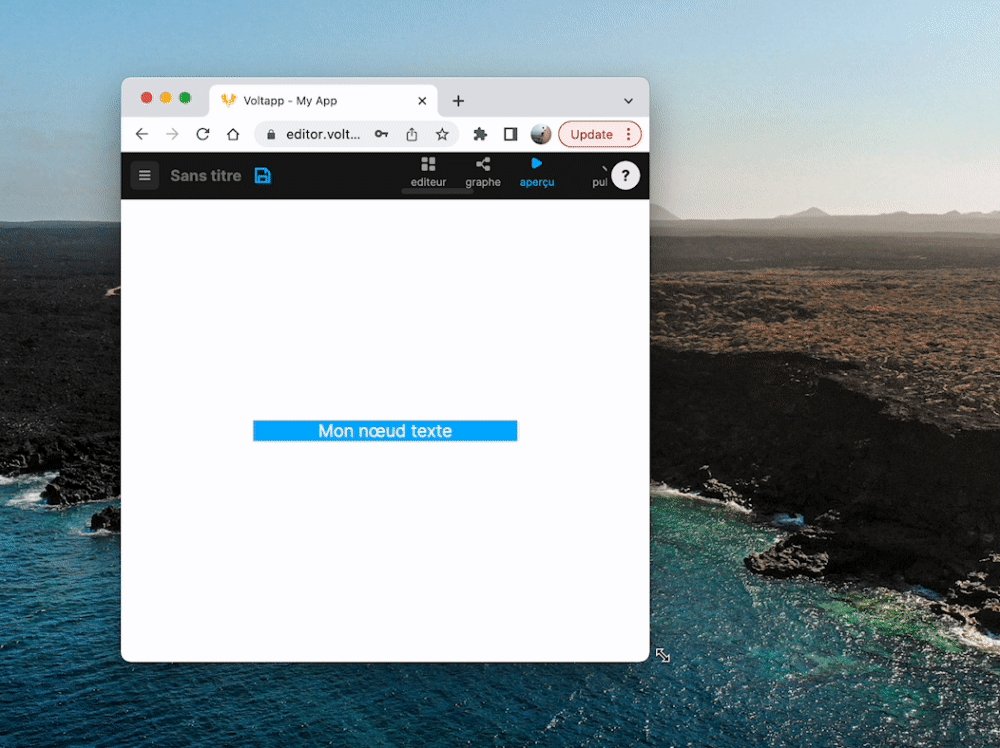
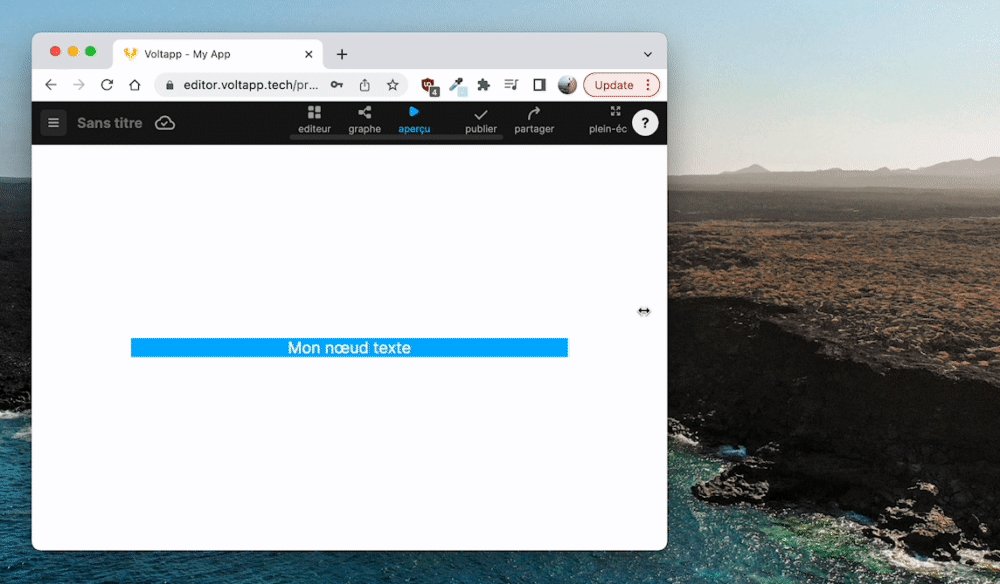
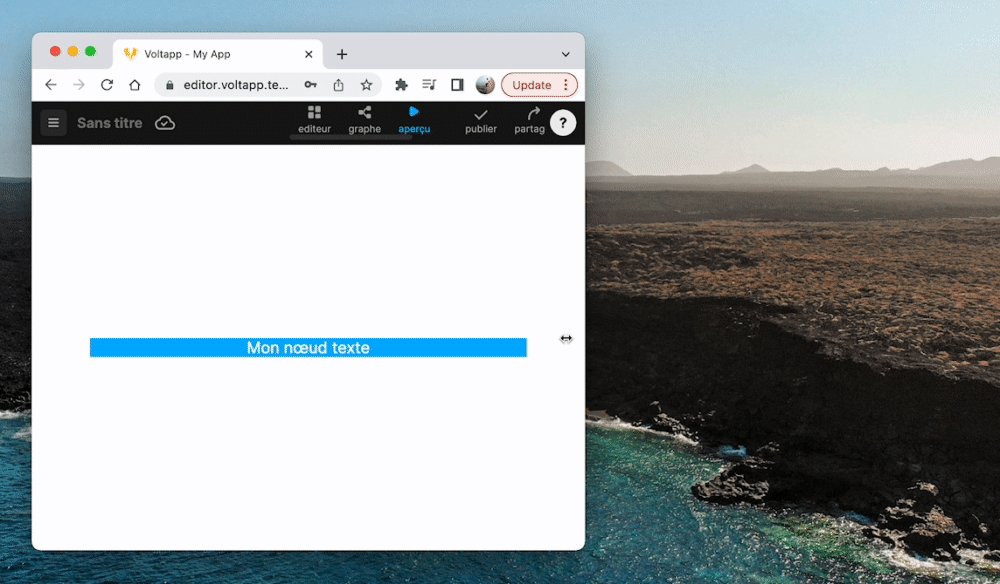
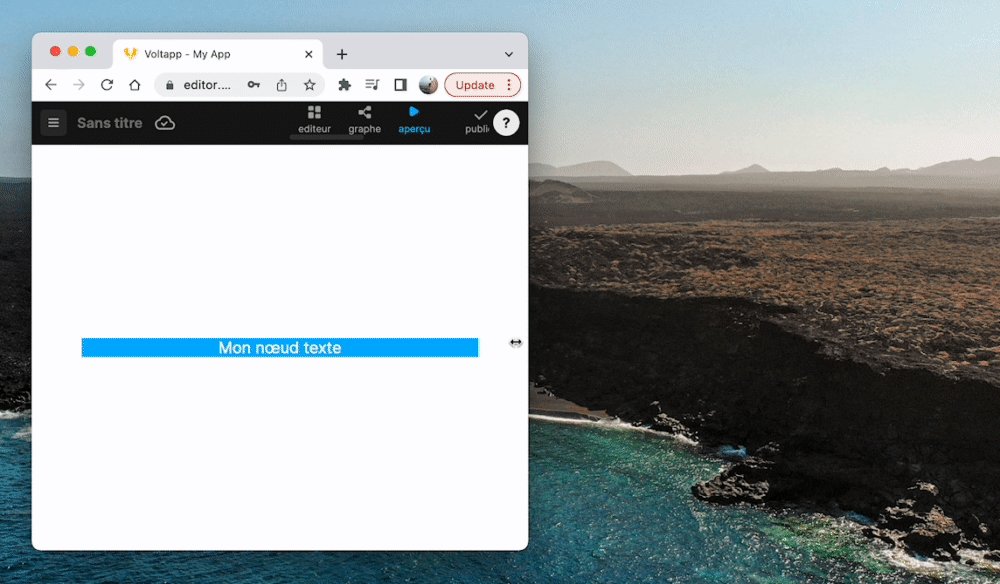
Aquí vemos que, independientemente del tamaño de la ventana, el nodo de texto es siempre el 50% de su tamaño.
Finalmente, la última unidad de tamaño posible es "rango", que permite especificar además un tamaño mínimo y máximo, que pueden tener las mismas unidades que las anteriores.

Como puedes ver el nodo tiene un ancho de 500px pero cuando el ancho es menor de 500px, el nodo se redimensiona para no superar el 80%.

Los márgenes (interno y externo) definen el espacio entre el contenido del nodo y su entorno. Los márgenes internos añaden espacio dentro del nodo, mientras que los márgenes externos empujan los nodos para aplicar el espacio necesario. Es posible cambiar todos los márgenes a la vez o especificar el superior, el derecho, el inferior y el izquierdo de forma independiente.

En este ejemplo, el nodo tiene un margen interno de 20px.
La opción ocultar hace que el nodo desaparezca de la representación visual. Esta opción puede ser muy útil en combinación con un gráfico, ya que permite que un nodo aparezca y desaparezca según diversas condiciones.
Los atributos enlarge y shrink proporcionan otra forma de especificar el tamaño de un nodo. Suelen utilizarse junto con un nodo padre de tipo Sección. Explicaremos con más detalle cómo utilizarlos cuando hablemos del nodo Sección.
El nodo Sección es probablemente el que más utilizará en Voltapp. Permite definir cómo colocar los diferentes nodos en relación con los demás, combinando múltiples nodos en una estructura de árbol. La idea de un nodo Section es definir cómo colocar sus nodos hijos en relación con los demás. En lugar de dar un tamaño concreto, la idea es proporcionar un conjunto de restricciones que permitan que los nodos encajen de la mejor manera posible según el espacio disponible.
Lo primero que hay que saber es que las secciones se basan en un sistema de ejes para definir sus restricciones: El eje primario, correspondiente a la dirección en la que se disponen los nodos hijos y el eje secundario, perpendicular a este último.

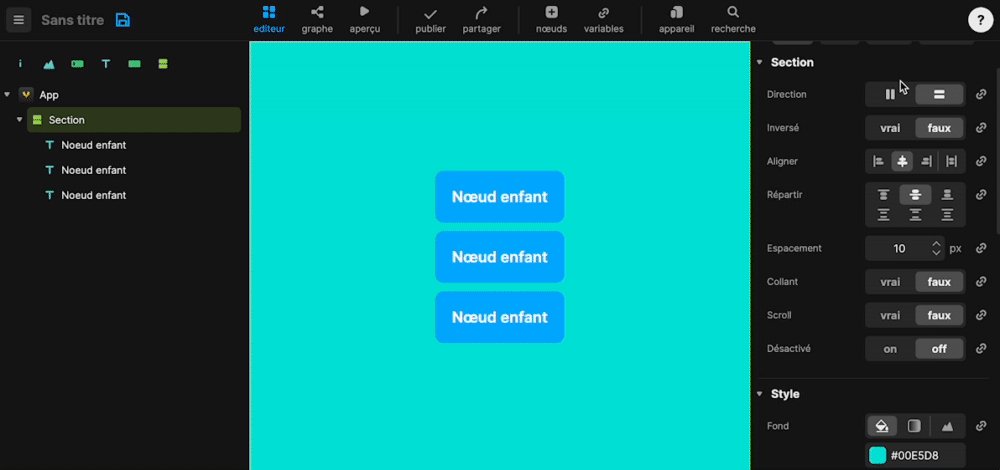
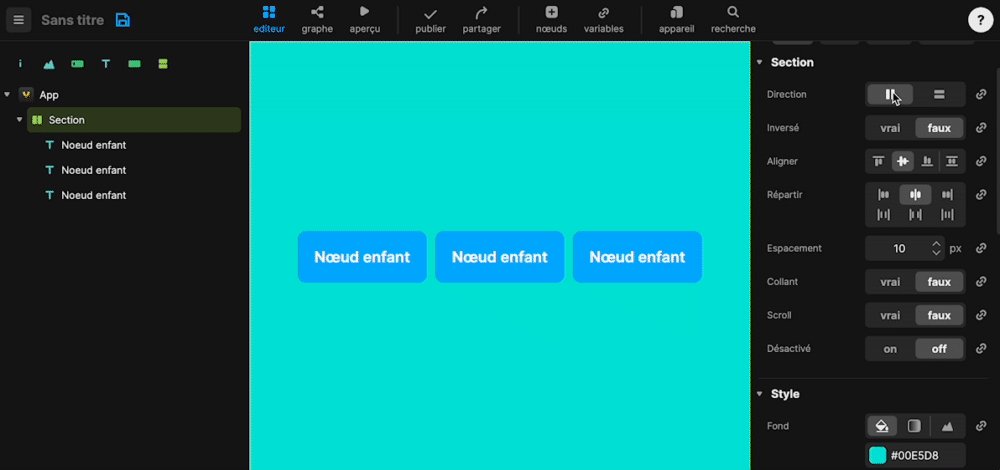
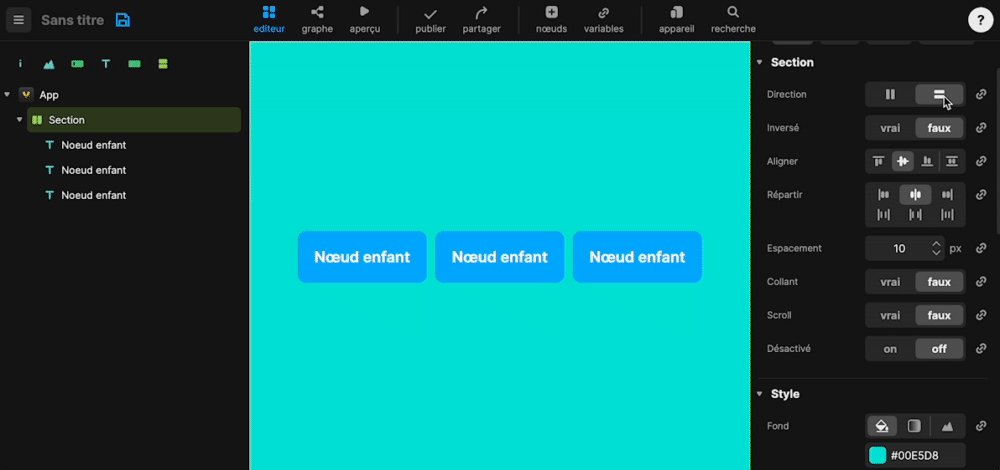
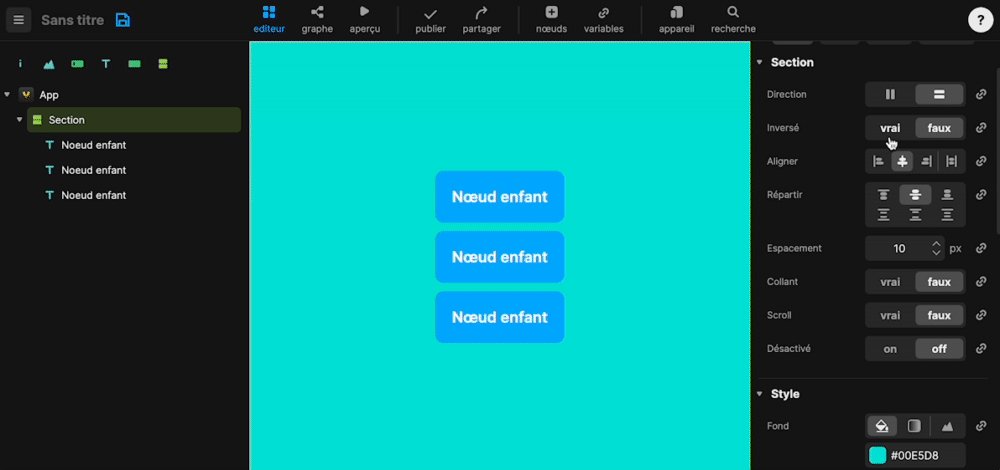
El atributo Dirección se utiliza para definir la dirección en la que se colocan los nodos hijos en la sección. Se colocan en vertical o en horizontal.

Es posible crear disposiciones más complejas creando una estructura de árbol que contenga varias secciones:

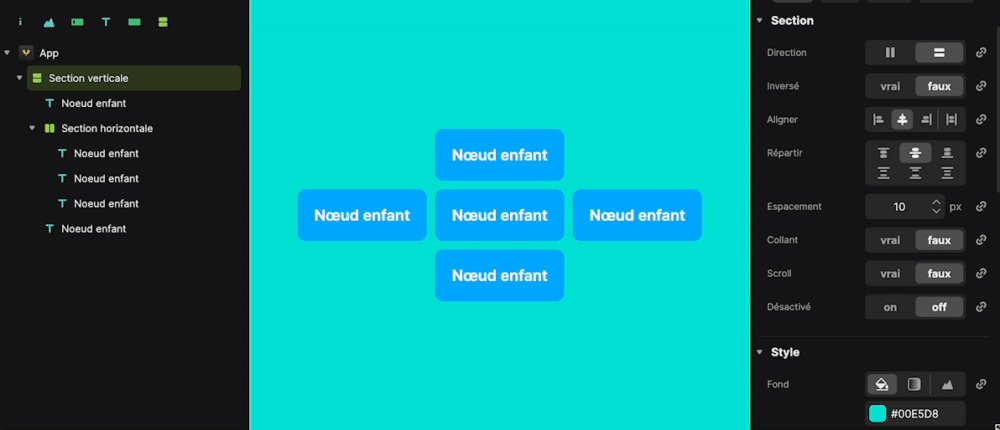
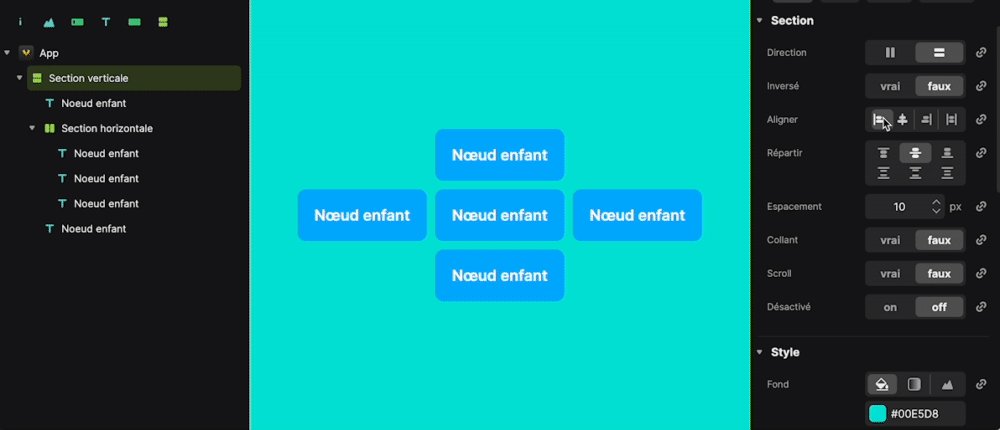
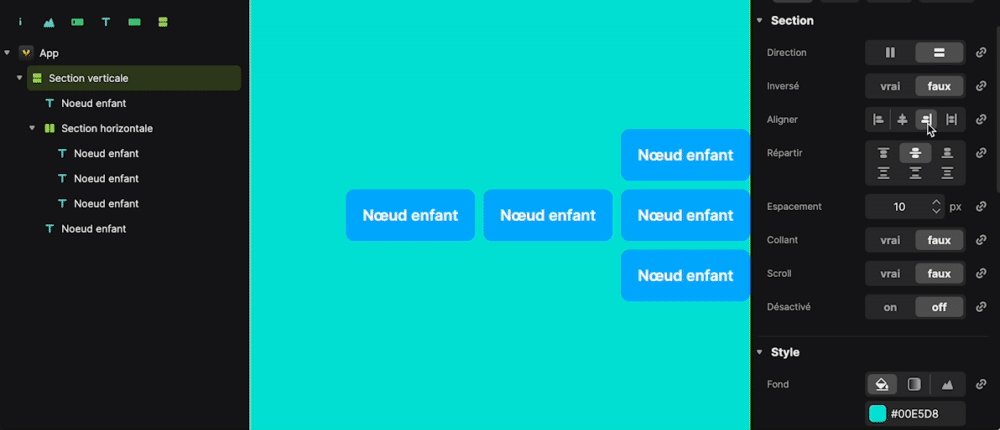
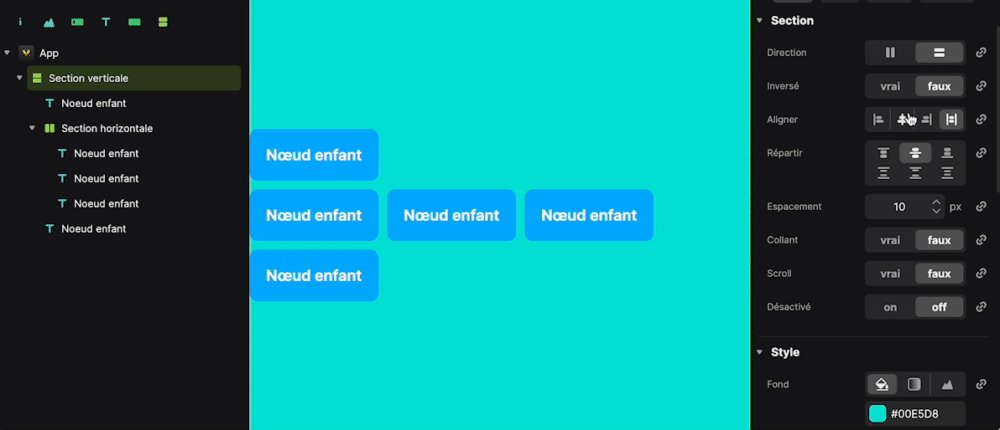
El atributo Alinear se utiliza para definir cómo se alinean los nodos hijos en el eje secundario. Pueden alinearse al principio, al final, en el medio o ocupar el mayor espacio posible desde el principio hasta el final.

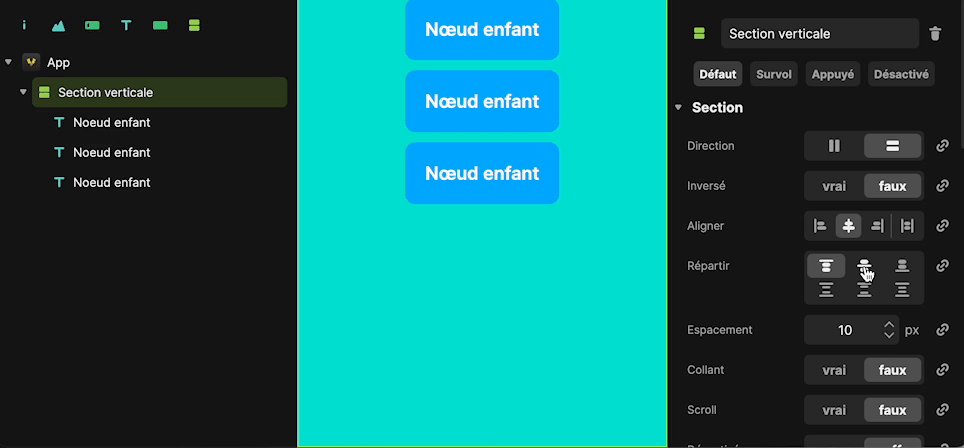
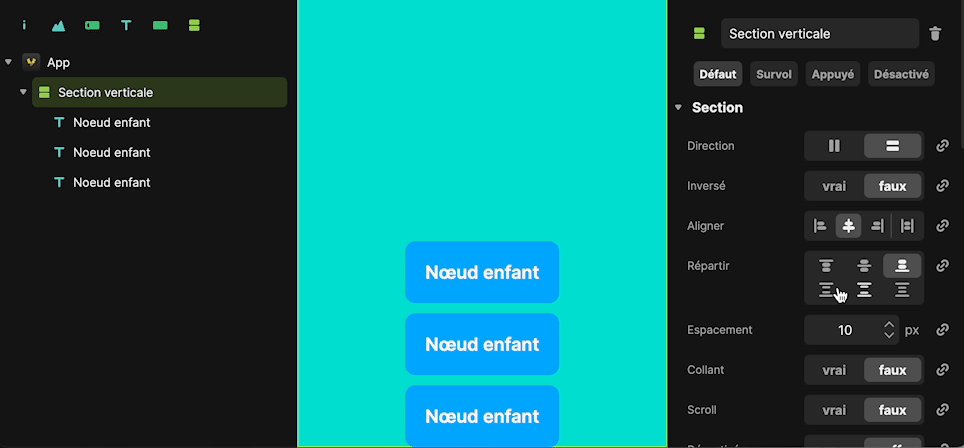
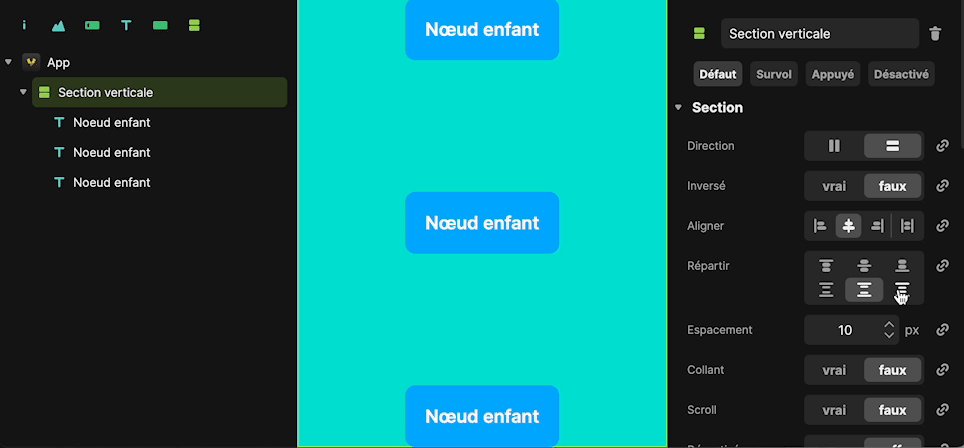
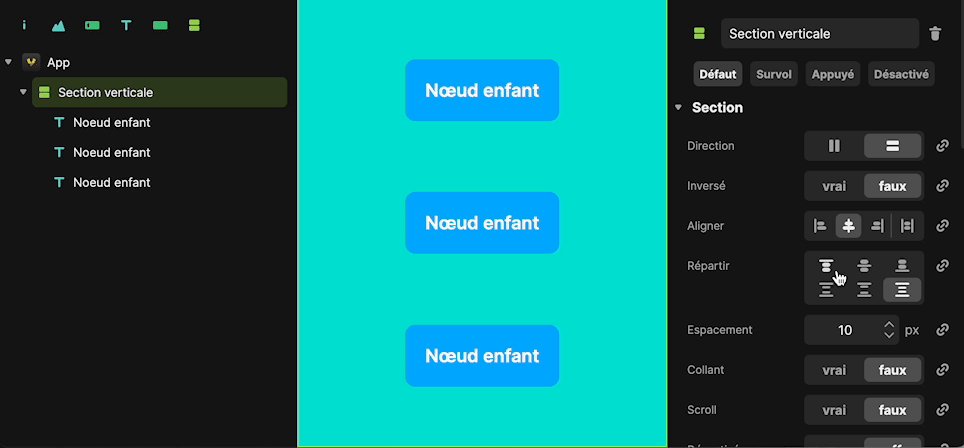
El atributo Distribuir define cómo se distribuyen los nodos hijos en el eje principal.

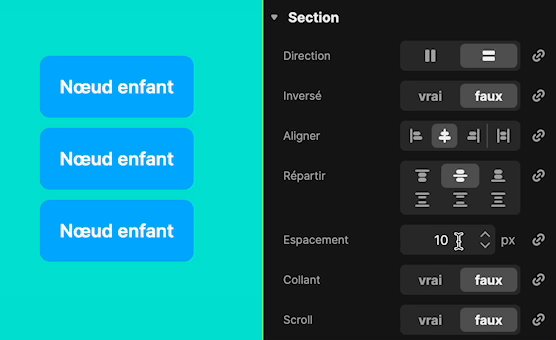
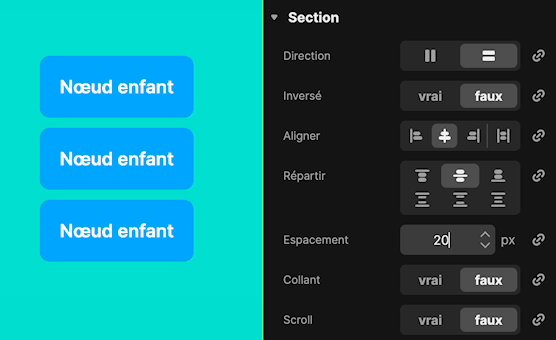
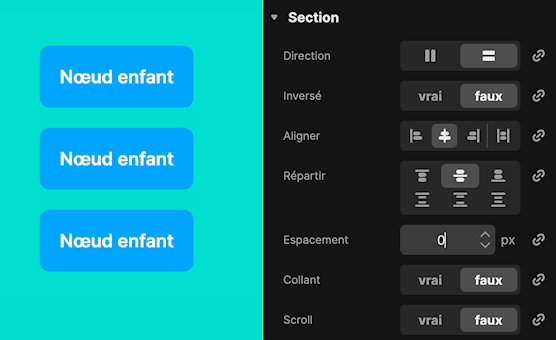
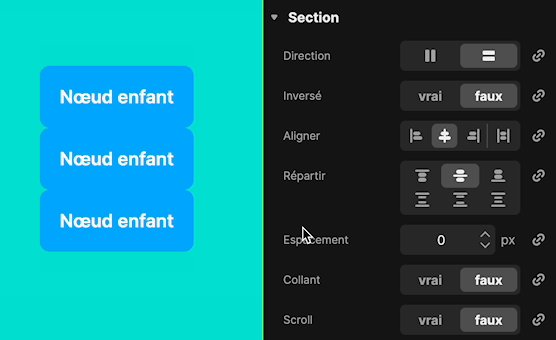
El atributo Espaciamiento funciona un poco como los márgenes externos de cada nodo, pero en lugar de especificar el espaciado en cada nodo hijo, podemos especificar un espaciado uniforme entre cada nodo en el eje principal. Por defecto, este espaciado es de 10px.

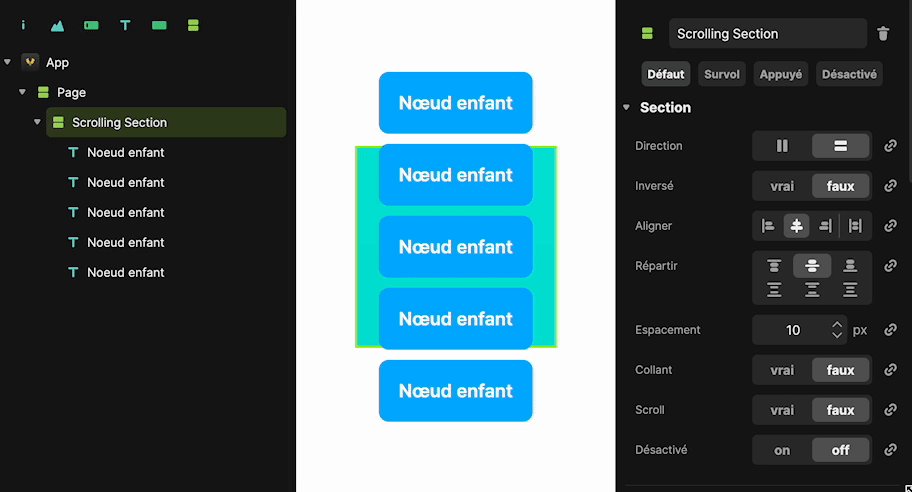
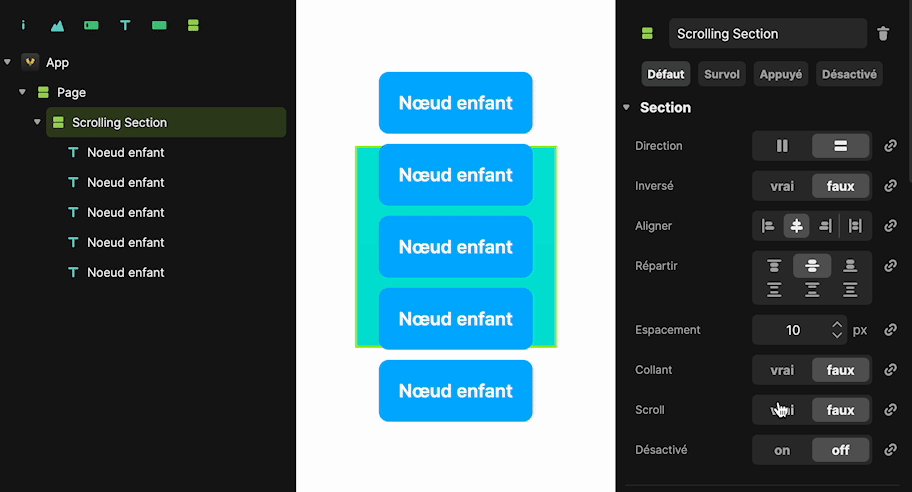
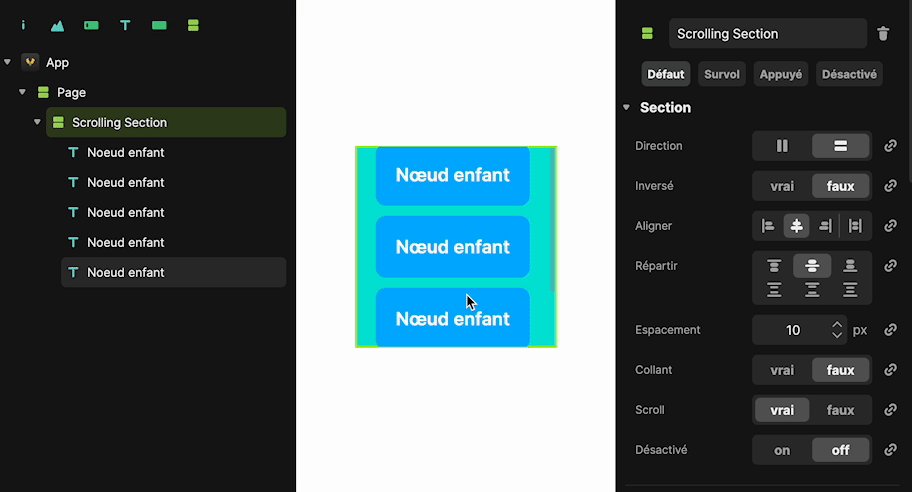
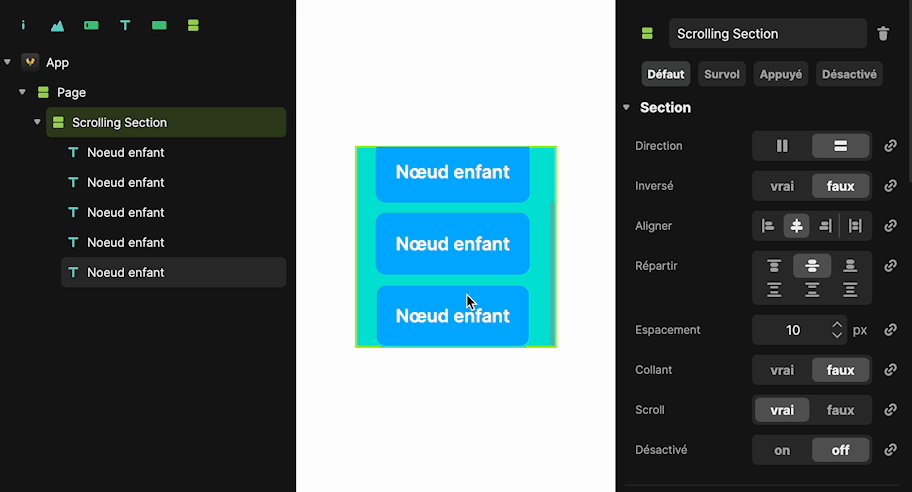
El atributo Scroll indica a la Sección que se "desplace" en su interior, si el contenido supera el tamaño sugerido por las restricciones.

En este ejemplo la Sección de Desplazamiento tiene un tamaño duro de 200px por 200px, por defecto los nodos hijos sobresalen porque tienen una altura acumulada mayor a 200px. Si establecemos el atributo Scroll en "true", podemos desplazarnos dentro de la Sección en lugar de que los nodos hijos sobresalgan.
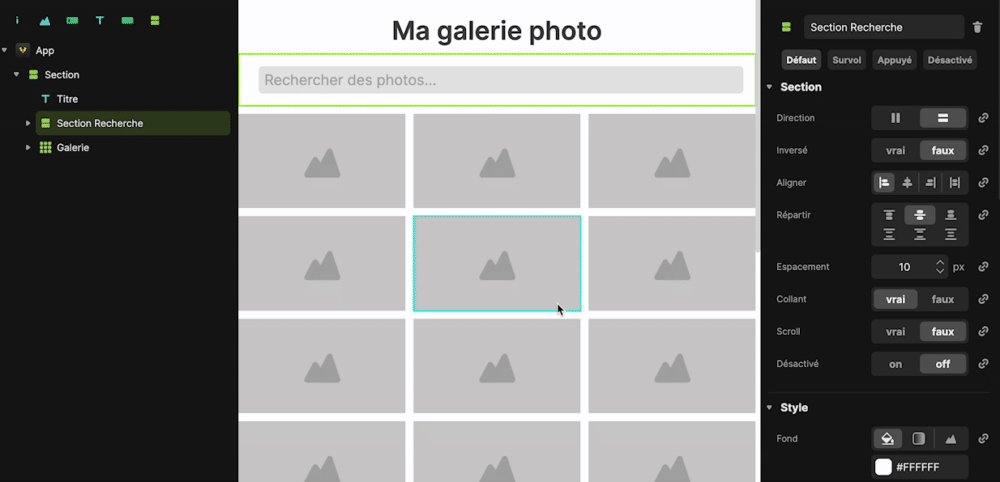
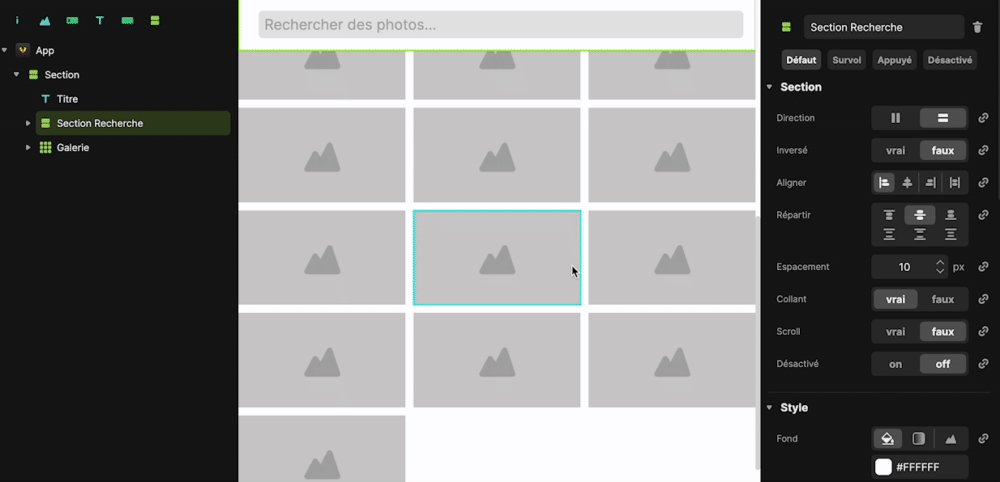
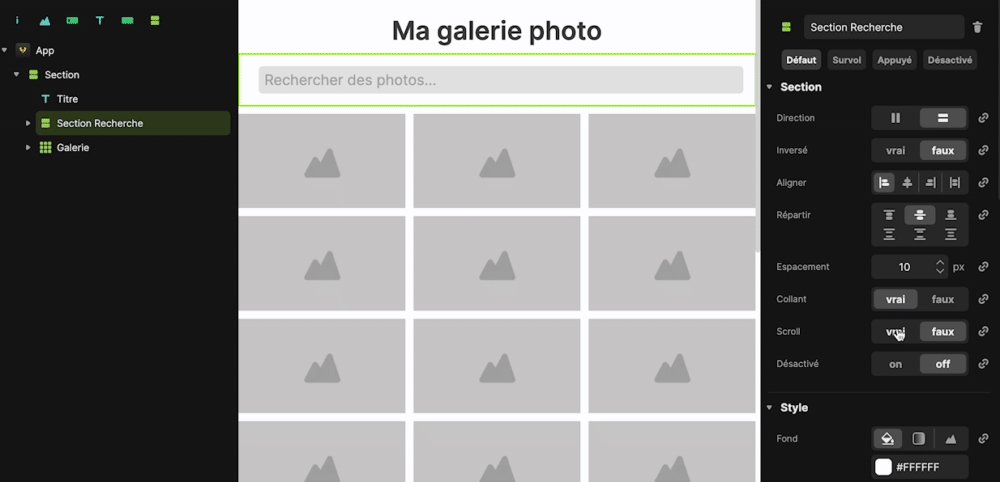
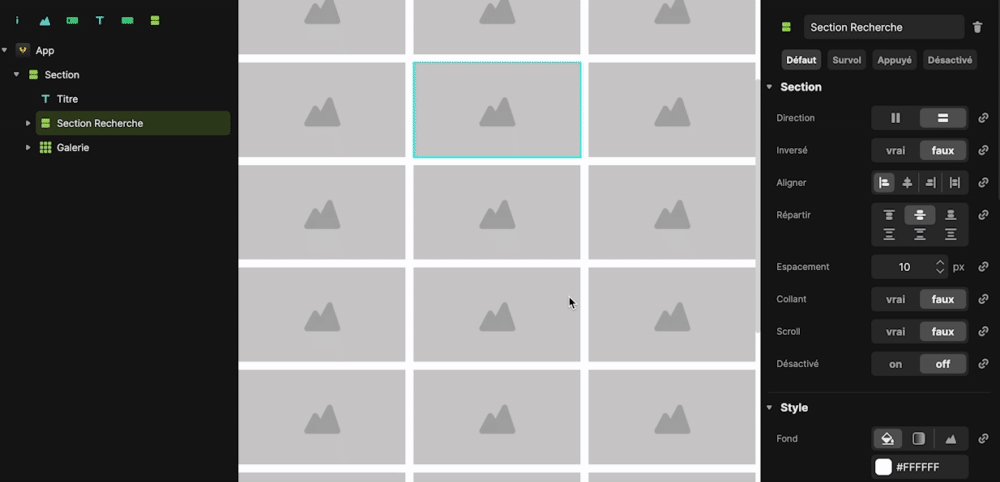
Este atributo le permite asegurarse de que un nodo hijo permanezca siempre visible en la pantalla cuando se "desplaza" a un nodo padre. Este atributo es especialmente útil, por ejemplo, cuando se quiere mantener una barra de búsqueda en la pantalla al desplazarse por una galería de imágenes.

En este ejemplo establecemos el atributo Sticky a "true" en el nodo de la sección Search para que la barra de búsqueda se quede pegada en la parte superior cuando se "desplaza" por la galería.
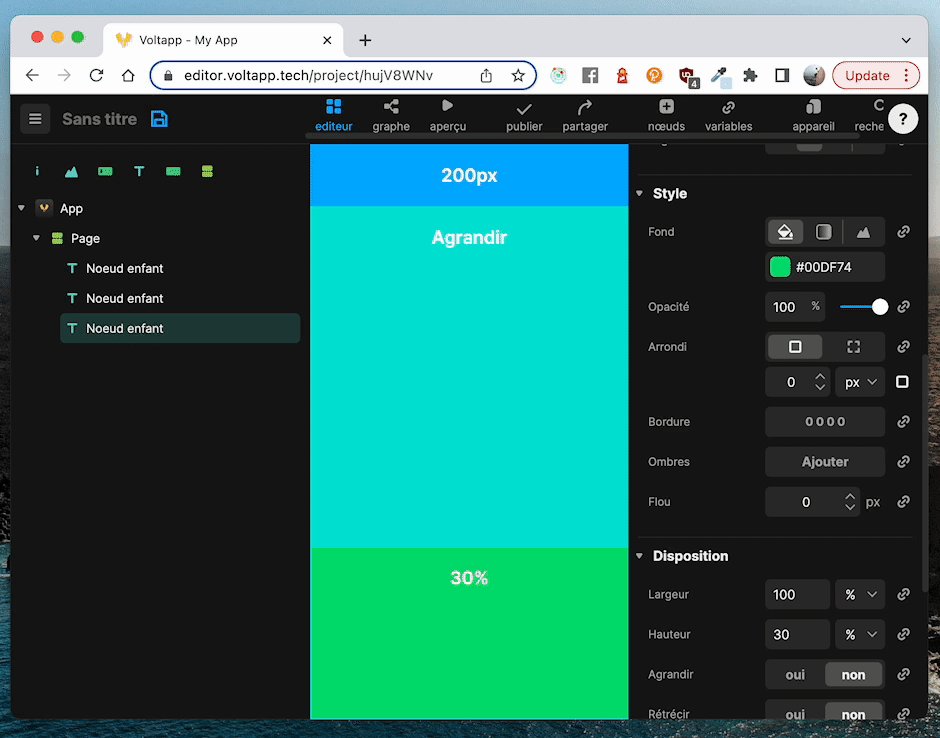
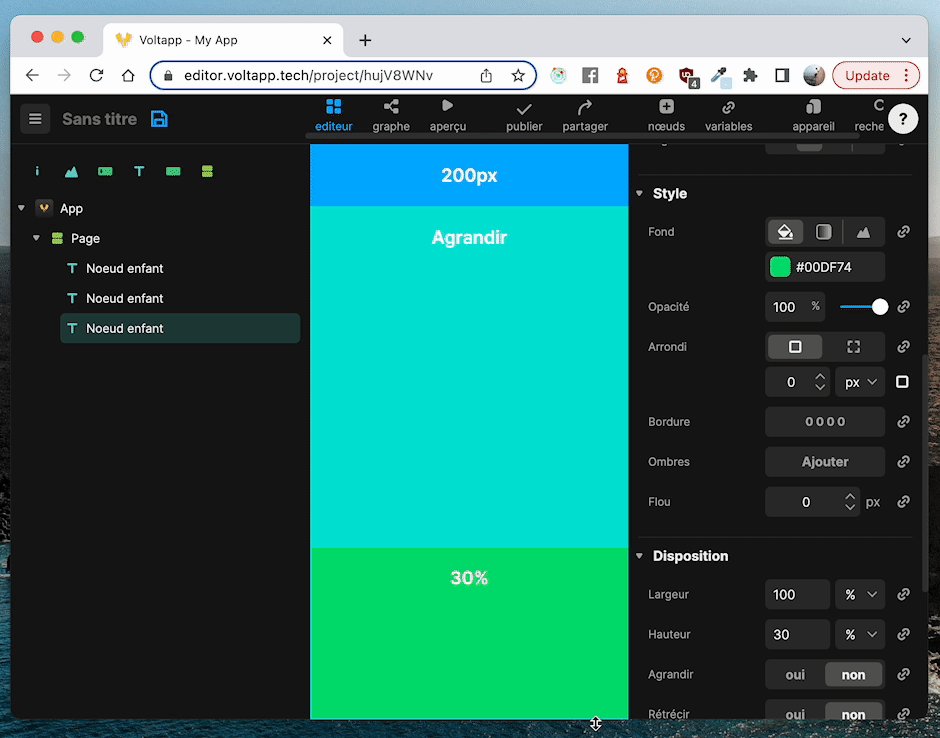
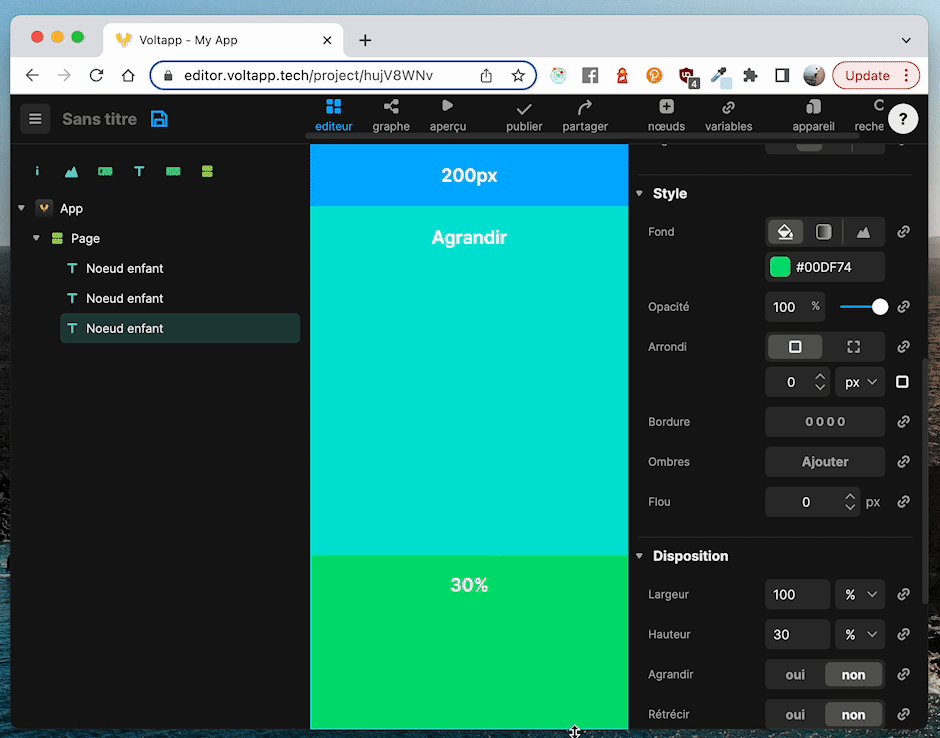
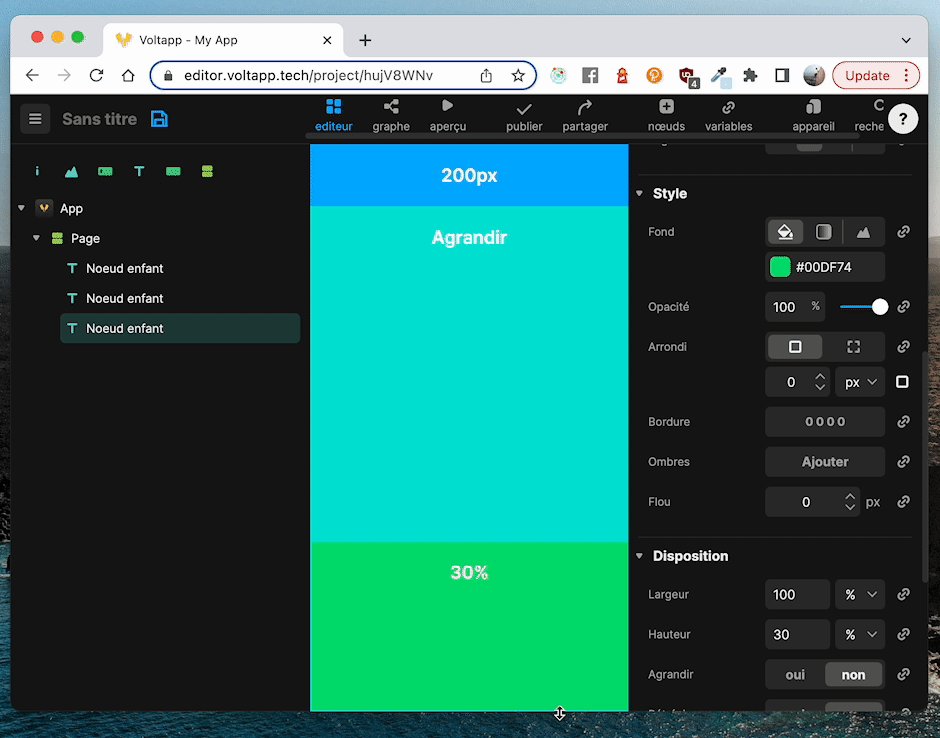
Los atributos Ampliar y Disminuir del componente Layout se utilizan para definir cuánto espacio debe ocupar el nodo en relación con su padre en el eje principal. En lugar de definir una anchura o una altura, se puede utilizar el atributo enlarge para hacer que el nodo se extienda tanto como para ocupar el espacio restante.

En este ejemplo, el nodo superior tiene una altura de 200px y el nodo inferior un 30%. Si se ajusta la ampliación a "sí", el nodo central se ajustará para ocupar la mayor parte posible del espacio restante.
Si hay varios nodos con Expand a "sí", se reparten el espacio a partes iguales.

En este ejemplo todos los nodos tienen el atributo Magnify establecido en "sí", por lo que todos tienen un tamaño igual en el eje principal.
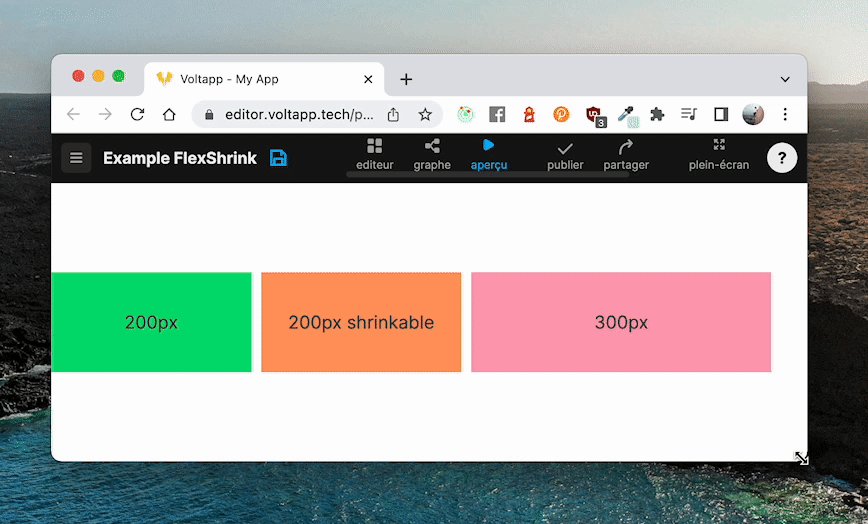
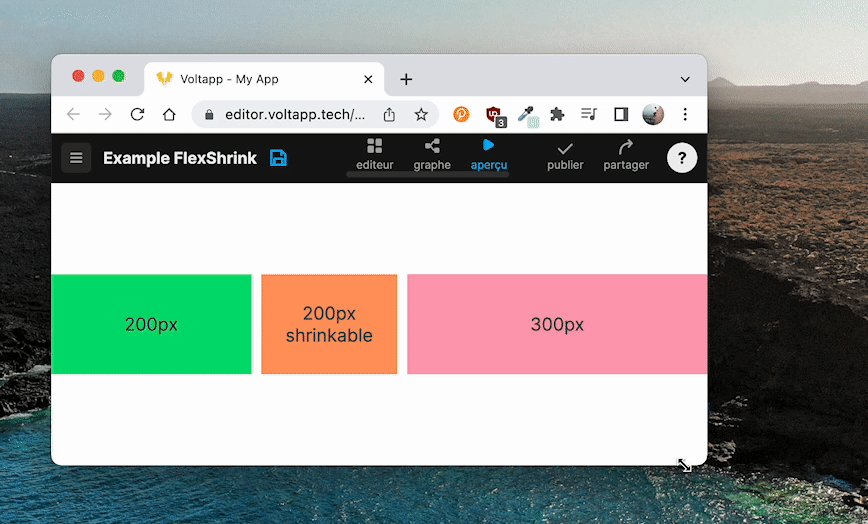
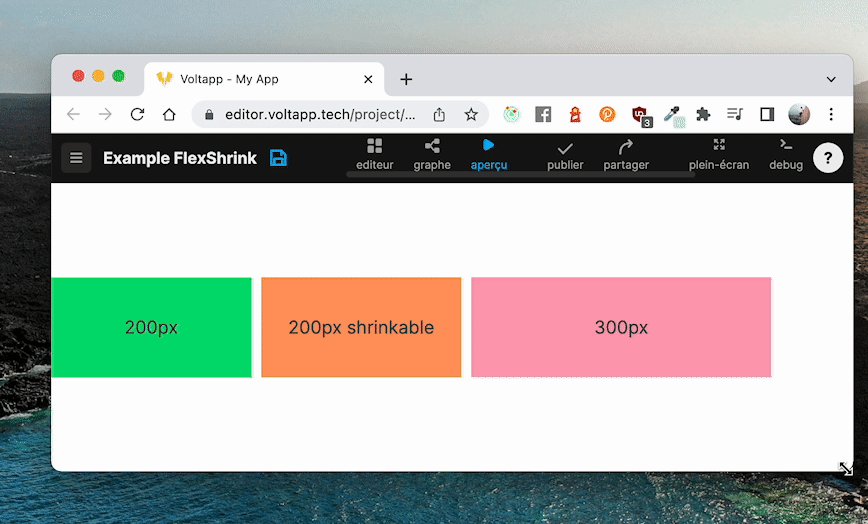
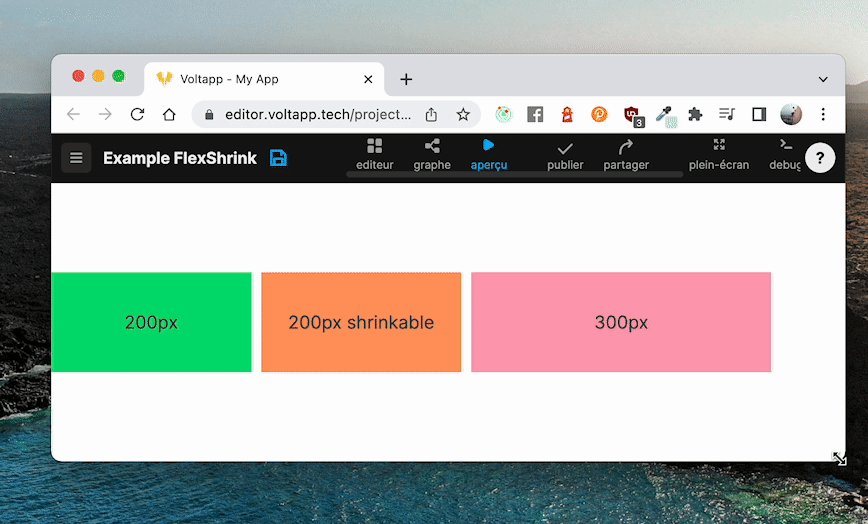
Si el atributo Ampliar permite que el nodo crezca en función del espacio restante, Reducir permite que se reduzca, es decir, que ocupe menos espacio del previsto inicialmente.

En este ejemplo, el nodo naranja tiene 200px pero puede reducirse si el espacio disponible en el nodo padre es insuficiente. Cuidado, aunque se reduzca, nunca se reducirá más que el tamaño que ocupa su contenido.