
PARA EMPEZAR ⏱
APRENDER VOLTAPP ▶️
Ejemplos de diseño y dispositivos
https://www.loom.com/share/43e34f886ec646fba71339a42c7bbf4f
La mayoría de las veces, cuando se crea una aplicación, ésta contiene varias páginas. Para gestionar las diferentes páginas de su aplicación, son posibles dos nodos:
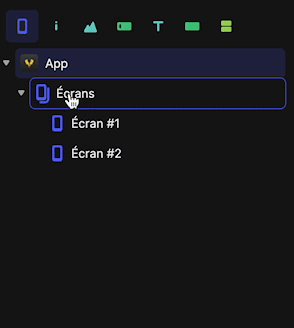
El nodo de pantalla es un poco especial, cuando añades una Pantalla, se crea automáticamente un nodo Pantallas encima de ella. Si quieres tener varias pantallas, sólo tienes que añadir otros nodos Pantallas dentro.

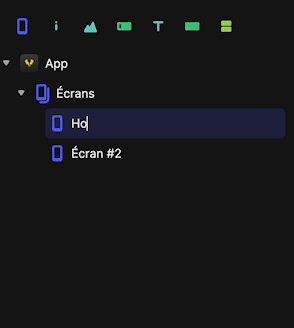
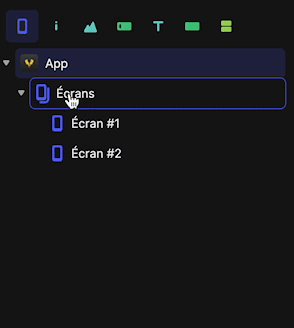
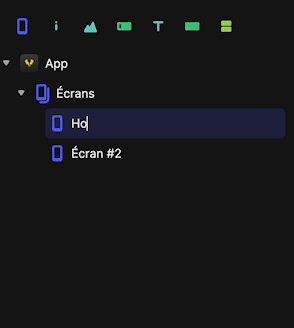
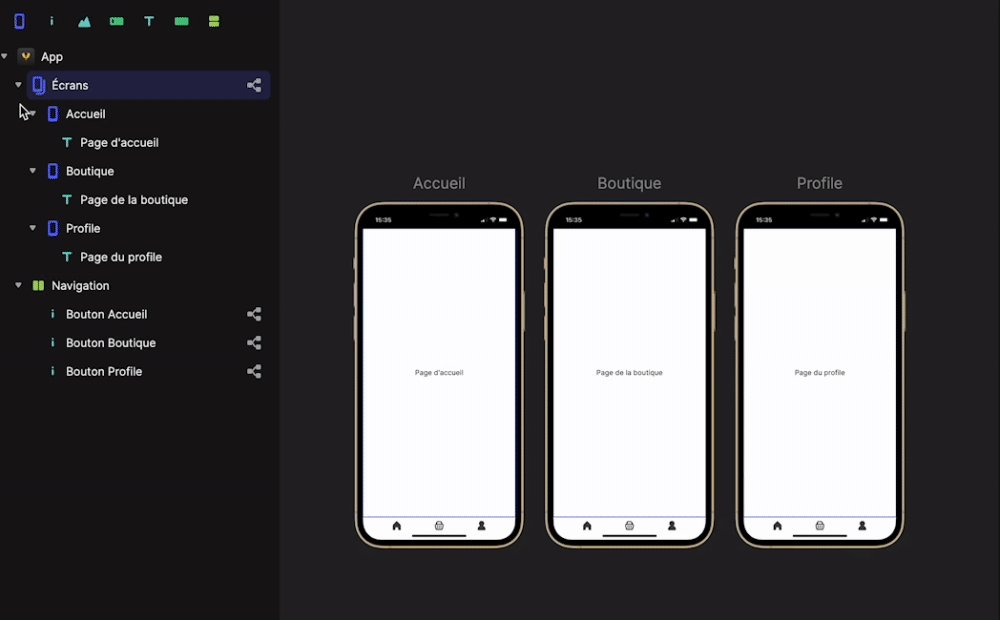
Aquí añadimos un nodo de pantalla en la aplicación, luego un segundo nodo de pantalla en el nodo de pantallas generado que nos permite tener 2 pantallas.
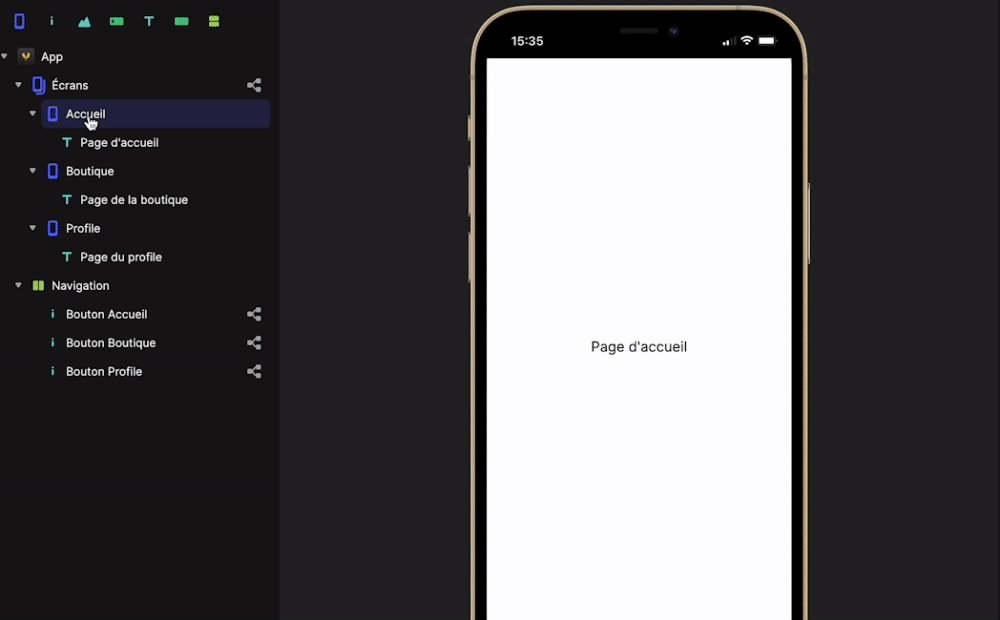
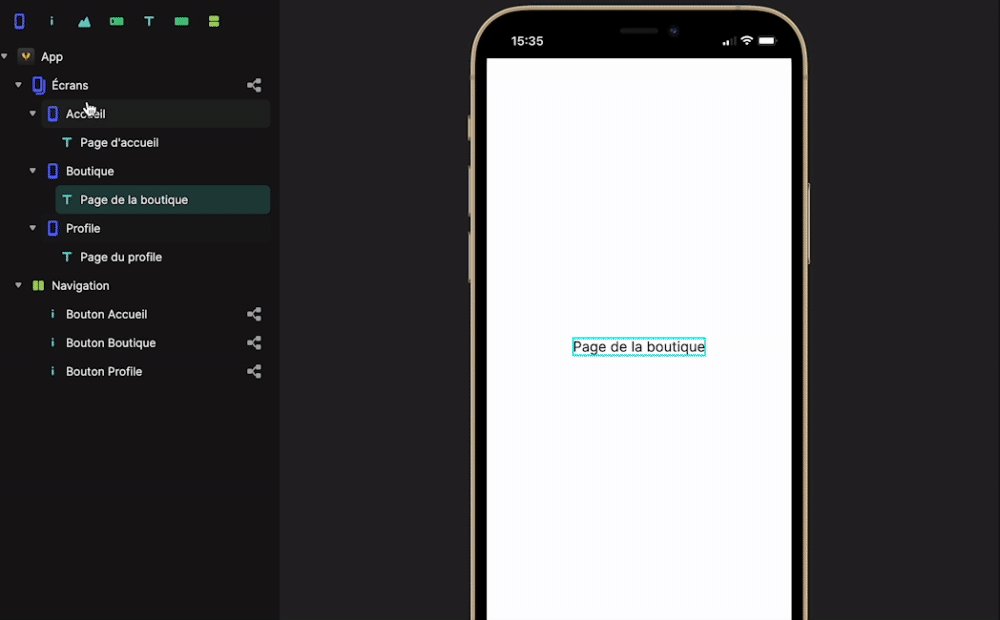
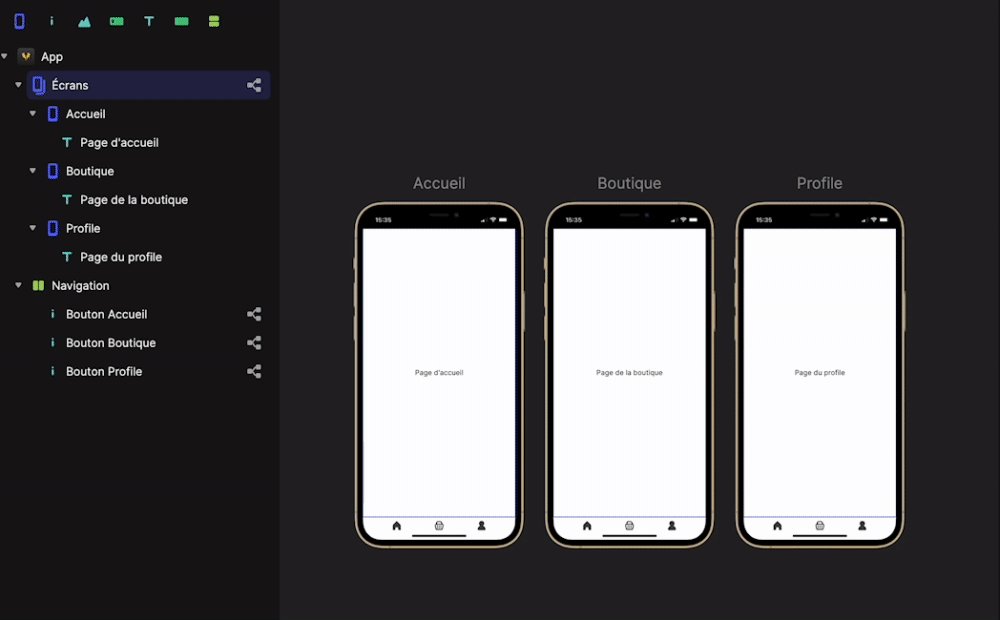
Para obtener una vista previa de todas las pantallas, basta con hacer clic en el nodo Pantallas. Para ver una pantalla en particular, simplemente haga clic en uno de los nodos de pantalla, o en uno de sus nodos hijos.

El nodo Pantallas expone una acción cambiar pantallas, que le permite cambiar de una pantalla a otra. Se pueden establecer diferentes atributos:

En Voltapp, es posible tener varios nodos Pantallas dentro de la misma app y también es posible poner estos nodos en subnodos y no sólo como hijos directos del nodo de la app. Esto nos permitirá compartir un trozo de interfaz entre varias pantallas.
Pongamos un caso concreto: podemos tener una navegación compartida entre diferentes pantallas, pero sin tener que copiar y pegar en el contenido de cada pantalla. Para ello, basta con tener el nodo Pantalla al mismo nivel que la navegación.


Tenga en cuenta que, como vimos anteriormente, las acciones, al igual que las variables, sólo existen en su propio ámbito, es decir, su nodo y sus nodos hijos. Como resultado, el nodo de Navegación no tiene acceso a la acción de cambio de pantalla. Afortunadamente, existe una solución en Voltapp para interactuar con esta acción desde el exterior: observar variable.
Crear una variable "pantalla activa" en la App con el tipo selección única y el valor de las diferentes pantallas posibles. A continuación, basta con observar los cambios en esta variable en el nodo Pantallas para realizar el cambio:

Por último, como la variable se crea en App y no en Pantallas, es accesible en la Navegación y sus hijos, por lo que se puede cambiar de pantalla desde el nodo Botón de Inicio por ejemplo:

Si quieres saber más sobre el nodo de pantalla te recomiendo que vayas a la plantilla de Menú por ejemplo.
El nodo router funciona de forma similar a Screen, con dos diferencias notables:
En general, utilizamos Screen para las aplicaciones y Router para los sitios web.
El funcionamiento de las rutas es un poco diferente al de las pantallas. De hecho, cuando queremos cambiar de pantalla, simplemente especificamos qué pantalla queremos mostrar en el bloque "cambiar de pantalla". En el caso de las rutas, cada una de ellas define un camino, que puede ser elegido llamando al bloque de cambio de ruta de diferentes maneras. Por ejemplo, si la ruta definida en el nodo Ruta es /about, esta ruta se mostrará para todas las rutas que empiecen por /about. He aquí algunos ejemplos que le ayudarán a entenderlo:
<aside> 💡 El orden de colocación de las rutas es importante. De hecho, en cuanto se encuentra una ruta, es ésta la que se muestra. Por ejemplo, la ruta /about coincide con la ruta /about pero también con /, por lo que si la ruta con la ruta / se coloca antes en el router, es ésta la que se mostrará. Es para este tipo de casos que es posible especificar en una ruta que se quiere que corresponda exactamente a la ruta (/ sólo corresponde a / y nada más).
</aside>


También es posible tener parámetros en la ruta de un itinerario, para ello utilizamos la sintaxis :nom, por ejemplo /user/:name. Así, cuando llame a cambiar de ruta con /user/pierre o /user/vincent, por ejemplo, la ruta se mostrará y declarará automáticamente una variable routeParams.name, que contiene el valor del parámetro.



Hay otro tipo de parámetros que se pueden añadir a una ruta, son los parámetros de consulta. Se utilizan para pasar información adicional a través de la url, como un código promocional, por ejemplo.
Para añadir un parámetro utilizamos la siguiente sintaxis:
/product?code=SUMMER_2022
y luego recuperarlo con el bloque de recuperación de parámetros de la URL :
