
PARA EMPEZAR ⏱
APRENDER VOLTAPP ▶️
Ejemplos de diseño y dispositivos
https://www.youtube.com/watch?v=G8wg-zQdY7U
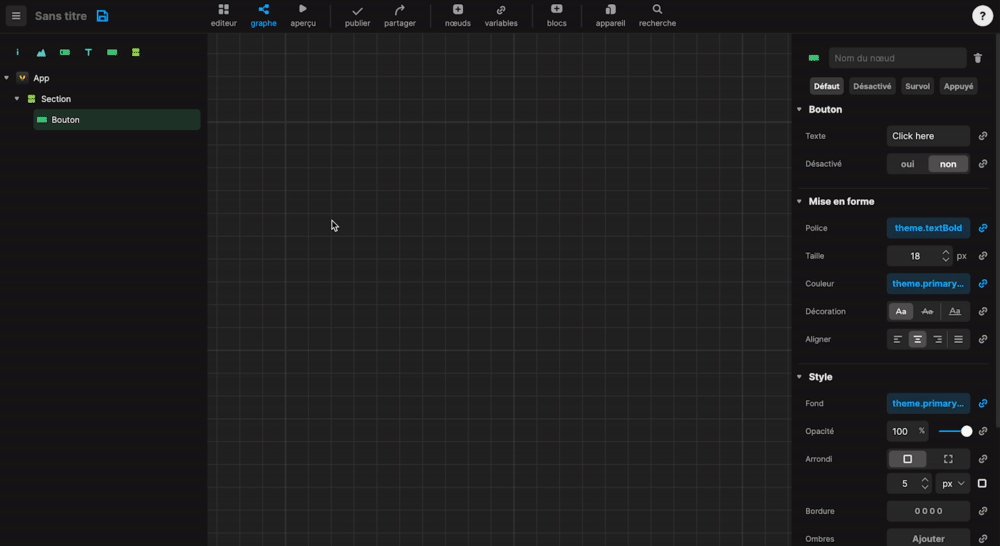
Voltapp te ofrece su sistema de programación visual que te da acceso al poder del código sin necesidad de codificar.
En efecto, los gráficos permiten desencadenar comportamientos en función de diversos eventos (como el clic de un botón o la recepción de datos de Airtable).

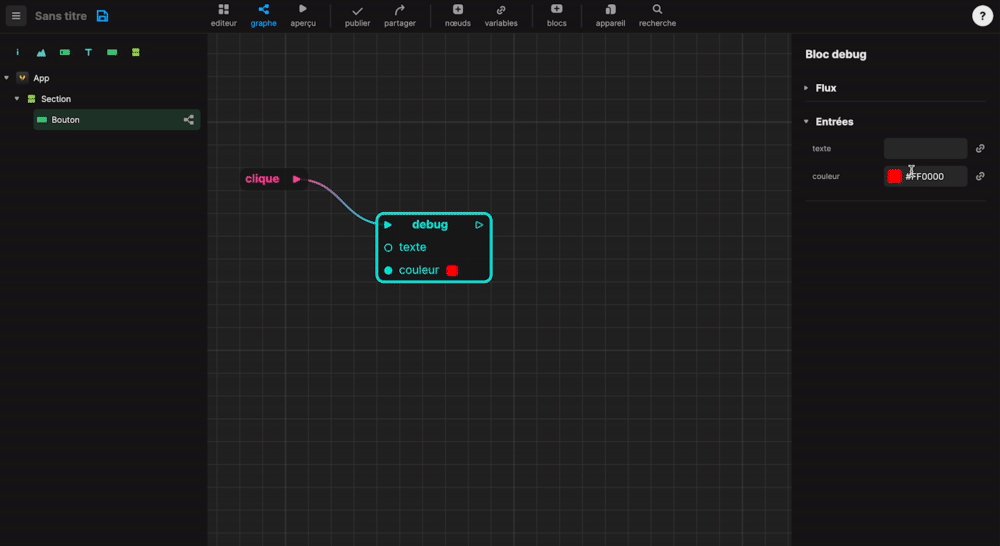
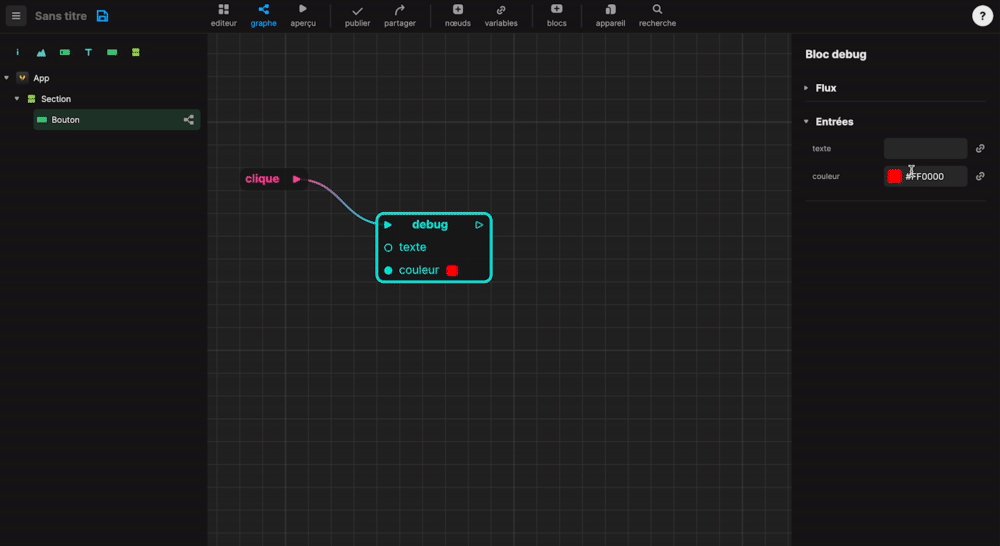
Añadimos un bloque de evento de clic y un bloque de depuración para mostrar un mensaje cuando se hace clic en el botón.

Cada vez que se pulsa el botón, aparece el mensaje de depuración "Cuckoo".
Un gráfico está representado por un conjunto de bloques interconectados. Cada flujo de bloques (es decir, un conjunto de bloques conectados entre sí) comienza siempre con un evento desencadenado en el nodo.
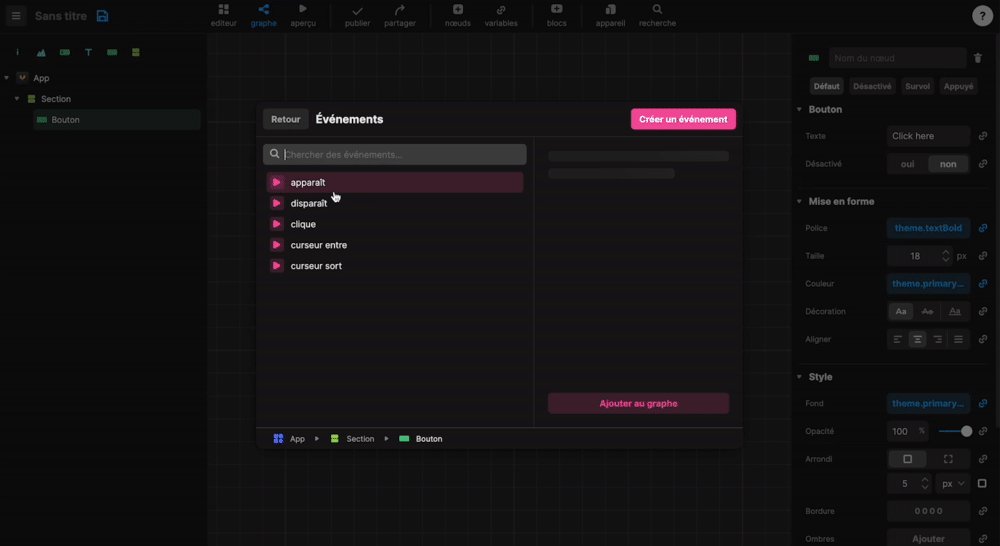
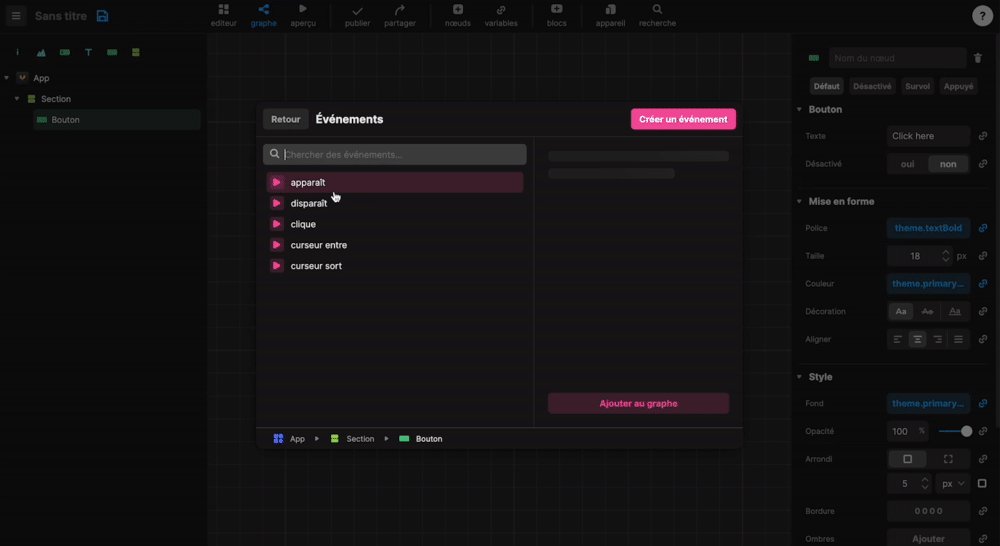
Los eventos, representados por el color magenta, corresponden a los inicios de los flujos de bloques. El motor de Voltapp las activa automáticamente en función de diversas condiciones externas (la aparición del nodo, el resultado de una solicitud del servidor, un clic en el nodo, etc.). Sólo puede haber un bloque por evento en un nodo determinado, y la lista de eventos posibles es diferente para cada bloque. Podemos ver que en el bloque de texto seleccionado hay 5 eventos disponibles. Cuando se selecciona un evento, podemos ver para qué se utiliza, y luego añadirlo al gráfico.

Podemos ver que en el bloque de texto seleccionado hay 5 eventos disponibles. Cuando se selecciona un evento, podemos ver para qué se utiliza, y luego añadirlo al gráfico.
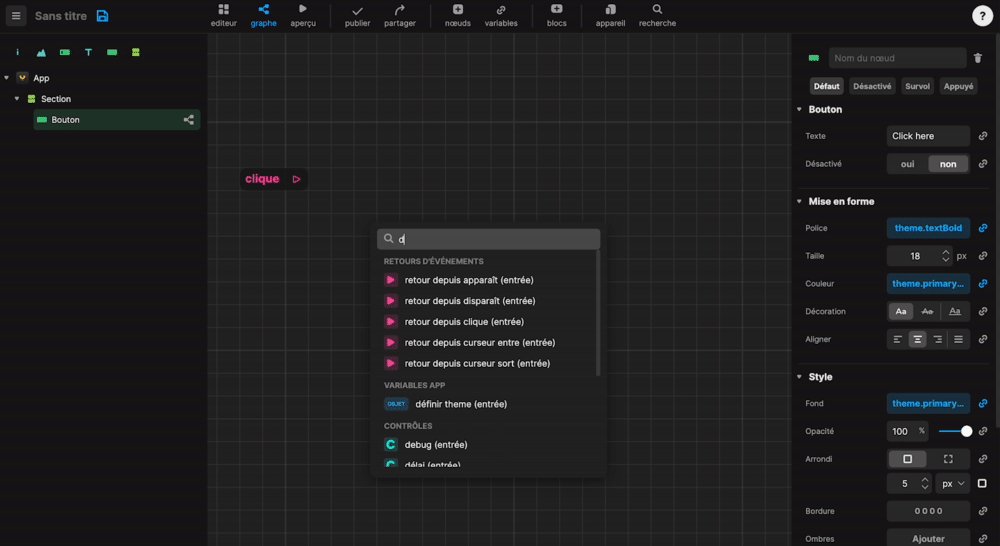
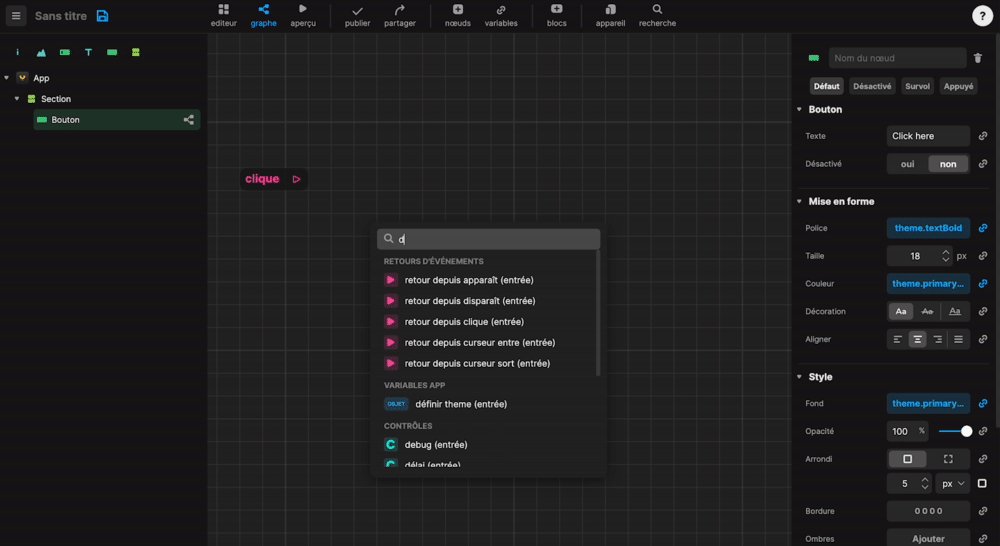
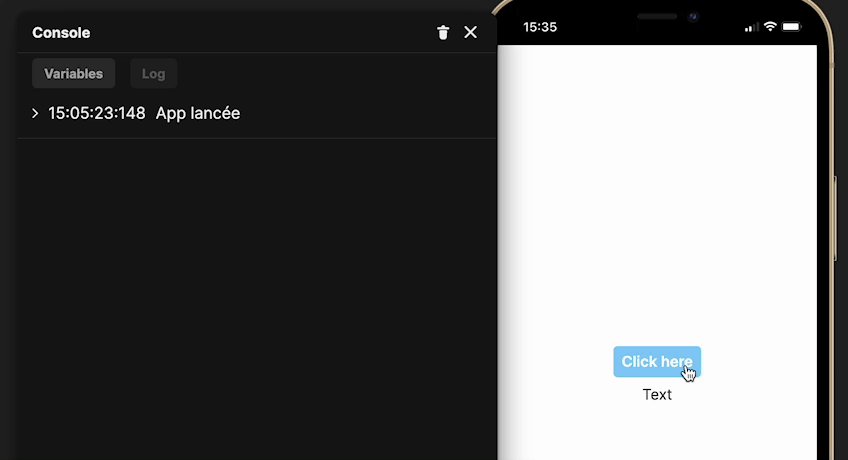
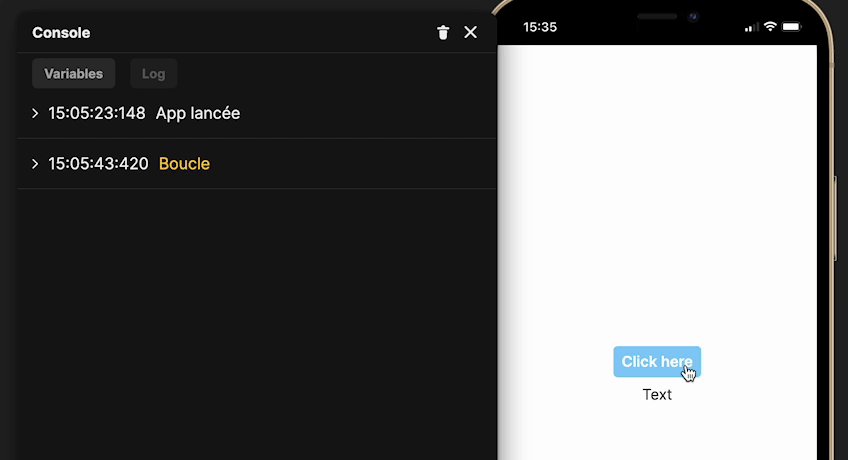
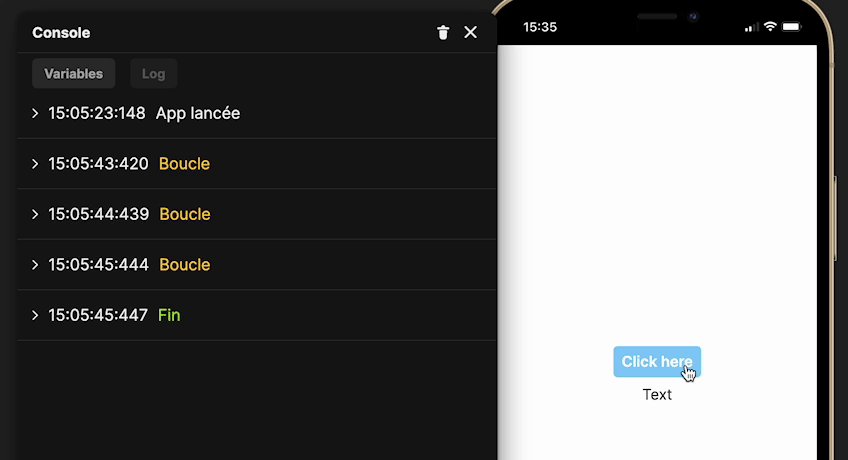
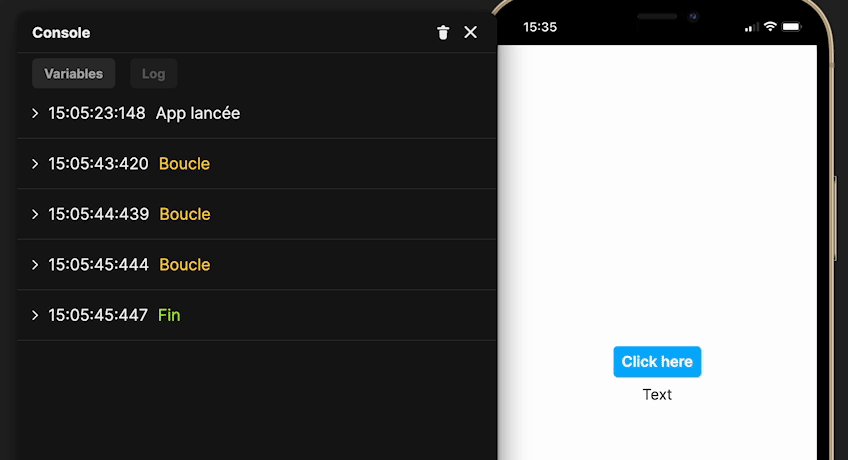
Los controles, representados por el color cian, son bloques globales que permiten alterar el flujo (generar dos flujos posibles según una condición, por ejemplo), o realizar acciones globales (como mostrar una depuración o seleccionar un archivo, por ejemplo).

Este gráfico muestra el mensaje "Bucle" en amarillo después de una pausa de 1 segundo, repite la operación 3 veces gracias al control de bucle. Justo después de la última iteración del bucle, muestra el mensaje "Fin".

Las expresiones, representadas por el color morado, son también bloques globales. No alteran el flujo pero devuelven valores que pueden ser utilizados por el gráfico. Las expresiones permiten, por ejemplo, realizar un cálculo o devolver la fecha actual.

Las acciones, representadas por el color amarillo, son muy similares a los controles en términos de comportamiento. La diferencia es que son creados por los nodos directamente, y su funcionalidad está ligada a los nodos a los que pertenecen.
Por ejemplo, Airtable ofrece acciones para añadir, modificar filas en una tabla, Firebase Auth ofrece acciones para autenticar o crear una cuenta, Video ofrece acciones para reproducir, pausar, etc.

Aquí llamamos a la acción "buscar" cuando el reproductor de vídeo aparece para iniciar el vídeo en el décimo segundo.
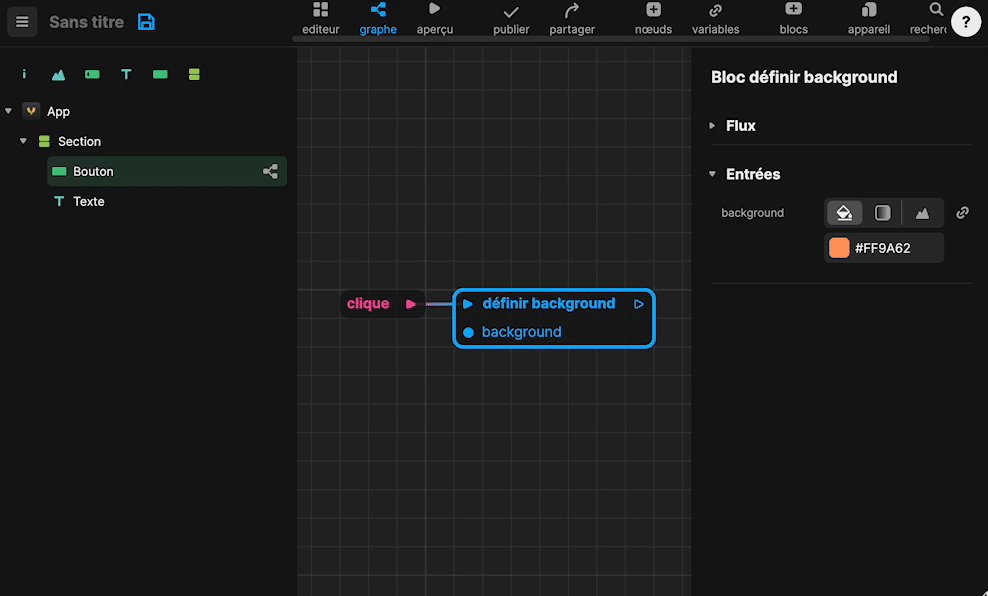
Enfin, les blocs variables, représentés dans le graphe par la couleur bleue sont des blocs permettant de manipuler les variables. Il existe deux sortes de blocs variables :
définir <nomDeLaVariable>, permettant de changer la valeur d’une variable depuis un fluxobserver <nomDeLaVariable>, qui se déclenche comme un événement dès lors que la variable est modifiéePor último, los bloques de variables, representados en el gráfico por el color azul, son bloques que permiten la manipulación de variables. Hay dos tipos de bloques variables:
define <nombre de la variable>, que permite cambiar el valor de una variable desde un flujoobservar <nombre de la variable>, que se activa como un evento cada vez que se modifica la variable
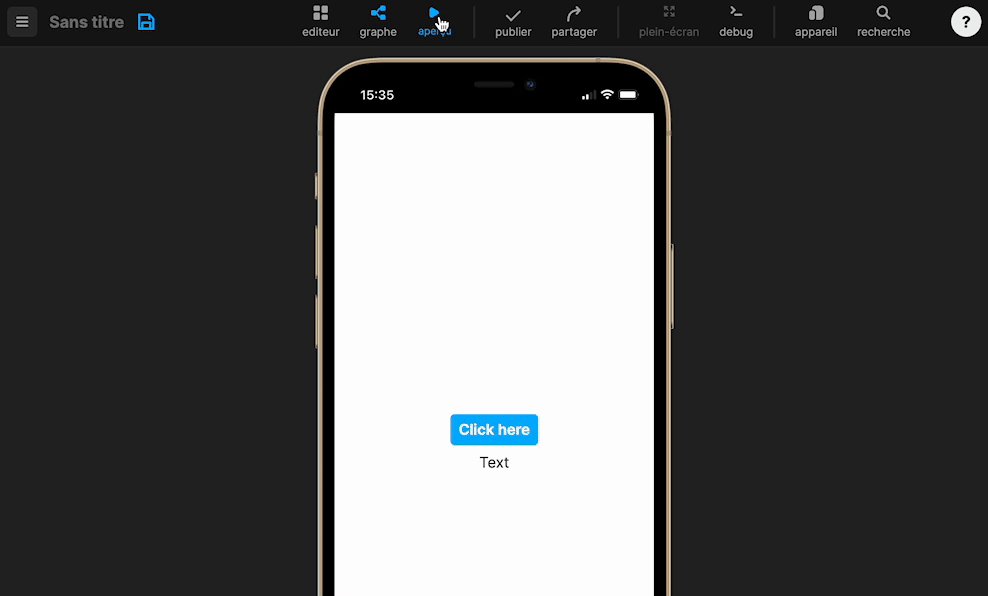
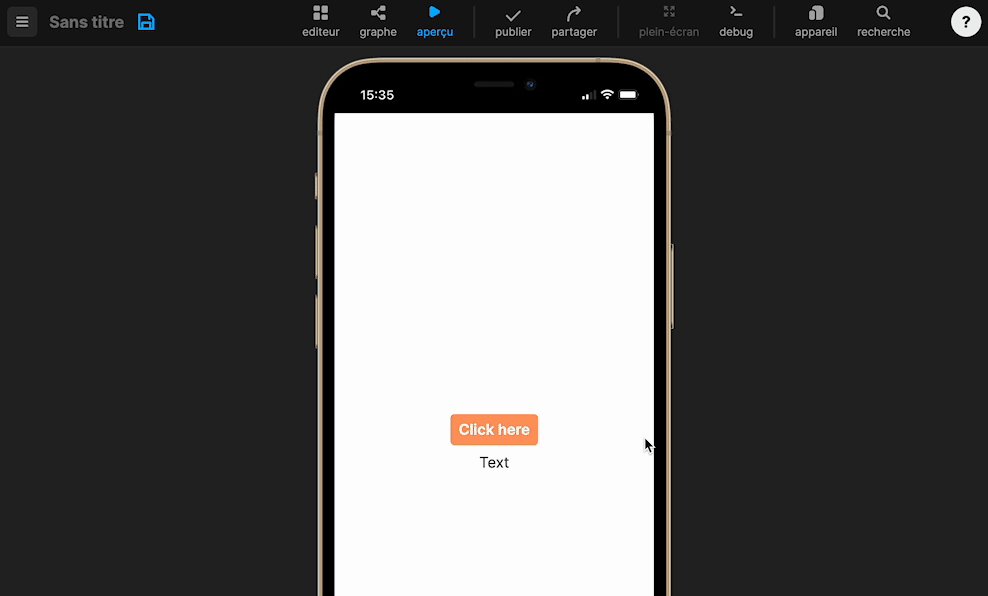
Este gráfico tan sencillo cambia el valor de la variable de fondo de azul a naranja utilizando el bloque background set cuando el usuario hace clic en el nodo Button.