
PARA EMPEZAR ⏱
APRENDER VOLTAPP ▶️
Ejemplos de diseño y dispositivos
https://www.loom.com/share/69d0b4846fbc43a080b20f0b850926a0
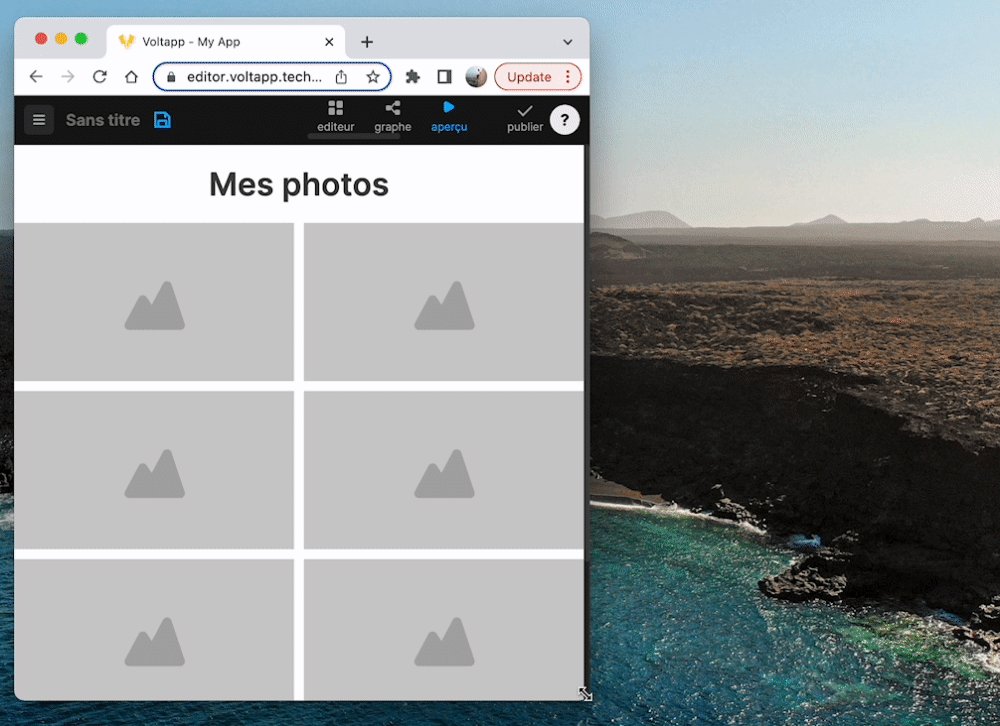
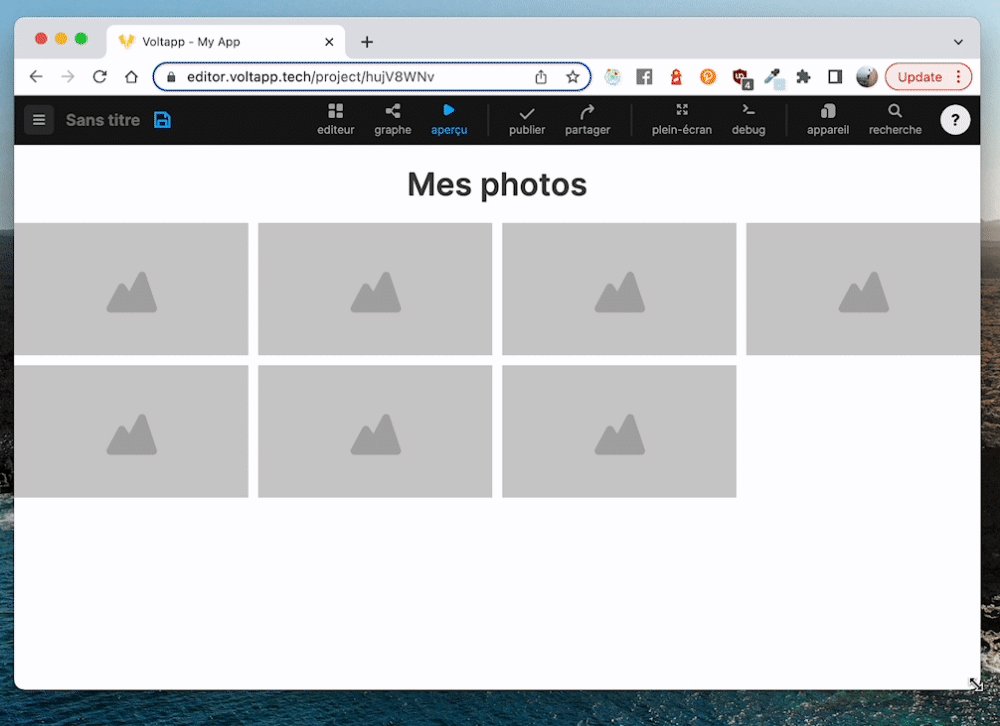
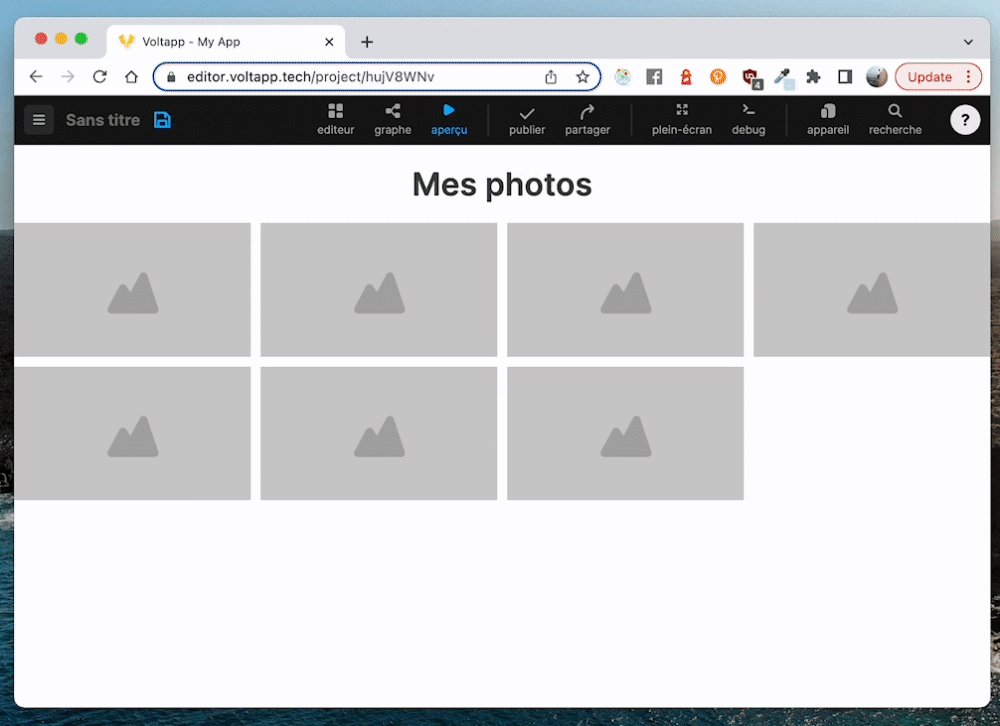
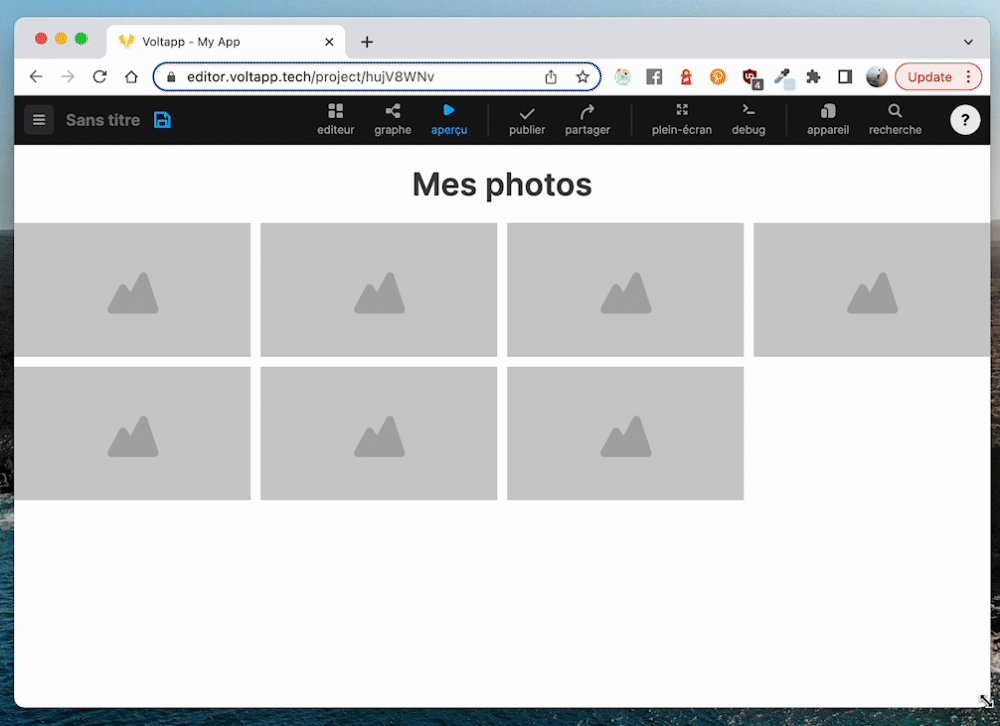
Al igual que Section, el nodo Grid permite definir cómo deben colocarse estos nodos hijos. Permite crear una parrilla de nodos "responsive". Es decir, una cuadrícula con un número y tamaño de columnas que se adapta automáticamente a la anchura. El componente Grid tiene 3 atributos:

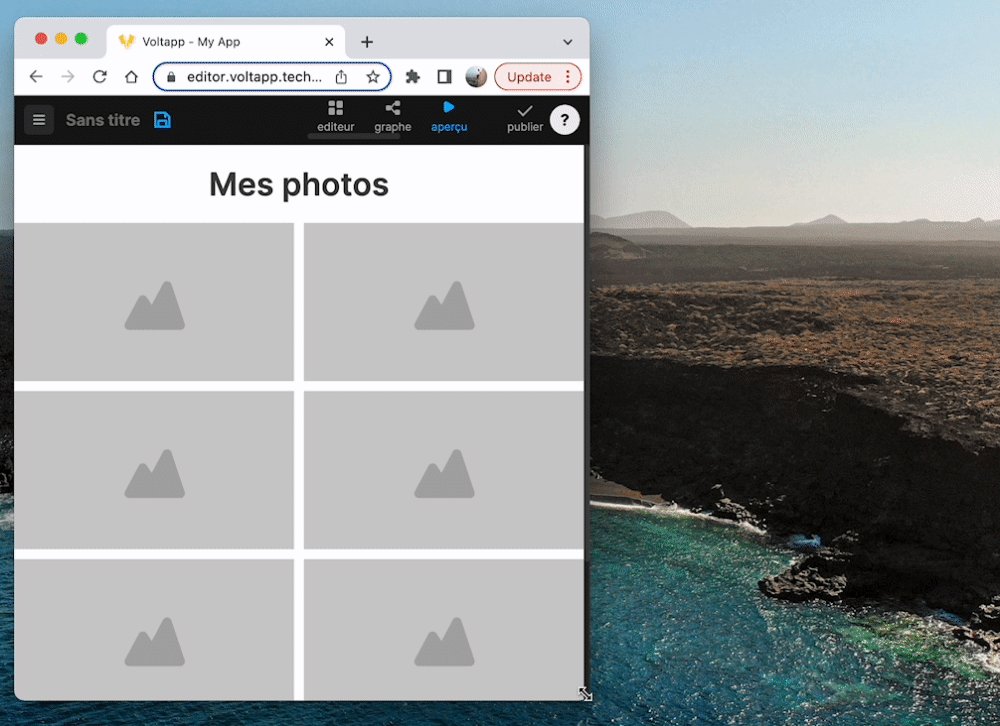
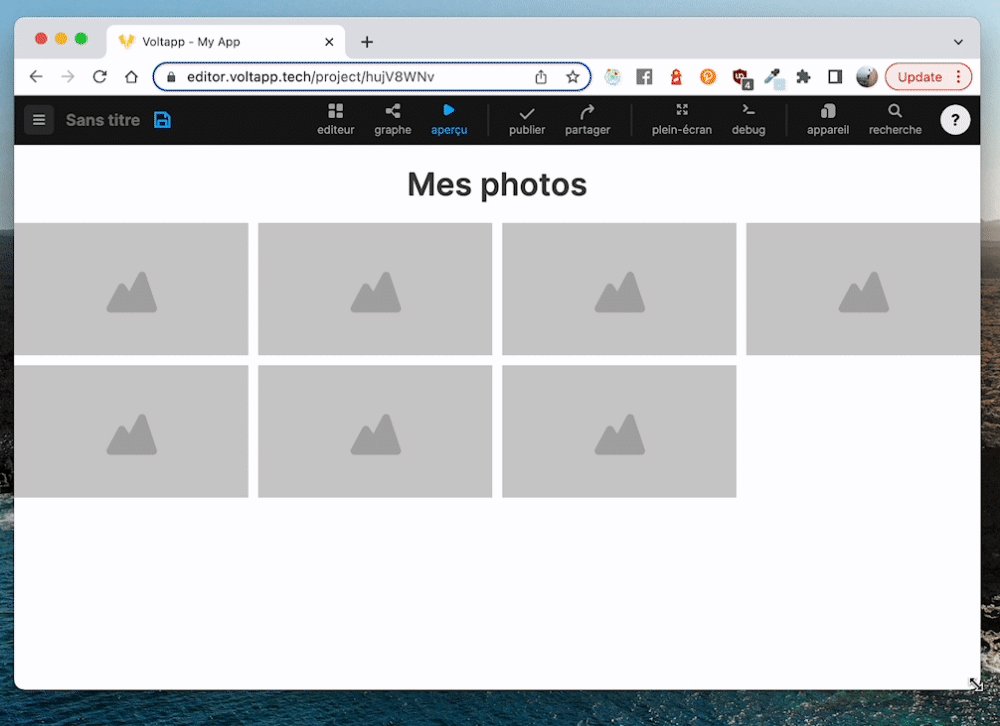
En este ejemplo, tenemos una cuadrícula con un límite de 200px y un espaciado de 10px.
Como hemos visto, definir la colocación de los nodos usando restricciones en lugar de tamaños duros nos permite tener una aplicación que se adapta automáticamente a diferentes tamaños de pantalla. Pero a veces no basta con definir las restricciones, a veces la disposición de los elementos debe ser totalmente diferente de un dispositivo a otro.
Hemos visto en la parte "Personaliza la apariencia de tu aplicación" la noción de estado. Además de los estados propuestos por los nodos que vimos anteriormente, Voltapp propone los estados Teléfono, Tableta y Ordenador.
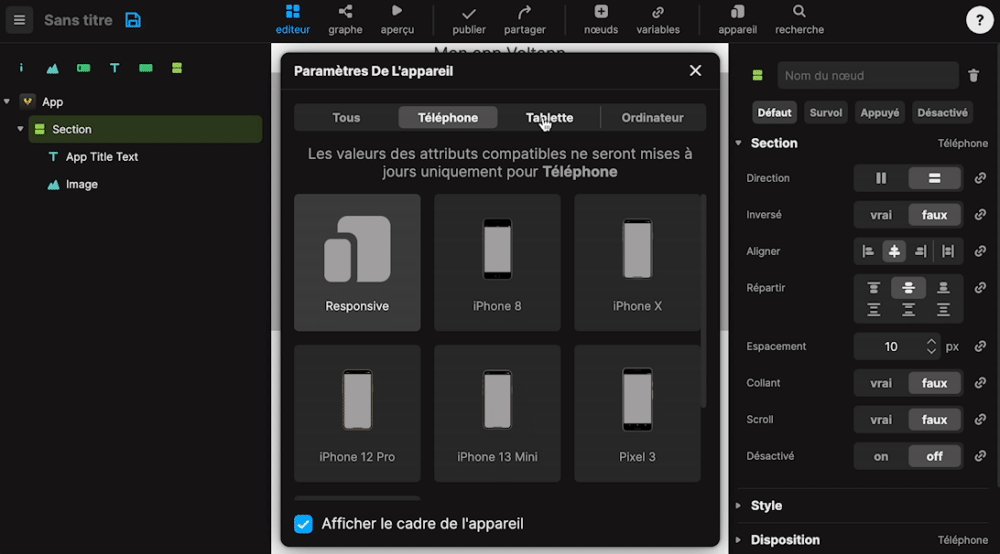
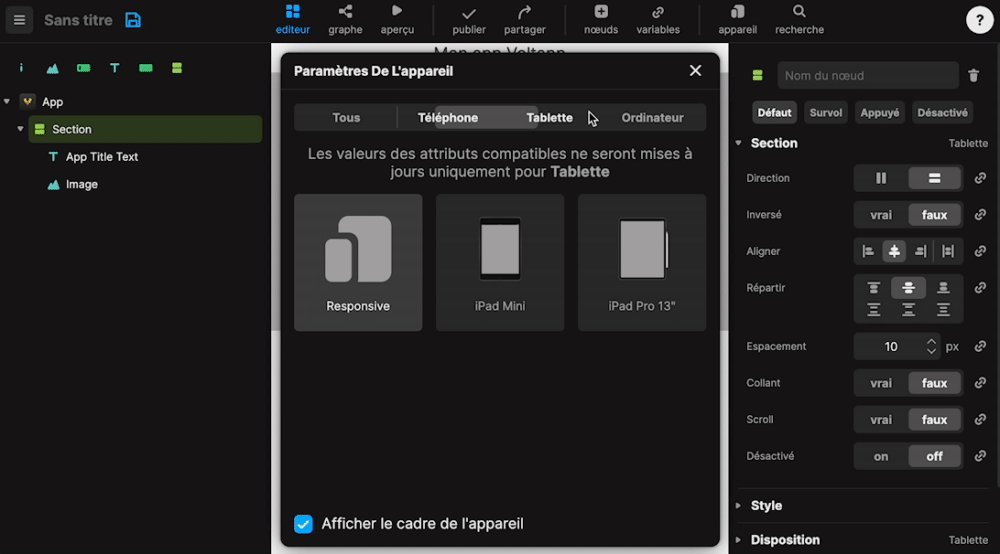
Para activar estos estados, es necesario utilizar el panel de dispositivos de la barra de herramientas. Cuando se selecciona en una de las pestañas correspondientes a los estados, ciertos atributos se actualizan sólo en ese estado.

Como puede ver, en algunos componentes aparece una etiqueta gris junto a su nombre, esto significa que los cambios en estos atributos sólo serán efectivos en el dispositivo correspondiente.
Por el momento, sólo la Sección tiene en cuenta los estados de los dispositivos, pero no se descarta que en el futuro otros nodos también los tengan en cuenta.
Imaginemos, por ejemplo, el menú de una web, en el móvil nos gustaría un menú horizontal pero en el ordenador un menú vertical.

Aquí utilizamos los atributos Section y Layout de los distintos nodos para crear un menú horizontal en la parte inferior.

Luego pasamos al estado Ordenador para cambiar algunos atributos sólo en este estado para tener el menú a la izquierda.
Por último, también hay algunos nodos que permiten crear elementos de la interfaz que no son posibles utilizando sólo la Sección o la Rejilla.
Por ejemplo, el nodo Superposición que permite superponer elementos.

O el nodo de ventana modular, que crea una ventana sobre la interfaz.

A continuación veremos algunos ejemplos de interfaces sencillas para ilustrar las diferentes posibilidades de creación de interfaces que hemos visto.
En este ejemplo crearemos un sencillo ejemplo de formulario de inicio de sesión, con 2 entradas y un botón de validación.
.png)

