.png)
POUR COMMENCER ⏱
APPRENDRE ****VOLTAPP ▶️
https://www.youtube.com/watch?v=UTkp9j_GlNA
Voltapp permet de créer une infinité d’interfaces différentes grâce à un puissant système directement inspiré des “flexboxes” en CSS. En effet, il est possible de définir la taille et la position des éléments de façon à ce qu’ils s’adaptent automatiquement en fonction de leur contenu, de la taille de l’écran et des autres éléments.
Attention, contrairement à un logiciel de design, vous ne pouvez pas directement glisser-déposer les éléments à des positions précises car la taille et la position s’adaptent automatiquement en fonction des tailles d’écrans.
Le composant Disposition, présent sur la plupart des nœuds visuels, permet de définir l’espace pris par le nœud. On verra également un peu plus bas comment cet espace peut être affecté par le nœud Section parent.
.png)
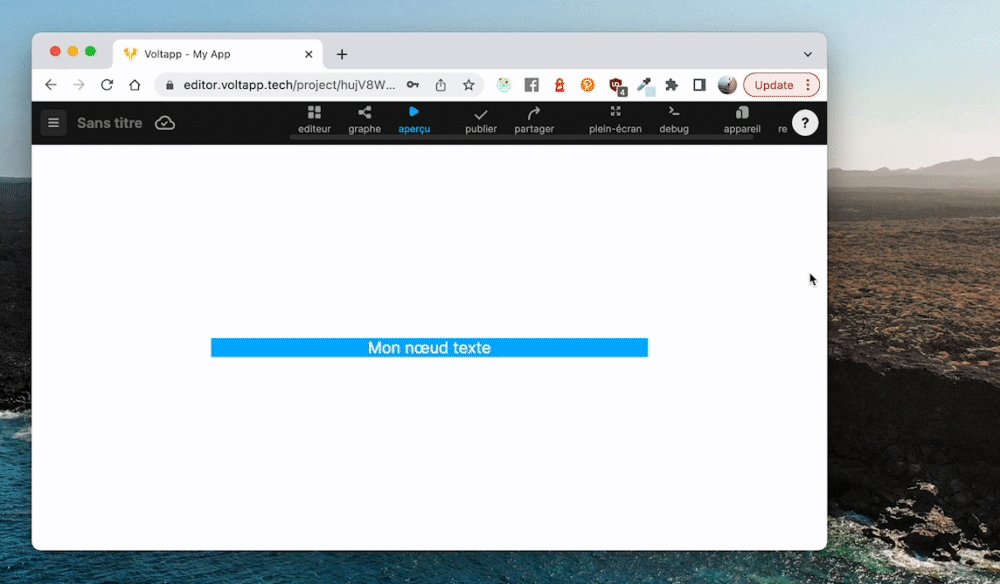
Les attributs largeur et hauteur permettent d’influer sur la taille du nœud. Par défaut ils sont en mode “fit”, c’est à dire déterminés par le contenu du nœud ou le nœud parent. Par exemple, dans le cas d’un nœud texte, la taille va correspondre à la taille prise par le texte lui-même ou sera déduite à partir d’attributs du parent.

Ici largeur et hauteur sont en mode “fit”, la taille du nœud correspond donc exactement à l’espace pris par le texte.
Il est aussi possible de spécifier une taille arbitraire en pixels. Dans ce cas, c’est le contenu qui s’adaptera à l’espace dans lequel il est contraint.

Ici on spécifie une largeur de 100px au nœud Texte, le contenu du nœud s’adapte donc pour respecter cette contrainte.
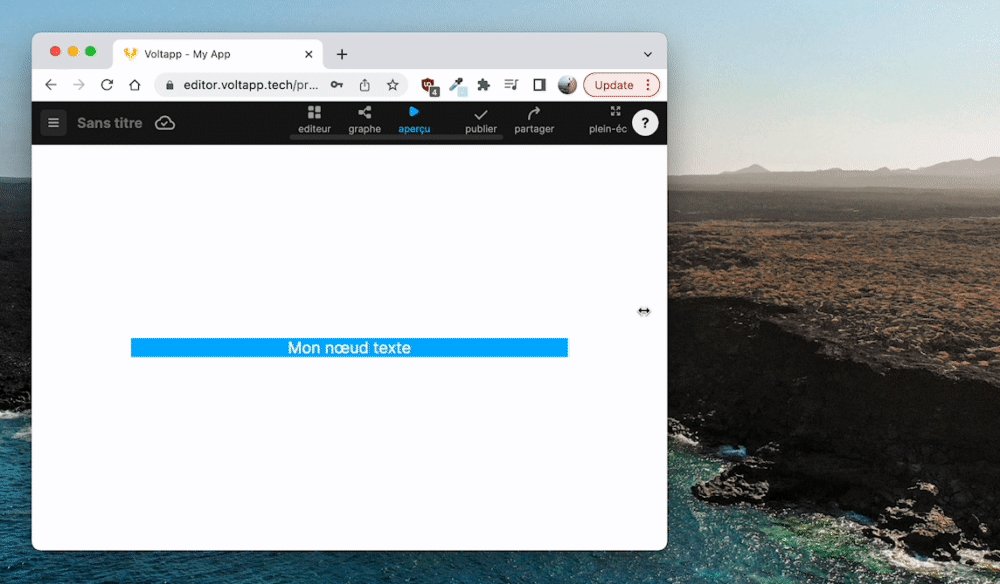
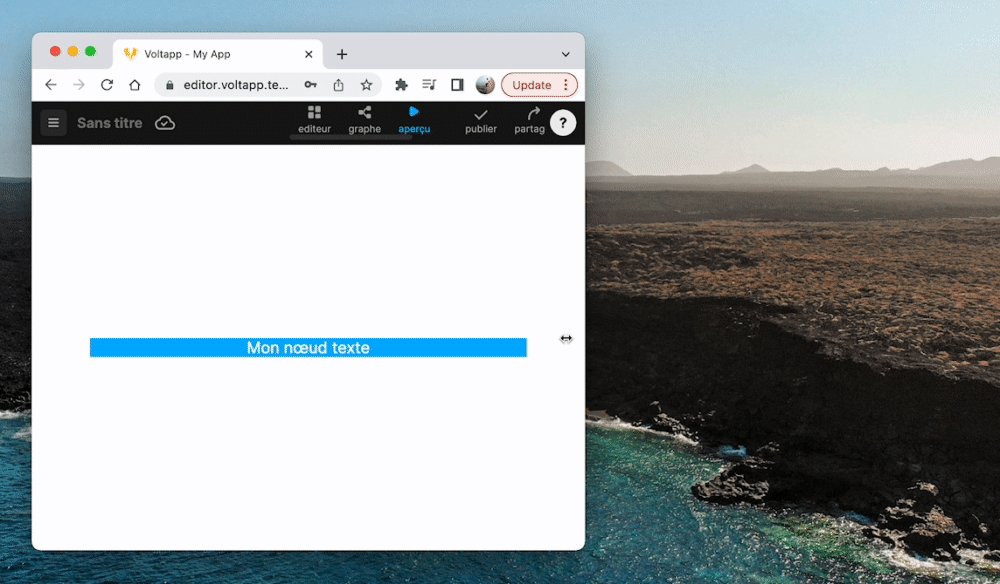
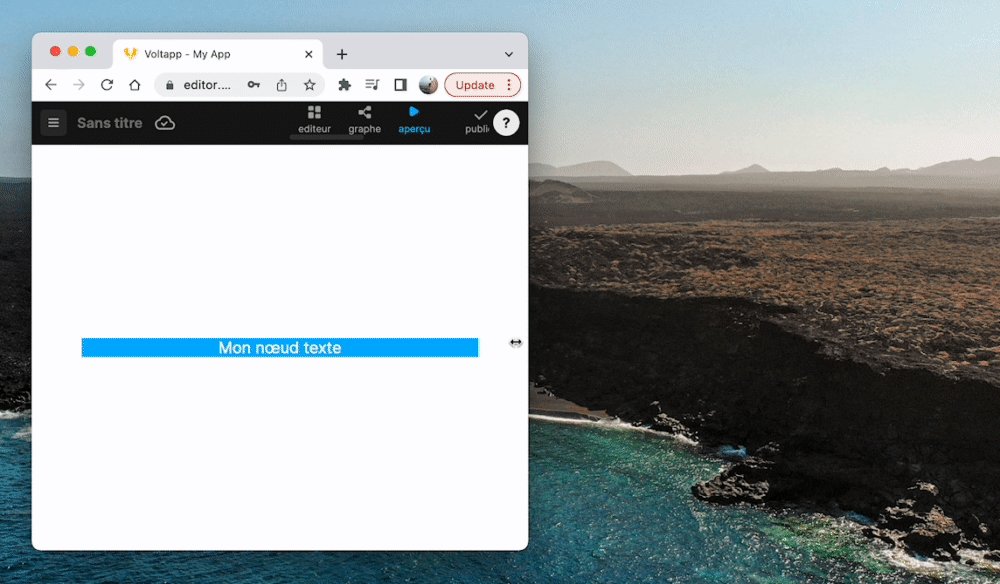
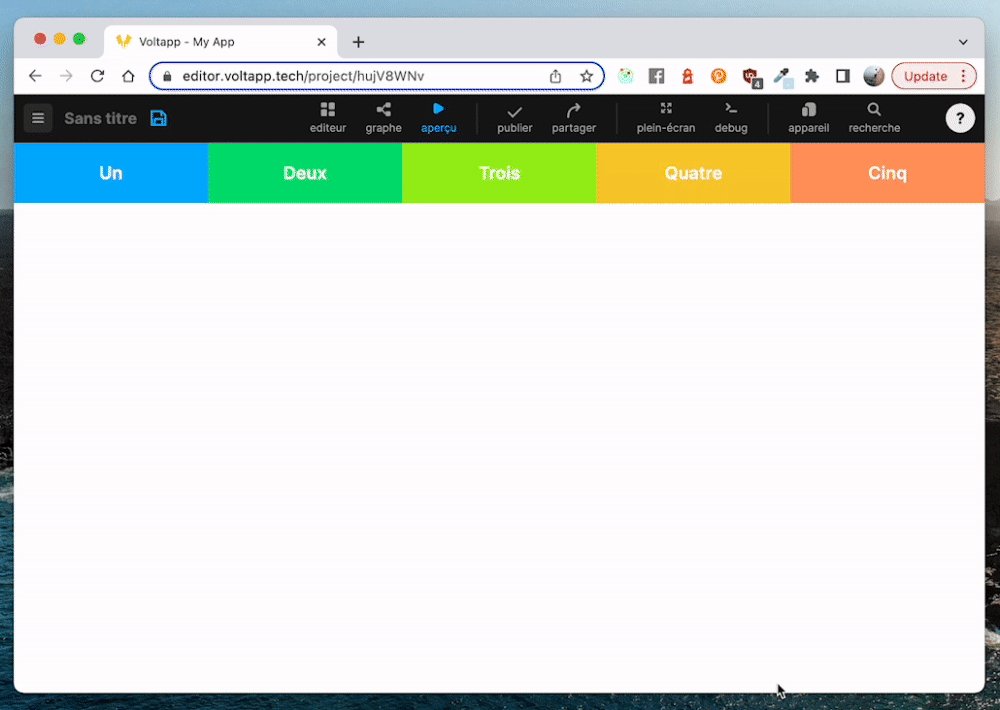
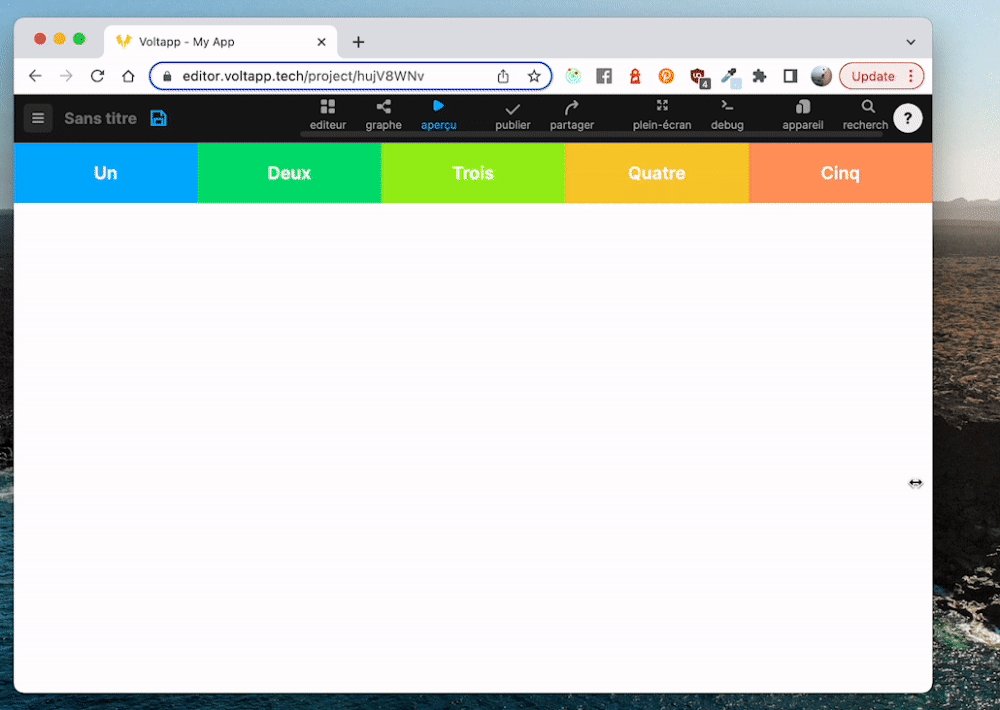
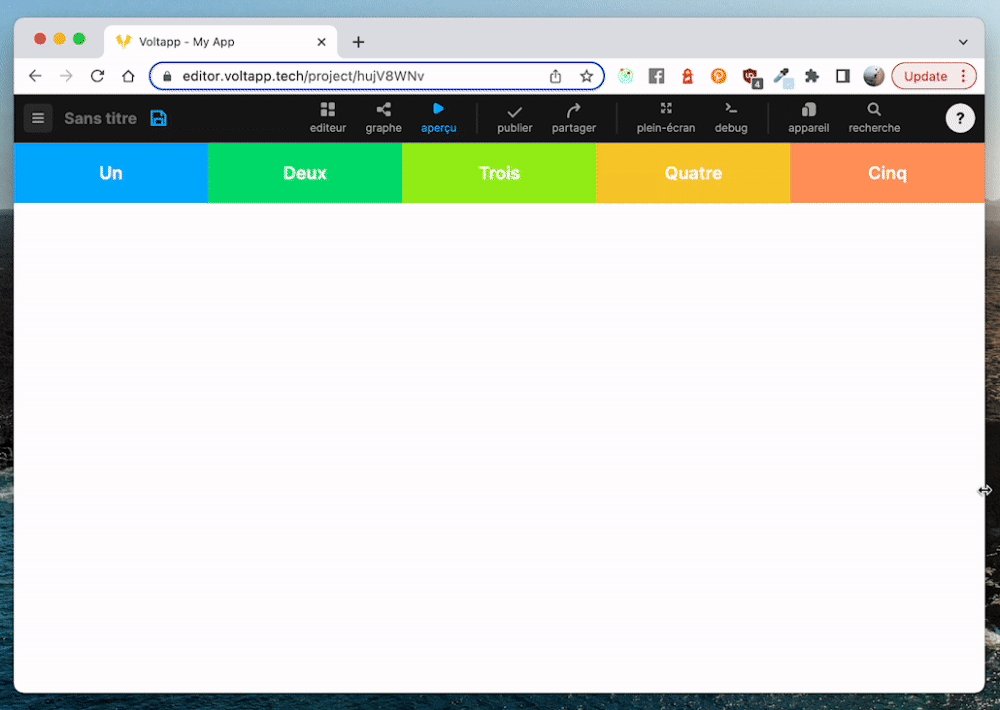
On peut également spécifier des tailles en pourcentage. Le pourcentage correspond à un ratio en fonction de la taille du nœud parent. Par exemple si la largeur du parent est de 200px, si la largeur du nœud est de 50%, elle fera donc 100px. L’avantage de cette technique est que la taille pourra s’adapter dynamiquement en fonction des différentes tailles d’écrans et de fenêtres.

Ici on voit que peu importe la taille de la fenêtre, le nœud texte fait toujours 50% de sa taille.
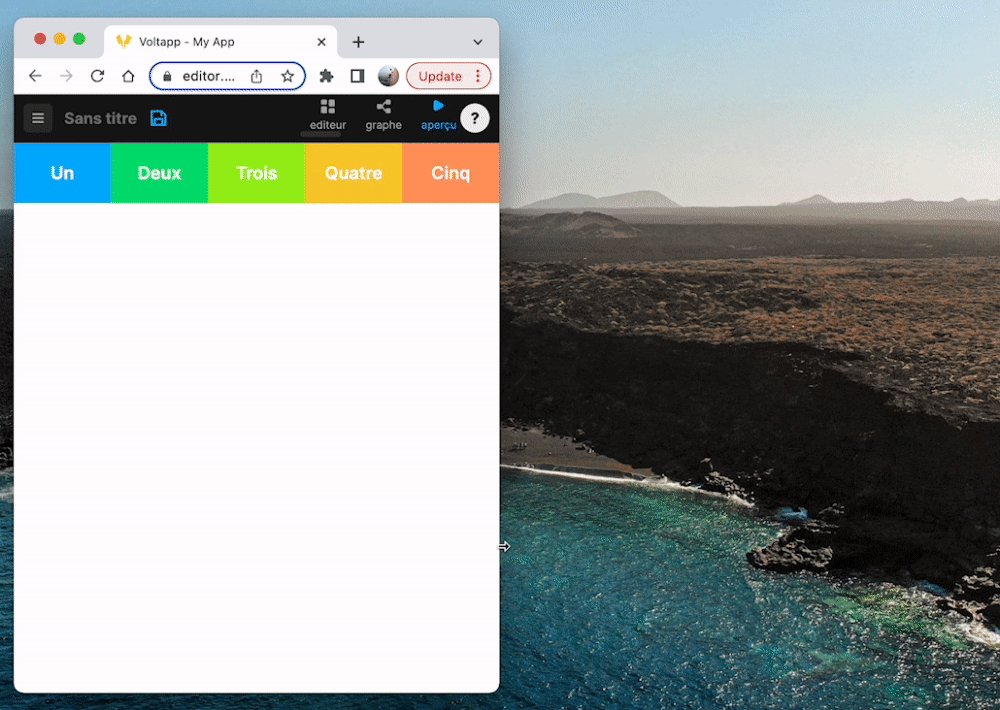
Enfin la dernière unité de taille possible est “range”, cela permet de spécifier une taille minimale et maximale en plus, ces dernières pouvant avoir les mêmes unités que ci-dessus.

Comme on peut le voir le nœud à une largeur de 500px mais quand la largeur devient inférieure à 500px, le nœud se redimensionne pour ne jamais faire plus que 80%.

Les marges (internes et externes) définissent l’espacement entre le contenu du nœud et ce qui l’entoure. Les marges internes rajoutent un espacement à l’intérieur du nœud alors que les marges externes quant à elles poussent les nœuds autour pour appliquer l’espacement nécessaire. Il est possible de modifier toutes les marges d’un coup ou de spécifier haut, droite, bas et gauche indépendamment.

Dans cet exemple, le nœud a une marge interne de 20px.
L’option cacher permet de faire disparaître le nœud du rendu visuel. Cette option peut devenir très utile combinée à un graphe, car elle permet de faire apparaître et disparaître un nœud en fonction de diverses conditions.
Les attributs agrandir et rétrécir propose une autre manière de spécifier la taille d’un nœud. Ils sont généralement utilisés en relation avec un nœud parent de type Section. On expliquera avec plus de précisions comment les utiliser en parlant du nœud Section.
Le nœud Section est probablement celui que vous allez utiliser le plus dans Voltapp. Il permet de définir comment placer les différents nœuds les un par rapport aux autres en combinant plusieurs nœuds sous la forme d’une arborescence. L’idée d’un nœud Section est de définir comment placer ses nœuds enfants les un par rapport aux autres. Plutôt que de donner une taille en dur, l’idée est de proposer un ensemble de contraintes permettant aux nœuds de s’adapter au mieux en fonction de l’espace disponible.
La première chose à savoir est que les sections se basent sur un système d’axes pour définir leurs contraintes : l’axe principal, correspondant au sens dans lequel les nœuds enfants sont disposés et l’axe secondaire, perpendiculaire à ce dernier.

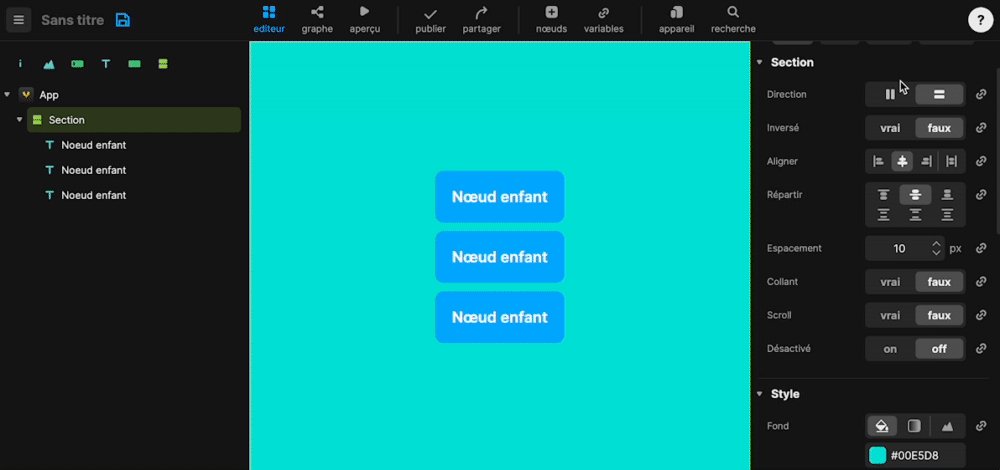
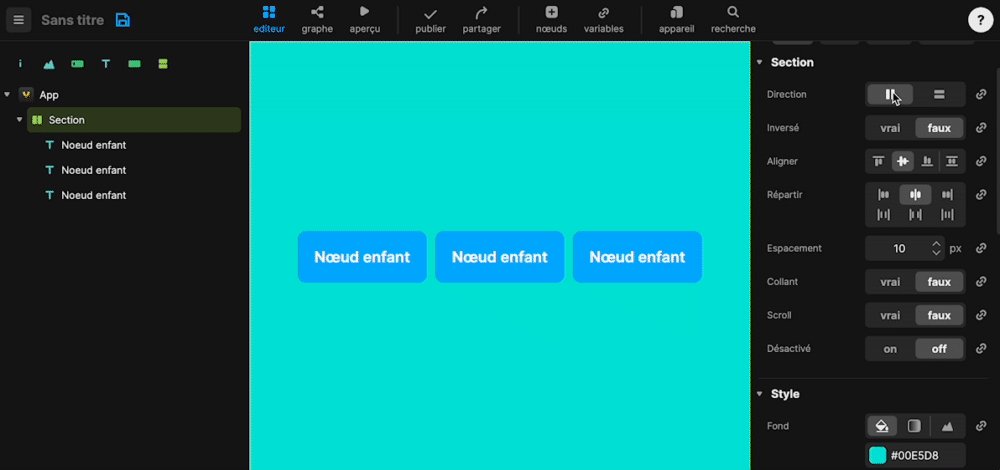
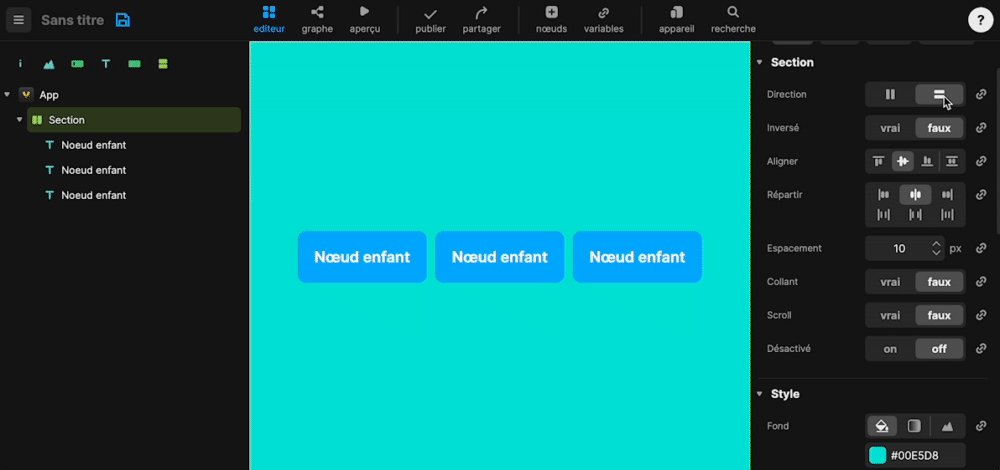
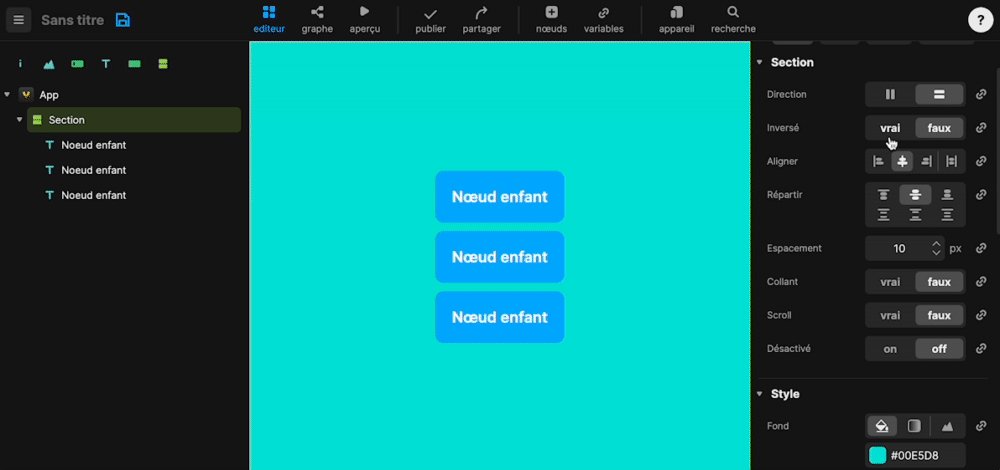
L’attribut Direction permet de définir dans quelle direction les nœuds enfants sont placés dans la section. Ils sont placés soit verticalement soit horizontalement.

Il est possible de créer des dispositions plus complexes en créant une arborescence contenant plusieurs sections :

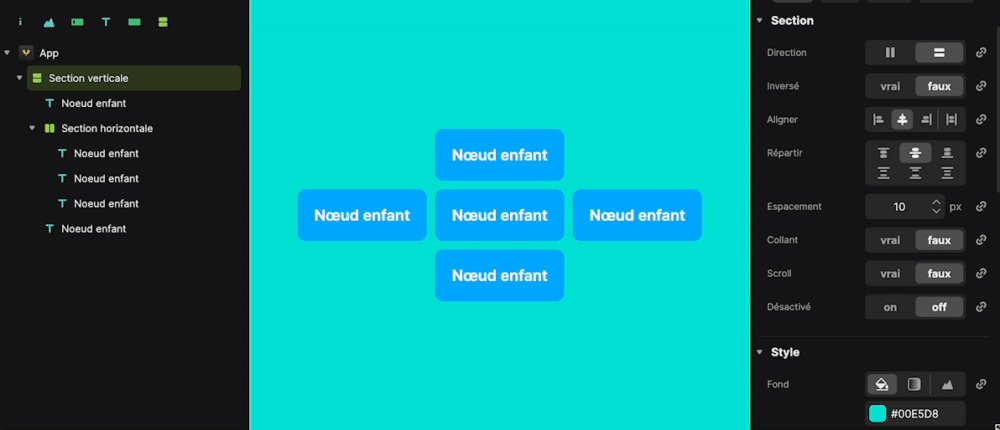
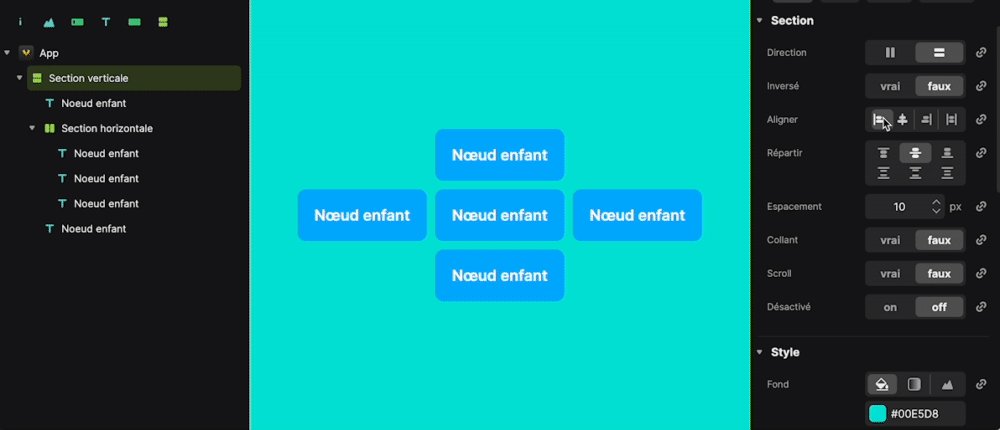
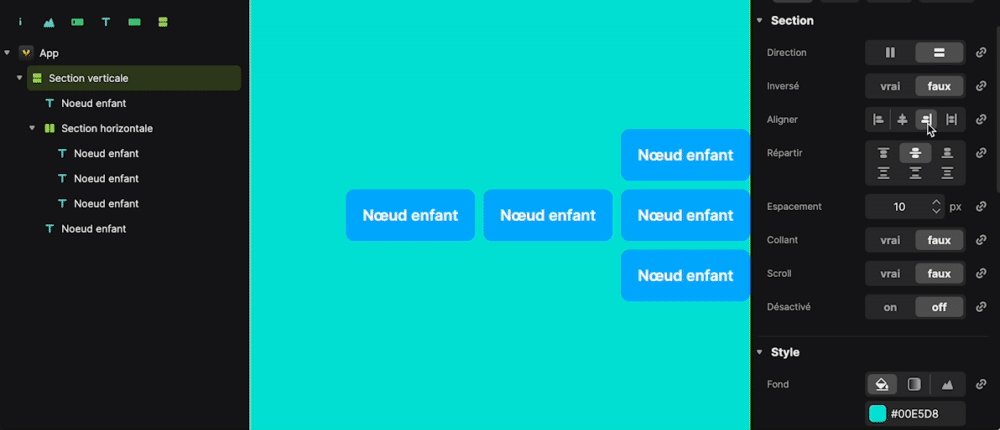
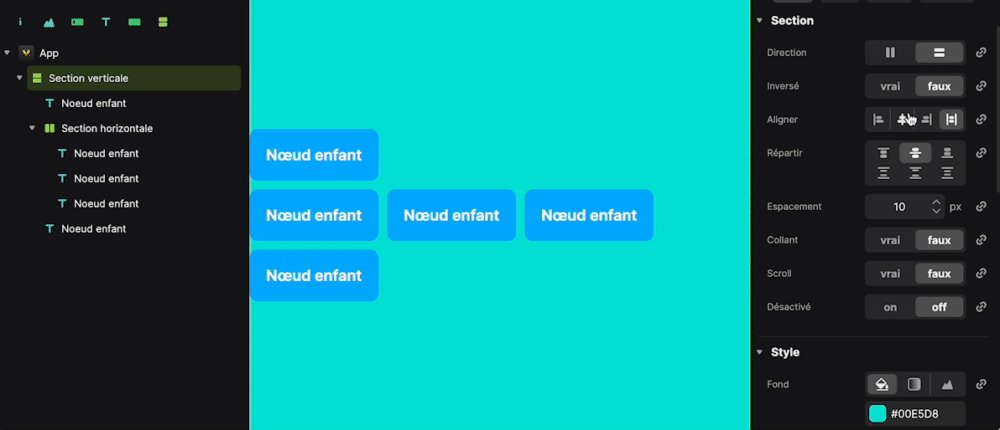
L’attribut Aligner permet de définir la façon dont les nœuds enfants sont alignés sur l’axe secondaire. Ils peuvent soient être alignés au début, à la fin, au centre ou prendre le maximum d’espace possible du début à la fin.

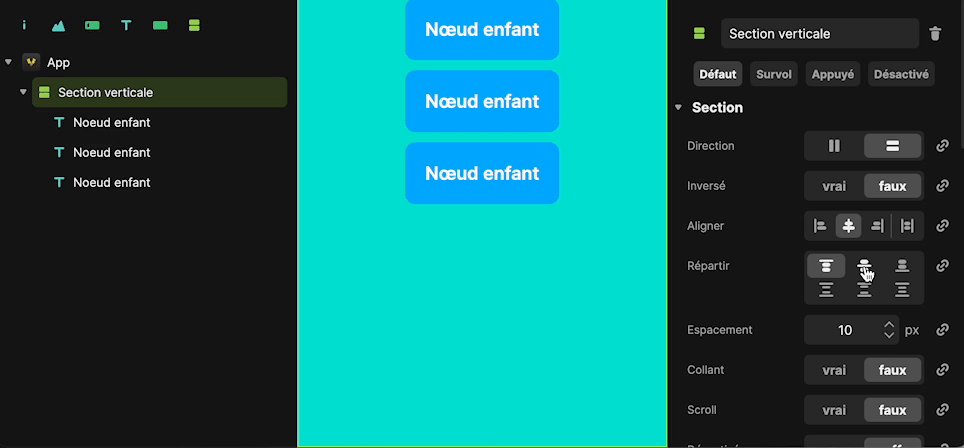
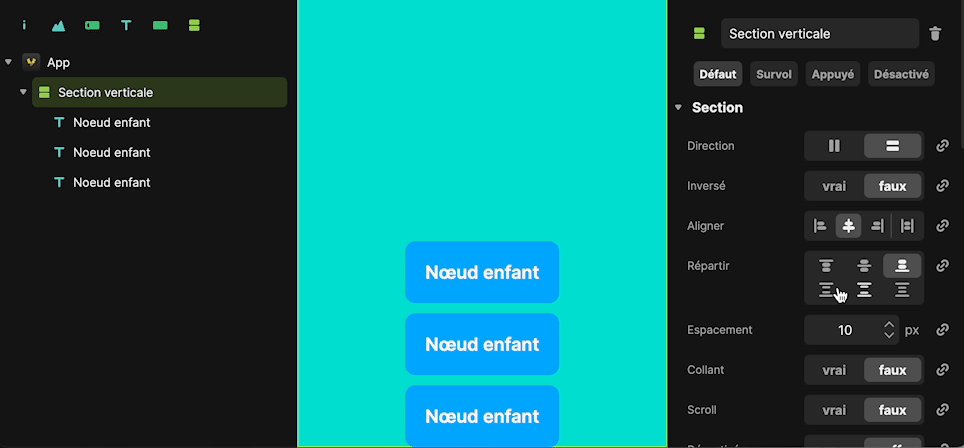
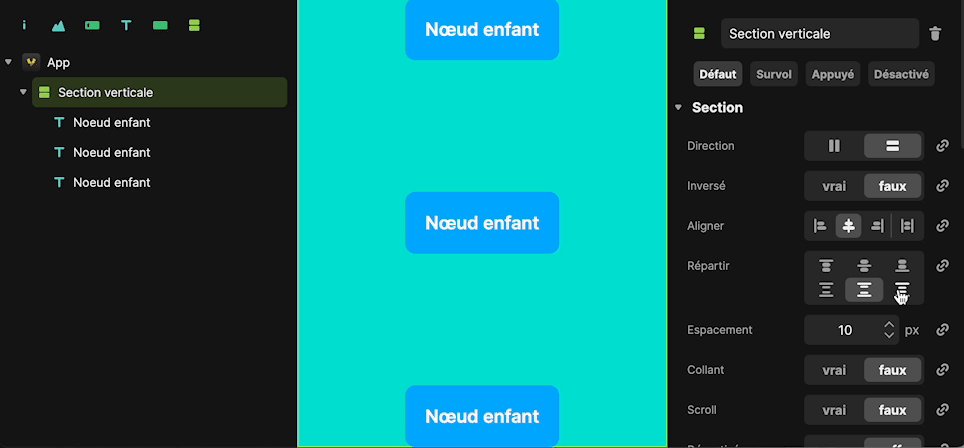
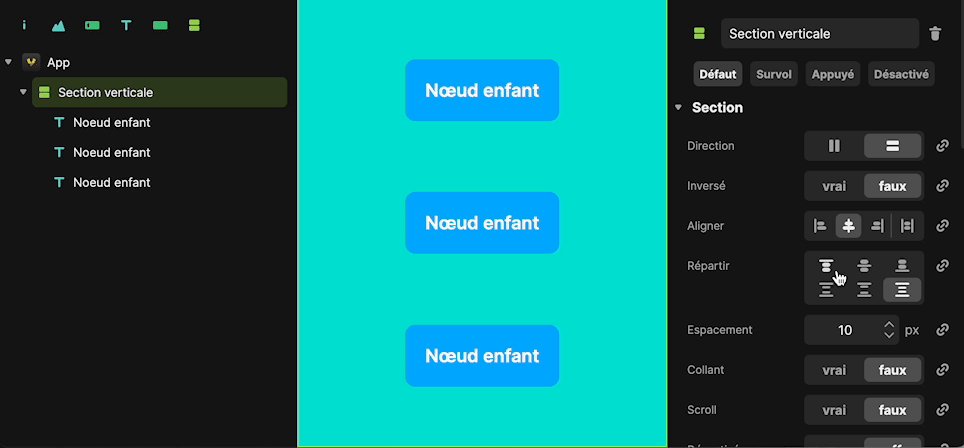
L’attribut Répartir défini la façon dont les nœuds enfants sont répartis sur l’axe principal.

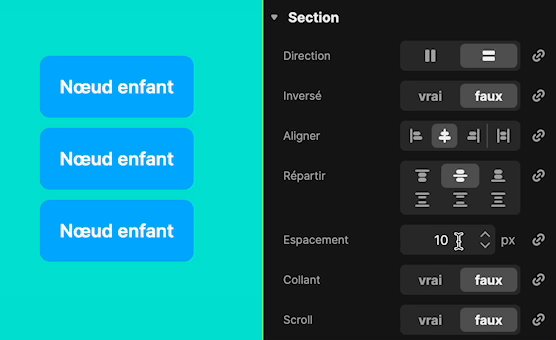
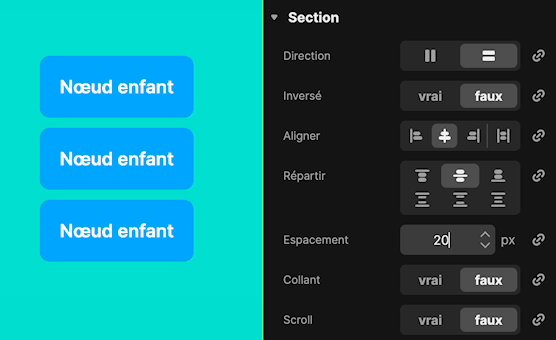
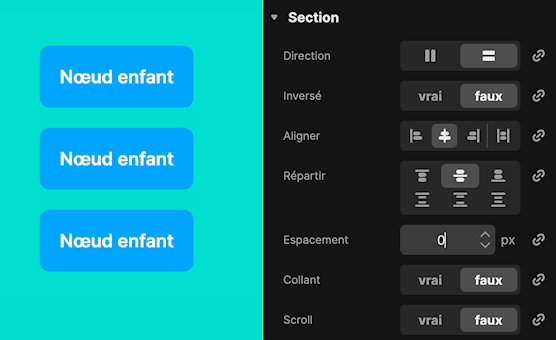
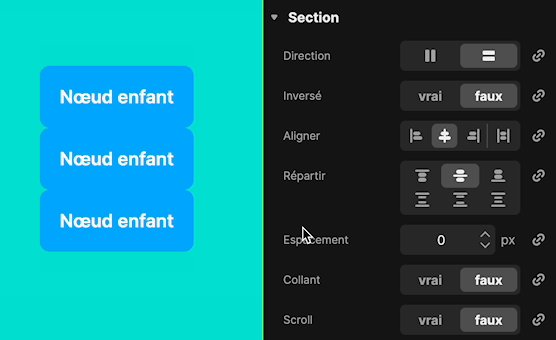
L’attribut Espacement fonctionne un peu comme les marges externes de chaque nœud mais au lieu de spécifier l’espacement sur chaque nœud enfant, on va pouvoir spécifier un espacement uniforme entre chaque nœud sur l’axe principal. Par défaut, cet espacement est de 10px.

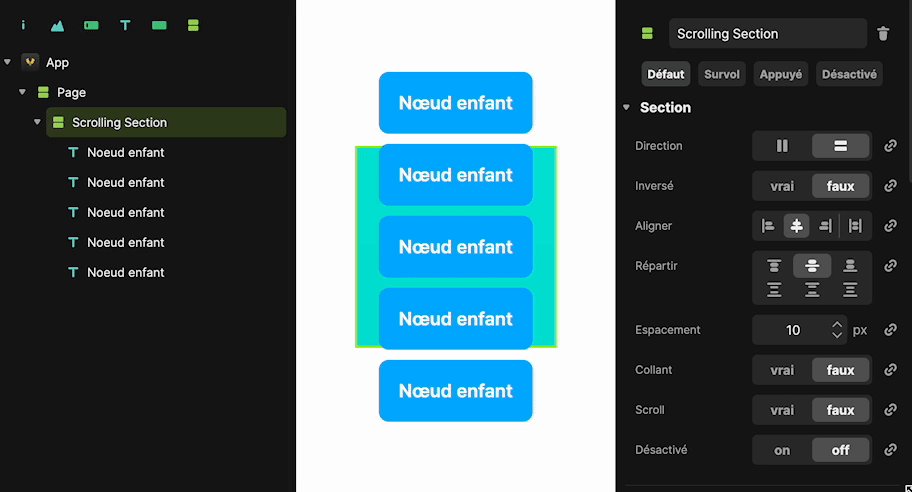
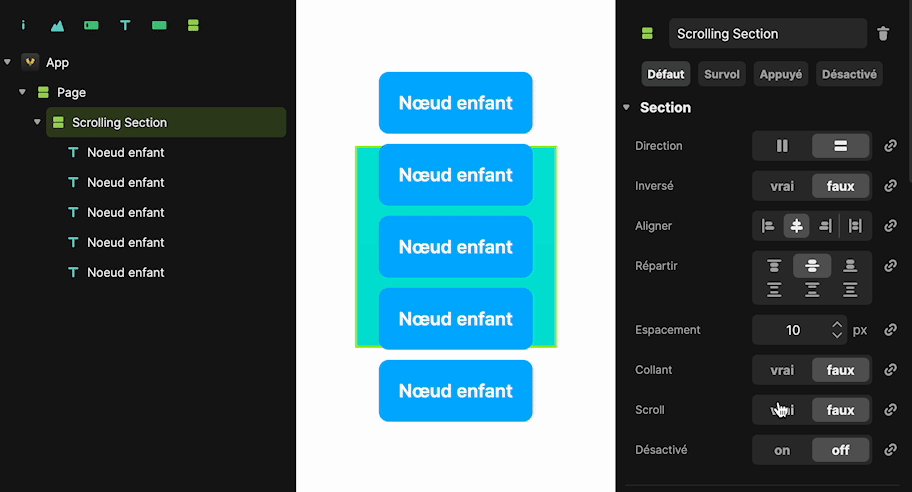
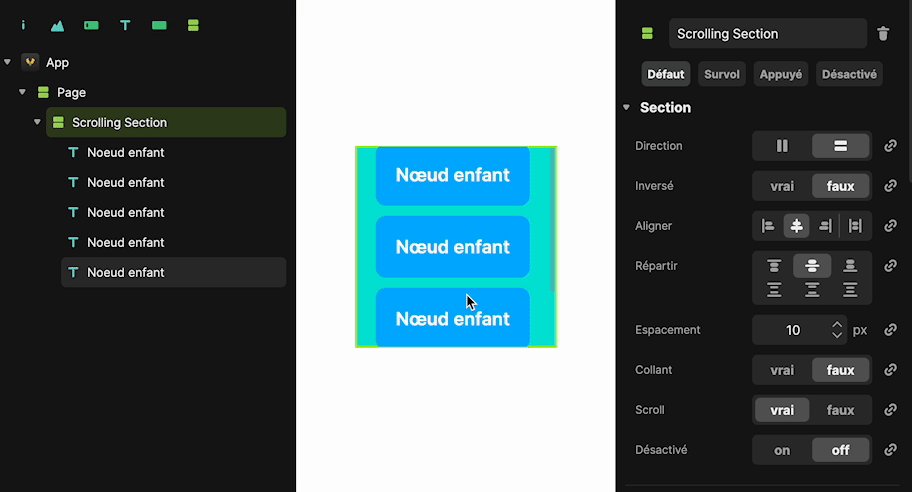
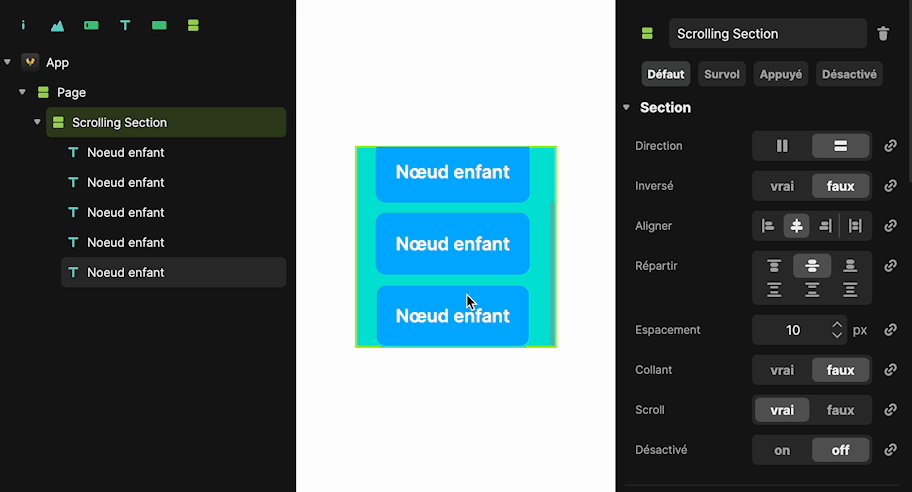
L’attribut Scroll permet de dire à la Section de “scroller” à l’intérieur, faire défiler, si le contenu dépasse la taille suggérée par les contraintes.

Dans cet exemple Scrolling Section a une taille en dur de 200px par 200px, par défaut les nœuds enfants dépassent car ils ont une hauteur cumulée supérieure à 200px. Si on met l’attribut Scroll à “vrai”, on peut scroller à l’intérieur de la Section plutôt que faire dépasser les nœuds enfants.
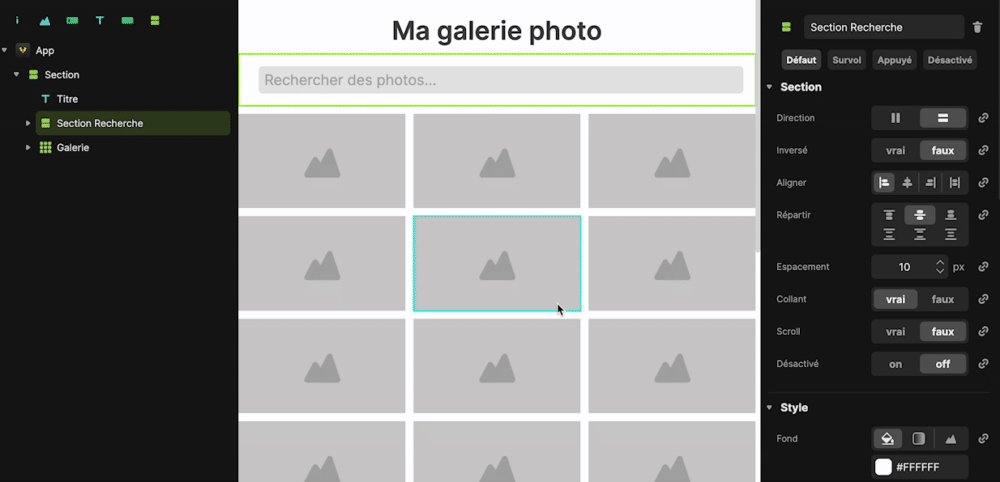
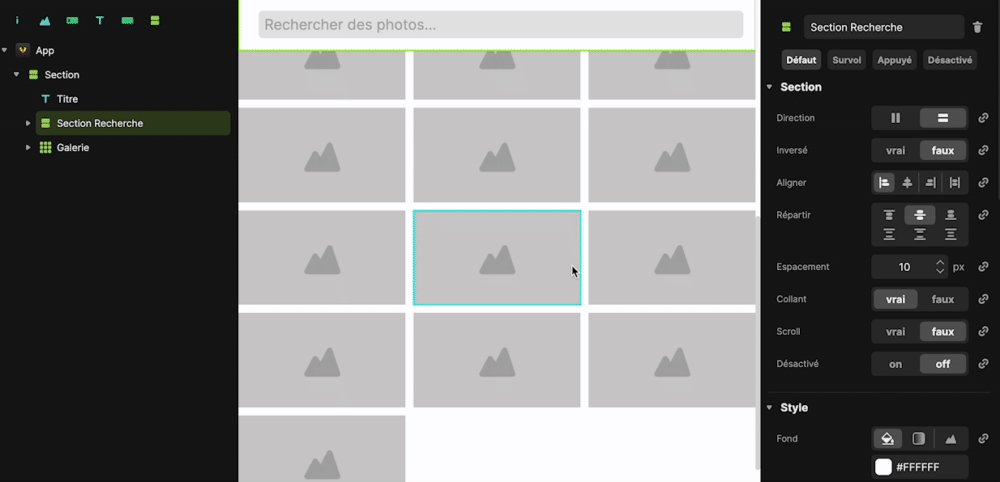
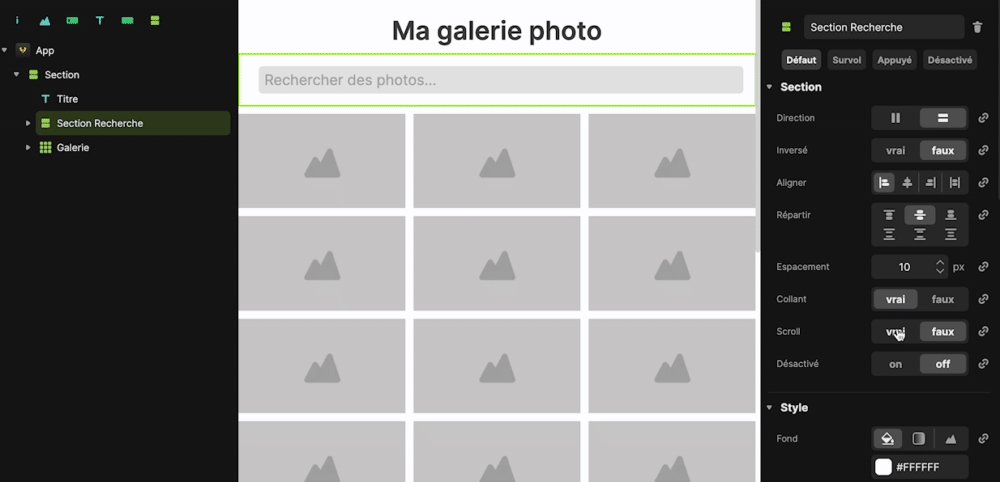
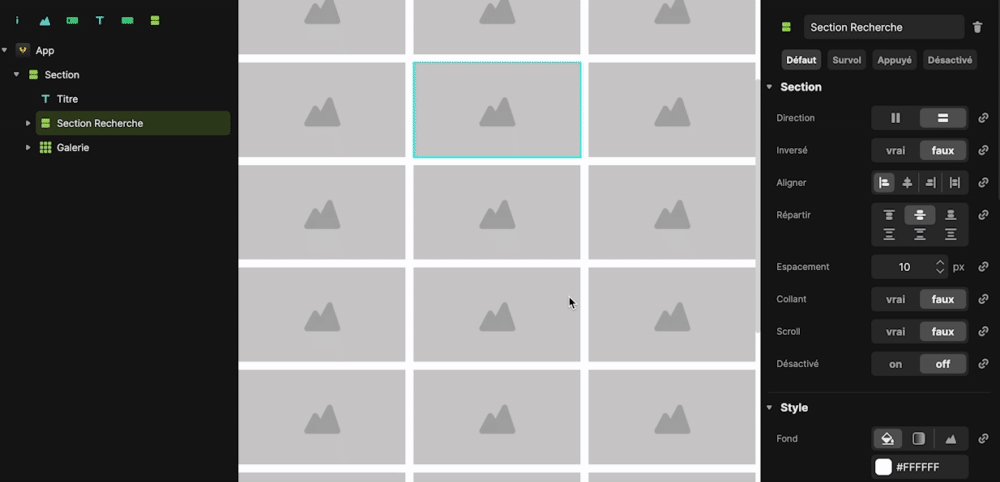
Cet attribut permet de faire en sorte qu’un nœud enfant reste toujours visible à l’écran lorsqu’on “scrolle” dans un nœud parent. Cet attribut est particulièrement utile par exemple lorsqu’on souhaite faire en sorte qu’une barre de recherche reste affichée à l’écran lorsqu’on “scrolle” dans une galerie d’images par exemple.

Dans cet exemple on met l’attribut Collant à “vrai” sur le nœud Section Recherche pour que la barre de recherche reste collée en haut lorsqu’on “scrolle” dans la galerie.
Les attributs Agrandir et Rétrécir du composant Disposition permettent de définir la place que le nœud doit prendre par rapport à son parent sur l’axe principal. Plutôt que de définir une largeur ou une hauteur, on peut utiliser l’attribut agrandir pour que le nœud s’étende au maximum en fonction de la place restante.
![Dans cet exemple, le nœud du haut fait 200px de hauteur et celui du bas 30%. En mettant Agrandir à “oui”, le nœud du milieu s’adapte pour prendre le maximum de la place restante. [idéalement il faudrait un gif avec l’inspecteur du nœud agrandir]](https://i.gyazo.com/b3dcc619386892735239dade2084768c.gif)
Dans cet exemple, le nœud du haut fait 200px de hauteur et celui du bas 30%. En mettant Agrandir à “oui”, le nœud du milieu s’adapte pour prendre le maximum de la place restante. [idéalement il faudrait un gif avec l’inspecteur du nœud agrandir]
Si il y a plusieurs nœuds avec Agrandir à “oui”, ils se partagent de façon égale l’espace.

Dans cet exemple tous les nœuds ont l’attribut Agrandir à “oui”, du coup ils ont tous une taille égale sur l’axe principal.
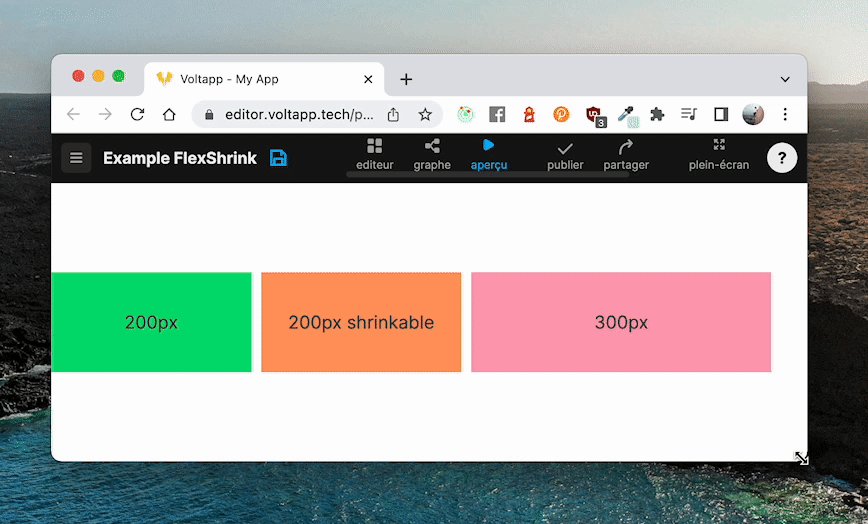
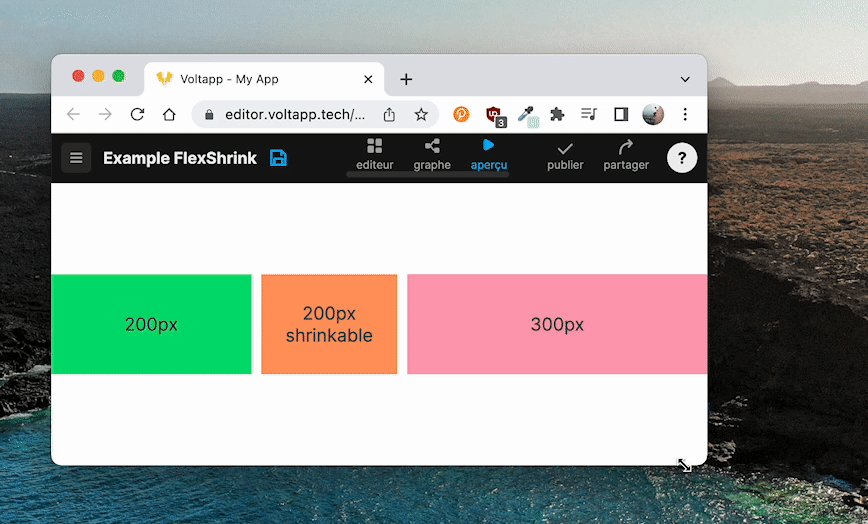
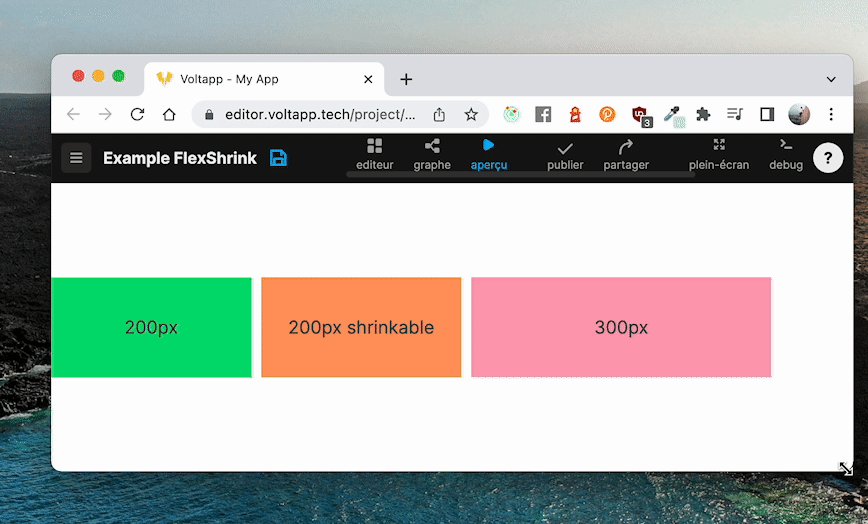
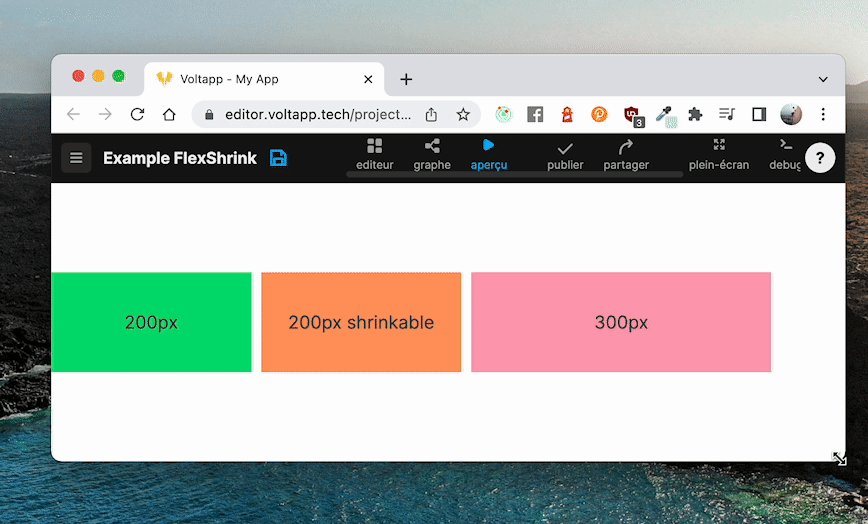
Si l’attribut Agrandir permet au nœud de s’agrandir en fonction de l’espace restant, Rétrécir lui permet quand à lui de se rétrécir, c’est à dire de prendre moins d’espace que prévu initialement.

Dans cet exemple, le nœud orange fait 200px mais il peut se rétrécir si l’espace disponible dans le nœud parent devient insuffisant. Attention, même en rétrécissant, il ne rétrécira jamais plus que la taille prise par son contenu.