
POUR COMMENCER ⏱
APPRENDRE ****VOLTAPP ▶️
https://www.youtube.com/watch?v=D_RIcNS57iQ
https://www.youtube.com/watch?v=Mms3c1EzPWI
Les variables sont au cœur du fonctionnement de Voltapp. Elles permettent de représenter l’ensemble des données de votre app mais également de communiquer entre les différents nœuds en modifiant par exemple la valeur d’un attribut ou la condition d’un graphe.
Une variable est représenté par 3 éléments :
Lorsqu’on créé une variable elle est attachée à un nœud, elle peut être utilisée sur ce nœud et ses enfants, autrement dit elle est définie dans le scope du nœud (concept expliqué un peu plus bas).
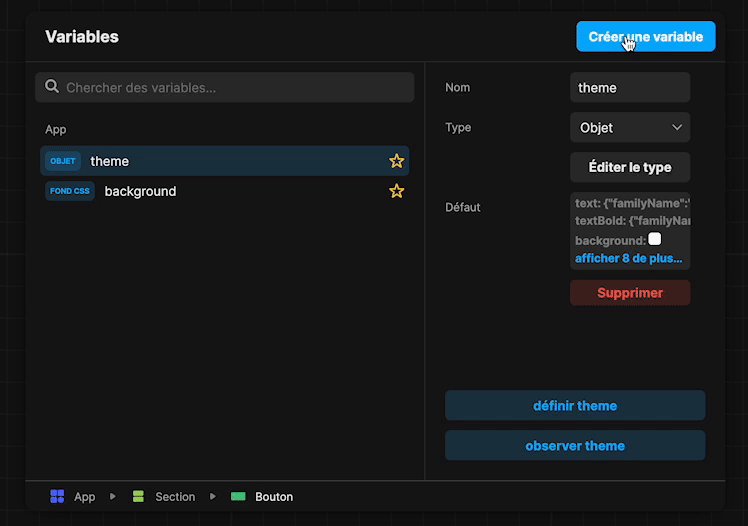
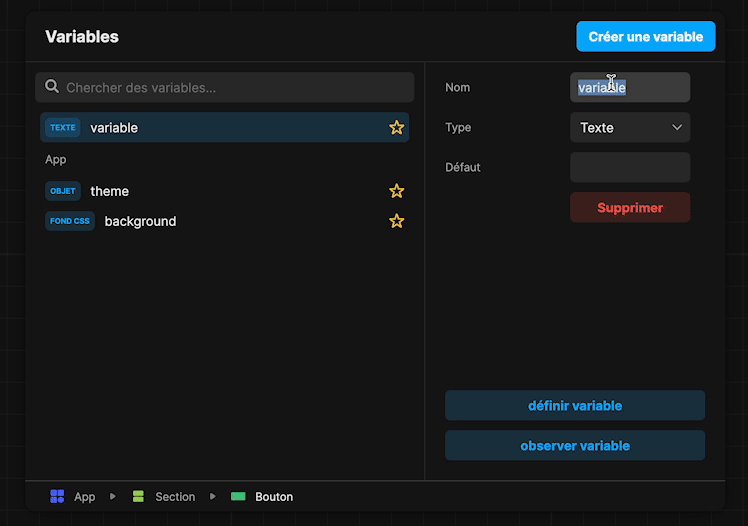
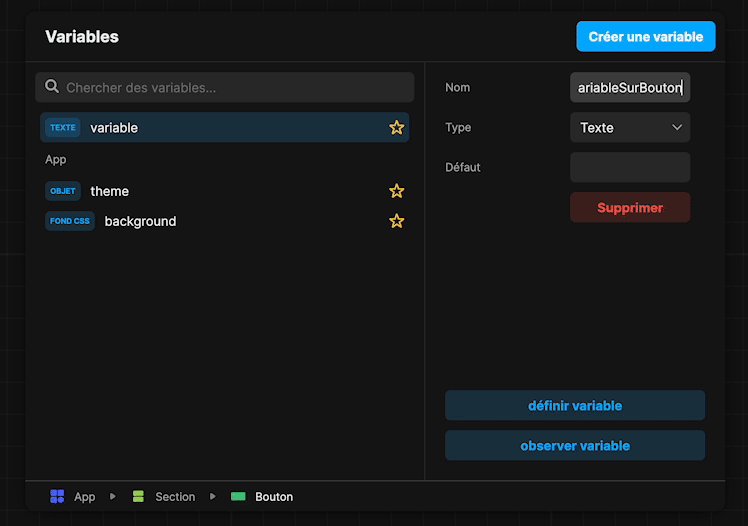
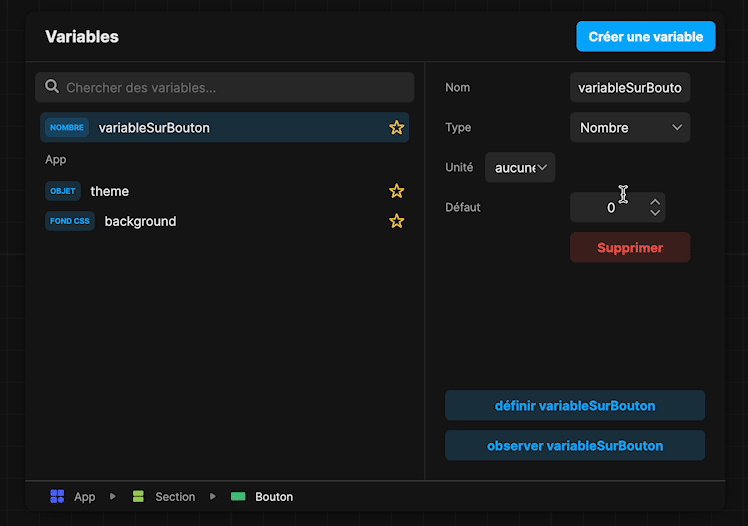
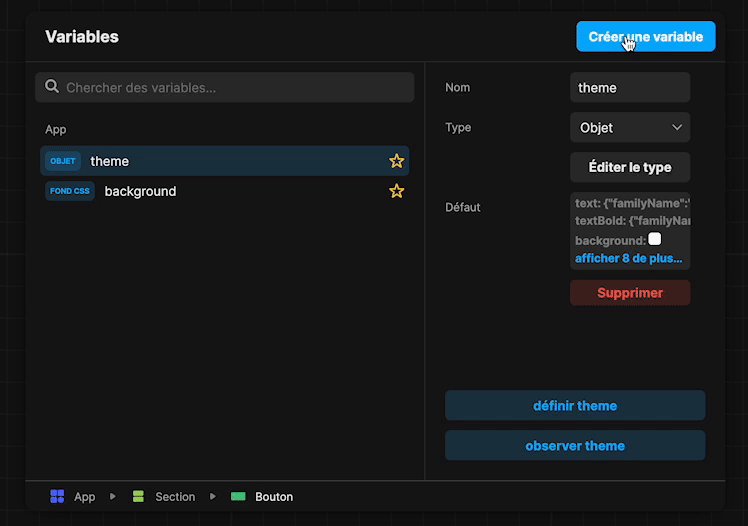
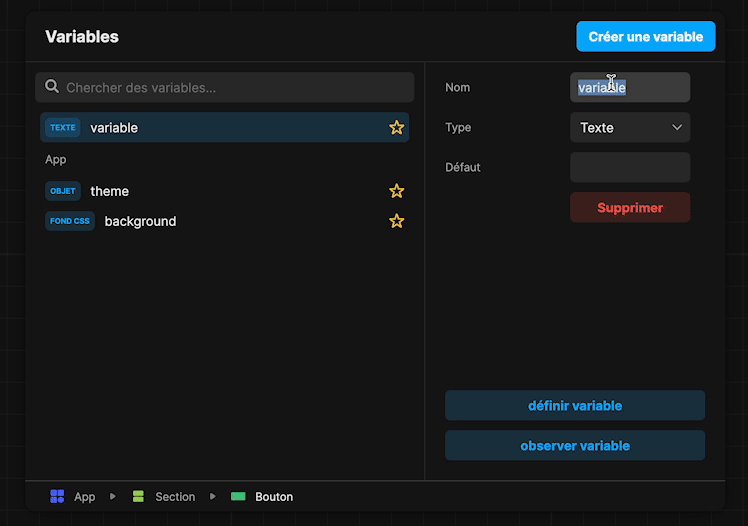
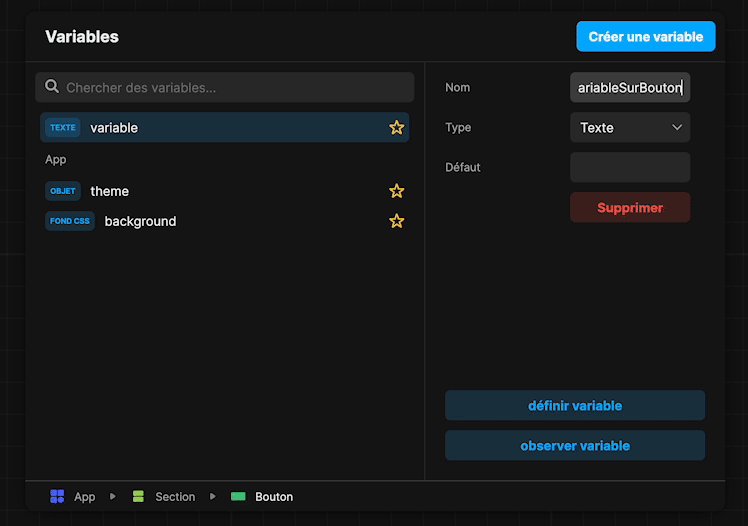
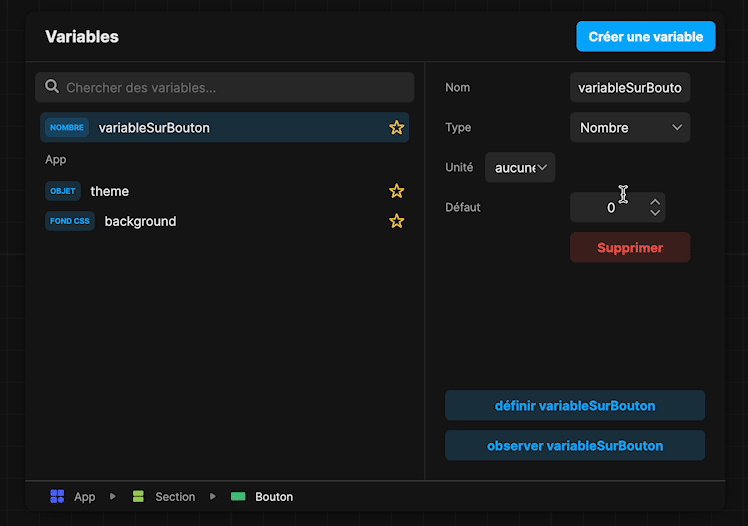
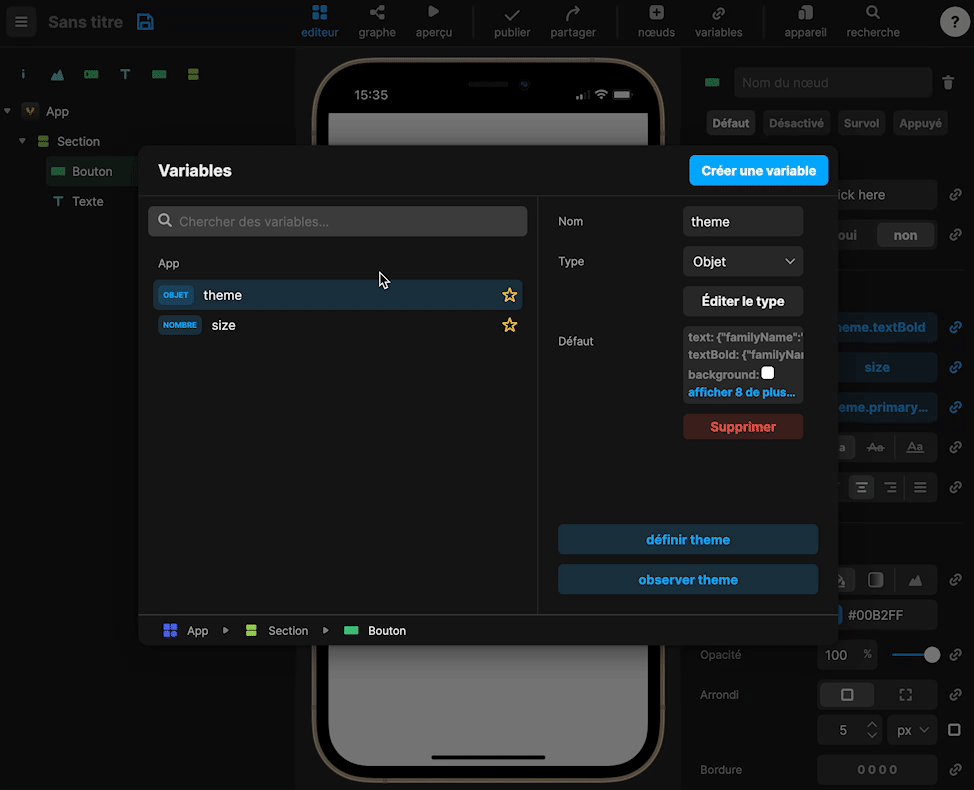
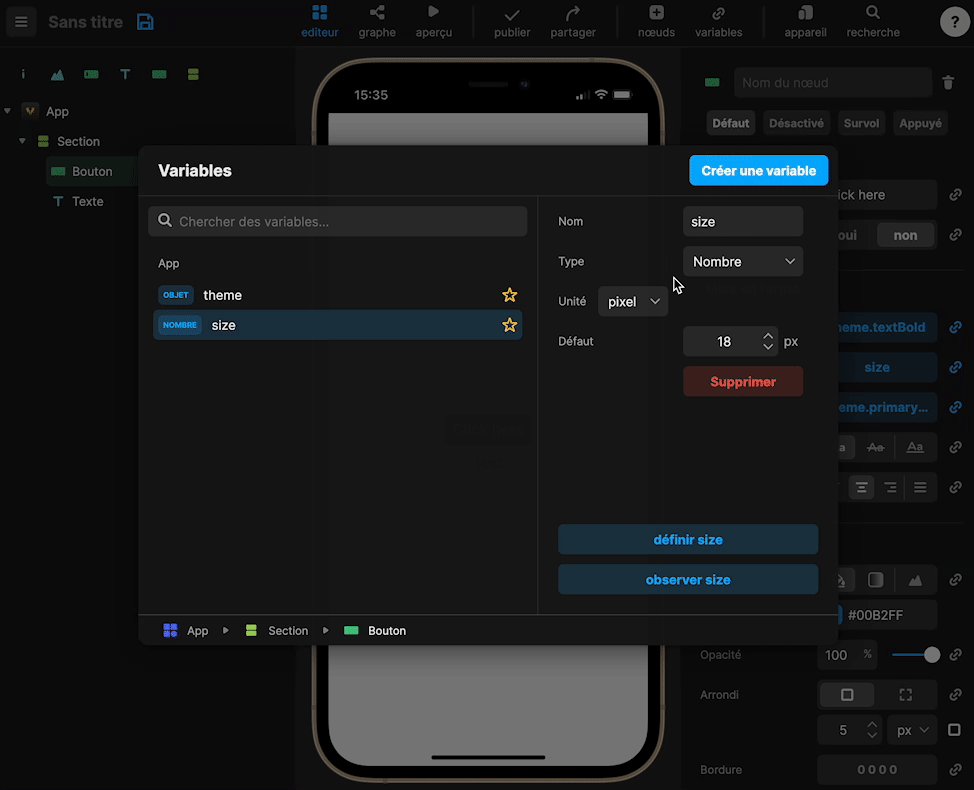
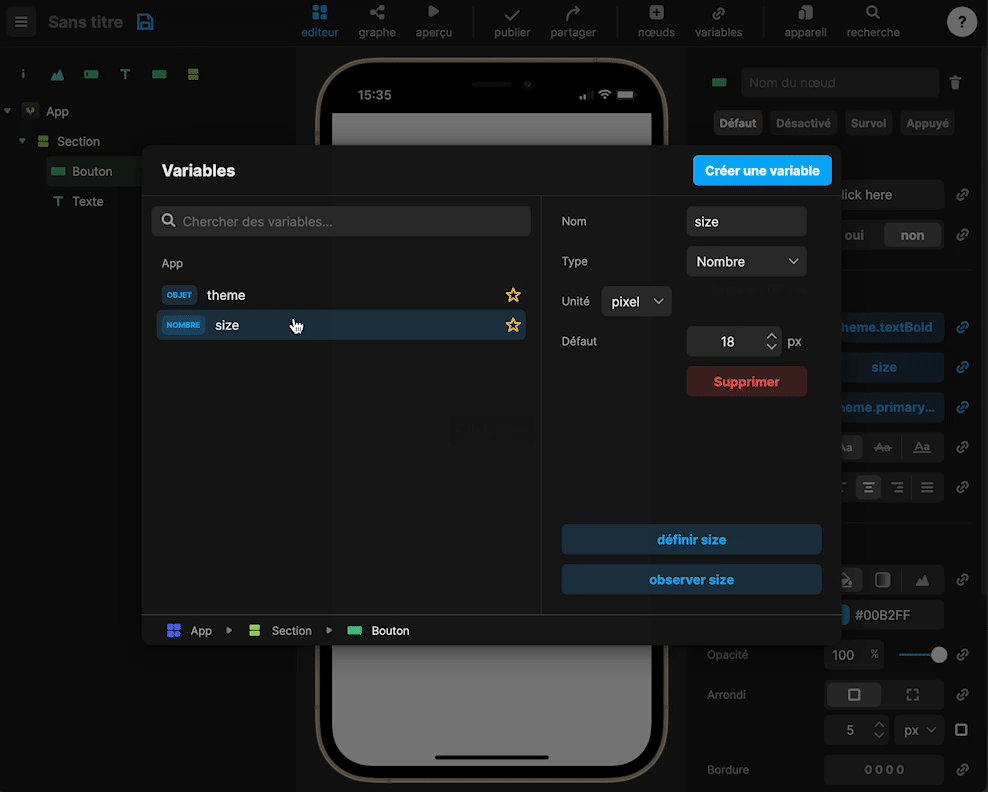
Les variables peuvent être créées et modifiées de différentes façon dans l’éditeur. La façon la plus évidente étant de passer par le panel des variables, accessible depuis la barre d’outils. Attention, les variables affichées dans ce panel sont contextuelles au nœud sélectionné.

Comme on peut le voir, la variable variableSurBouton est créée sur le nœud courant, contrairement à theme et background qui sont créées sur le nœud App
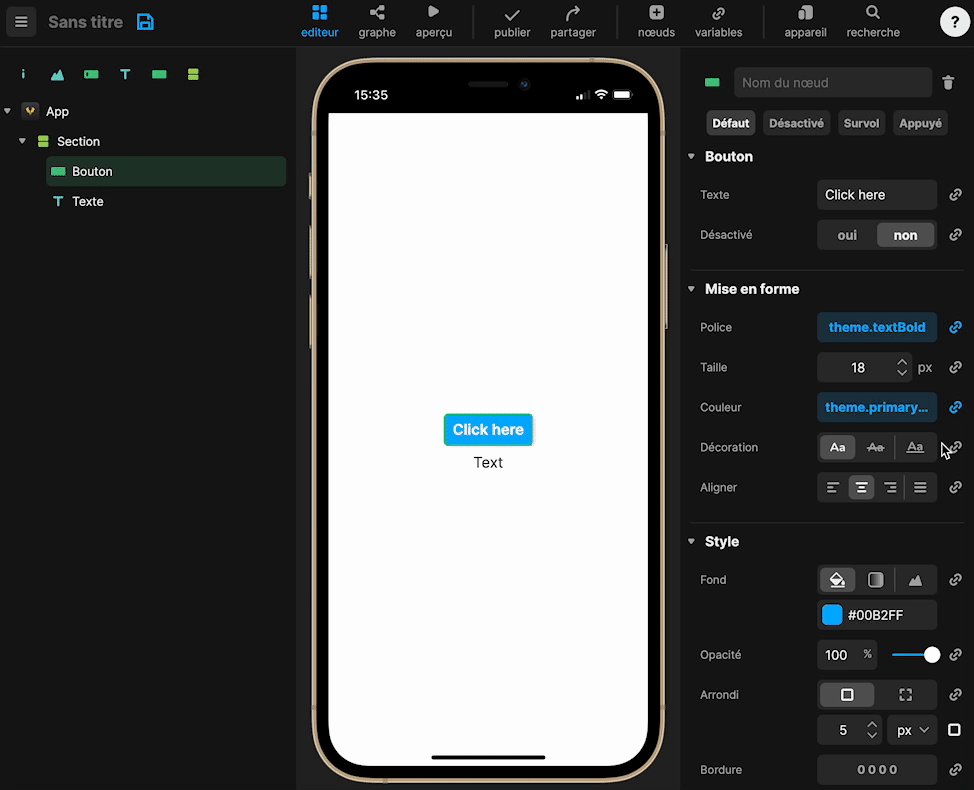
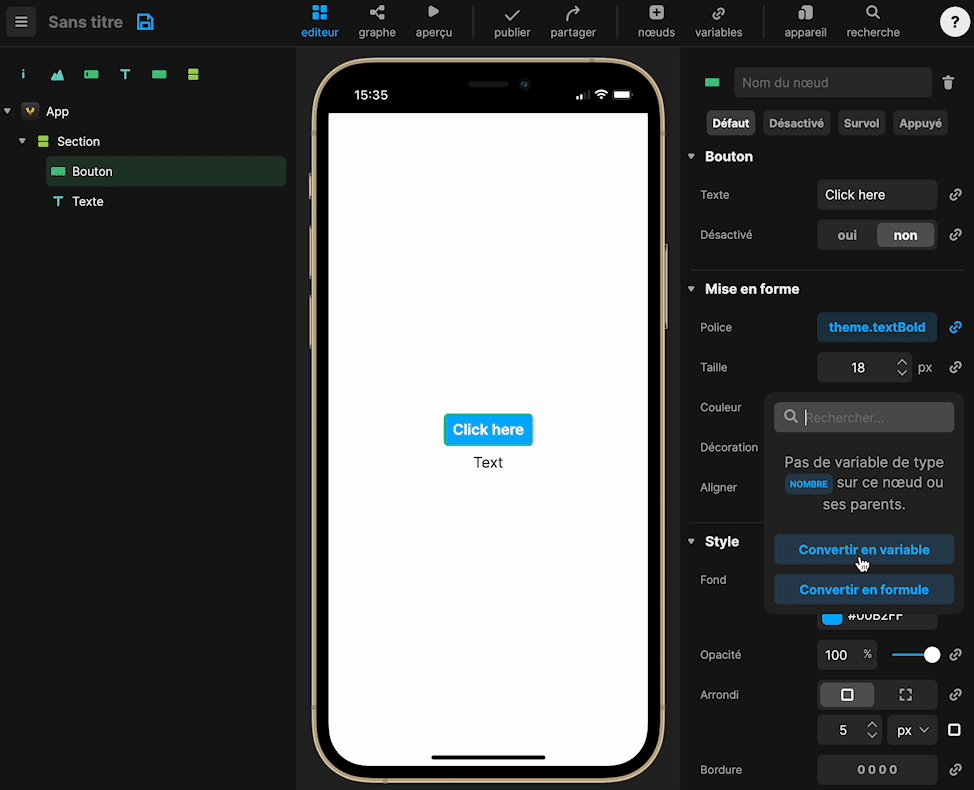
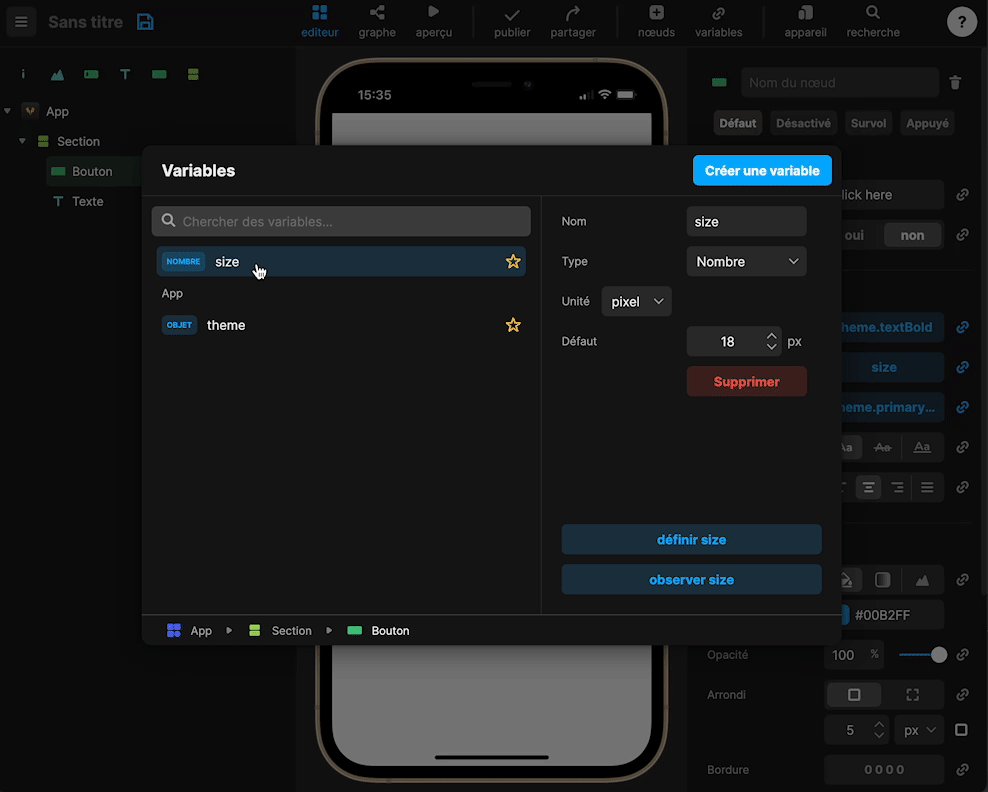
On peut également transformer un attribut directement en variable, dans ce cas, la variable sera “globale”, autrement-dit elle sera créée sur le nœud App :

Mais il est possible de déplacer la variable plus bas pour restreindre son scope (c’est à dire les nœuds pouvant y accéder, concept abordé un peu plus bas) :

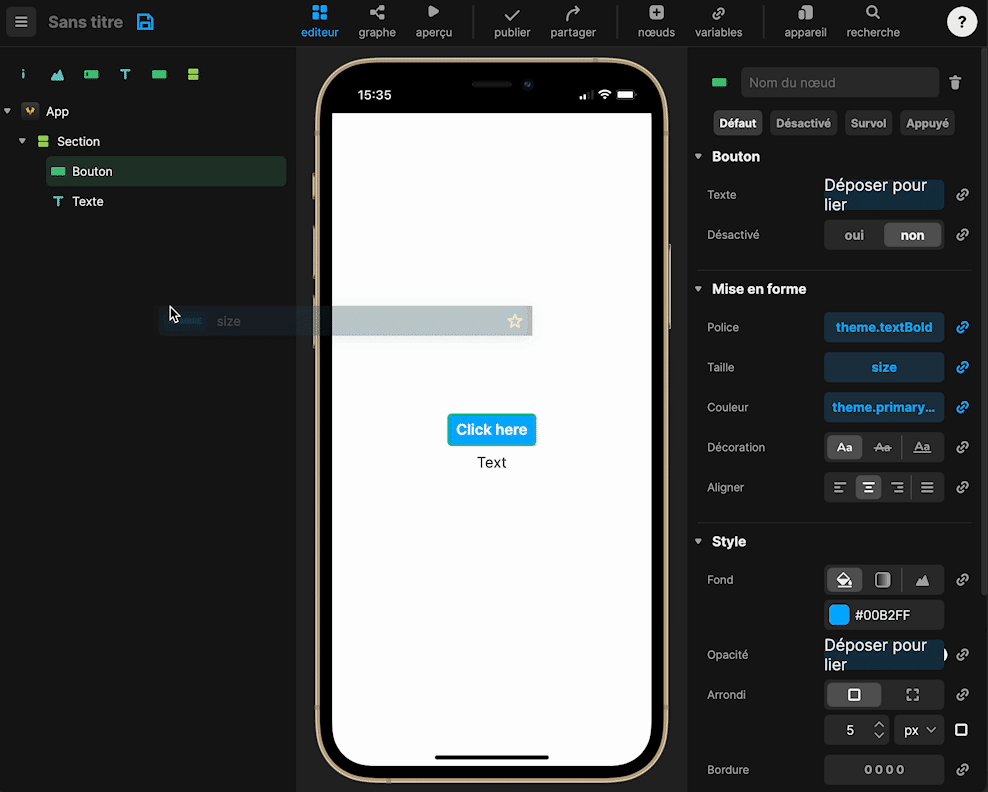
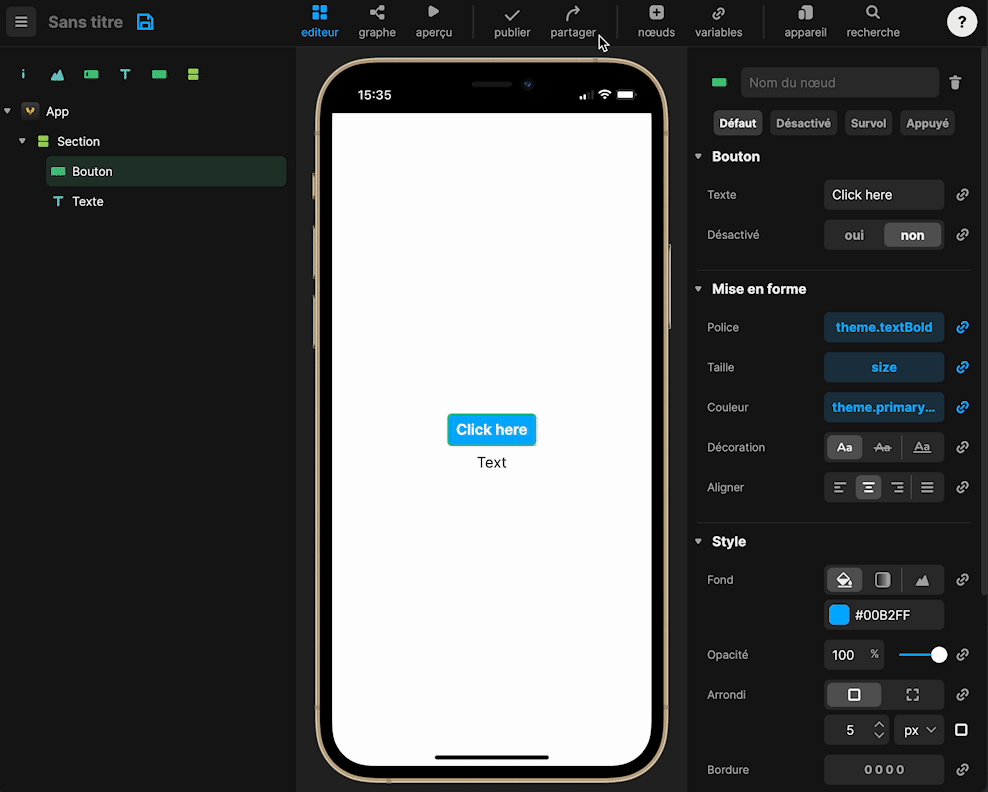
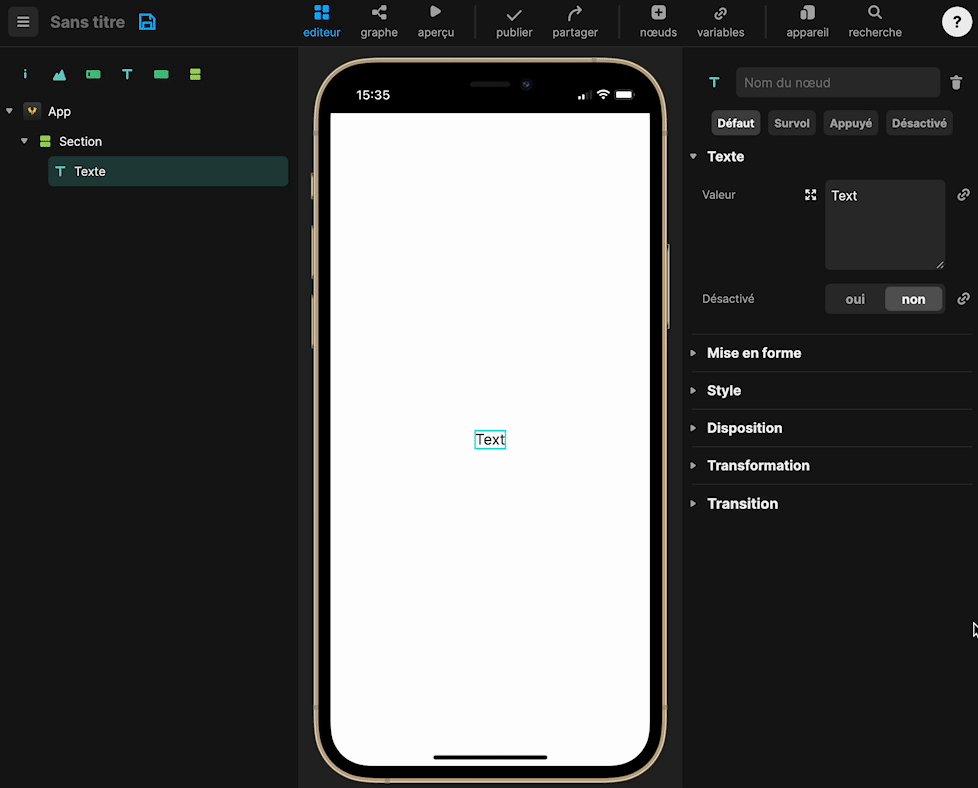
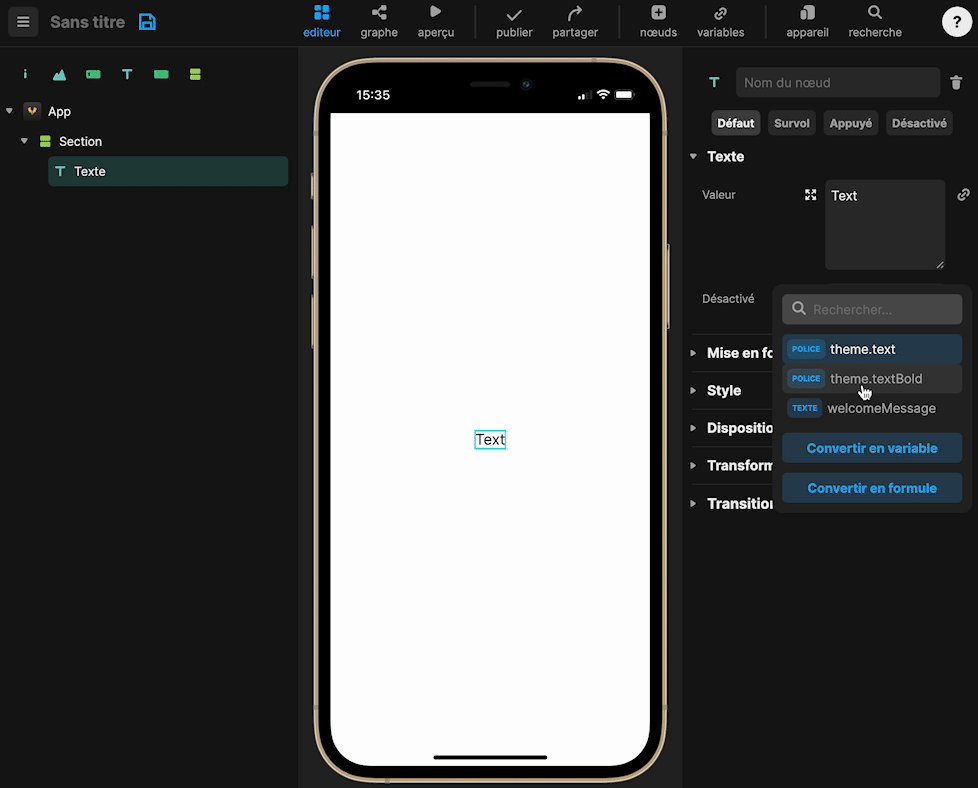
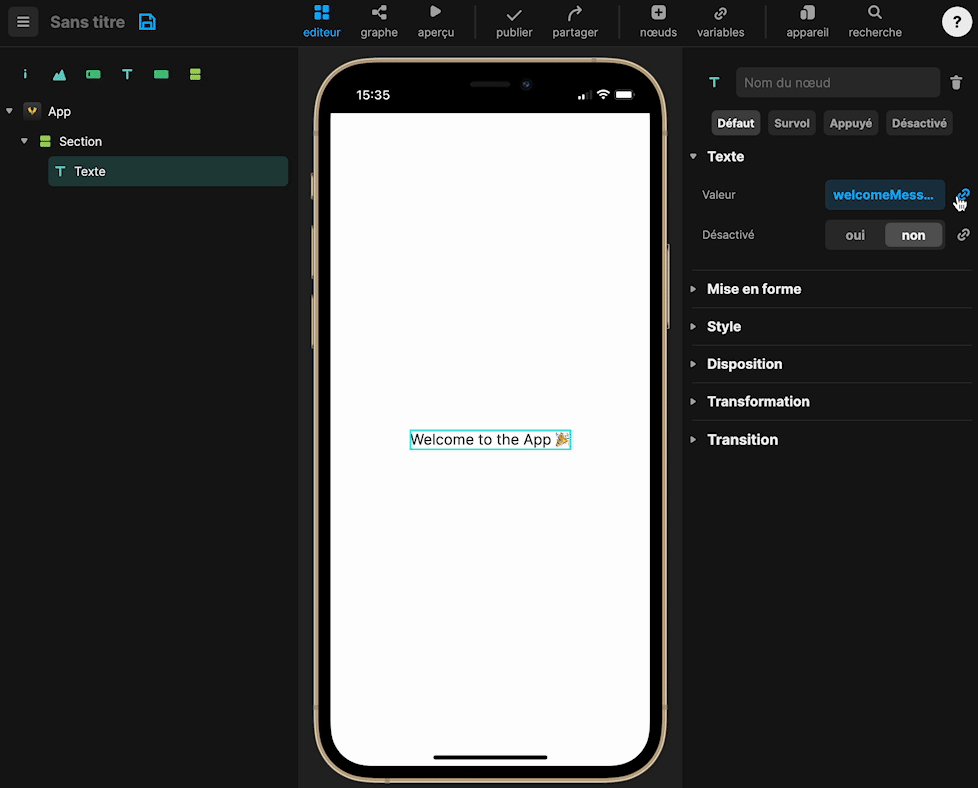
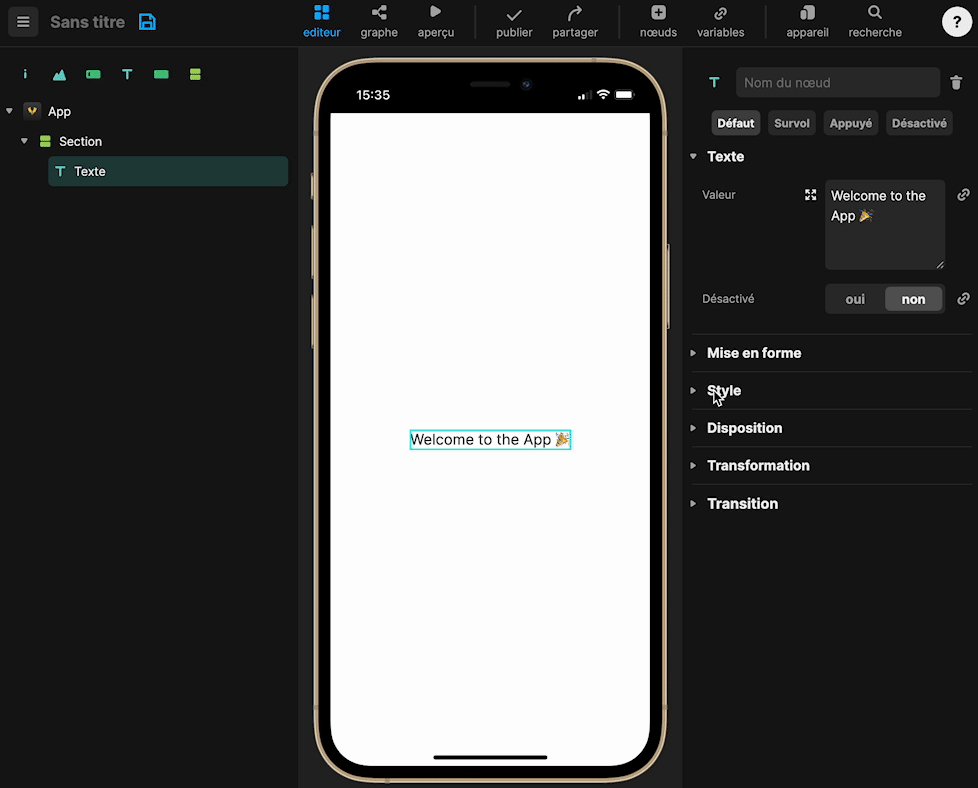
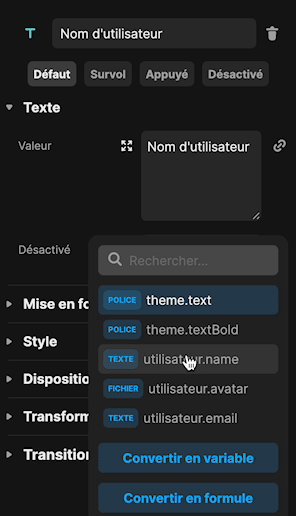
Comme vous pouvez le voir dans le panel à droite, certains attributs sont assignés à des variables, autrement dit leur valeur est égale à la valeur de la variable à laquelle ils sont assignés. Pour assigner ou enlever une variable d’un attribut, il faut utiliser le bouton “lien” à droite de l’attribut.

Ici on assigne la variable welcomeMessage à l’attribut Valeur du nœud Texte, puis on l’enlève.
Pour finir, la dernière manière de définir la valeur des variables dans Voltapp est d’utiliser le graphe avec le bloc définir nomDeLaVariable.
Il permet de changer la valeur courante de la variable, à chaque fois qu’on change la valeur d’une variable, elle est automatiquement synchronisée à tous les endroits où elle est utilisée. On va par exemple pouvoir changer la valeur d’une variable en fonction d’un évènement :

On change la valeur de la variable ma variable à 10 quand le nœud apparaît
On peut aussi lui assigner une valeur générée par une expression :

Ici on multiplie par 2 la valeur de ma variable
Comme on l’a vu plus haut, les nœuds sont organisés sous la forme d’une arborescence. Une variable est toujours associée à un nœud lorsqu’elle est créée. Une variable créée sur un nœud donné pourra être accessible sur ce nœud ainsi que sur tous les nœuds enfants mais pas sur les nœuds au même niveau, ni sur les nœuds parents. C’est ce qu’on appelle le scope de la variable.
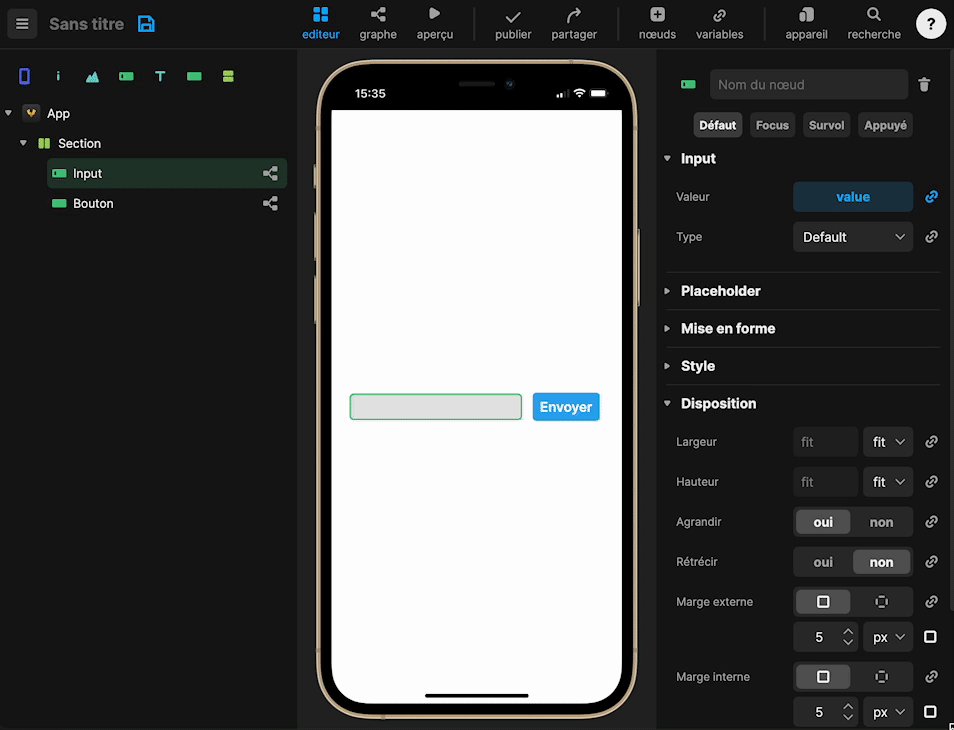
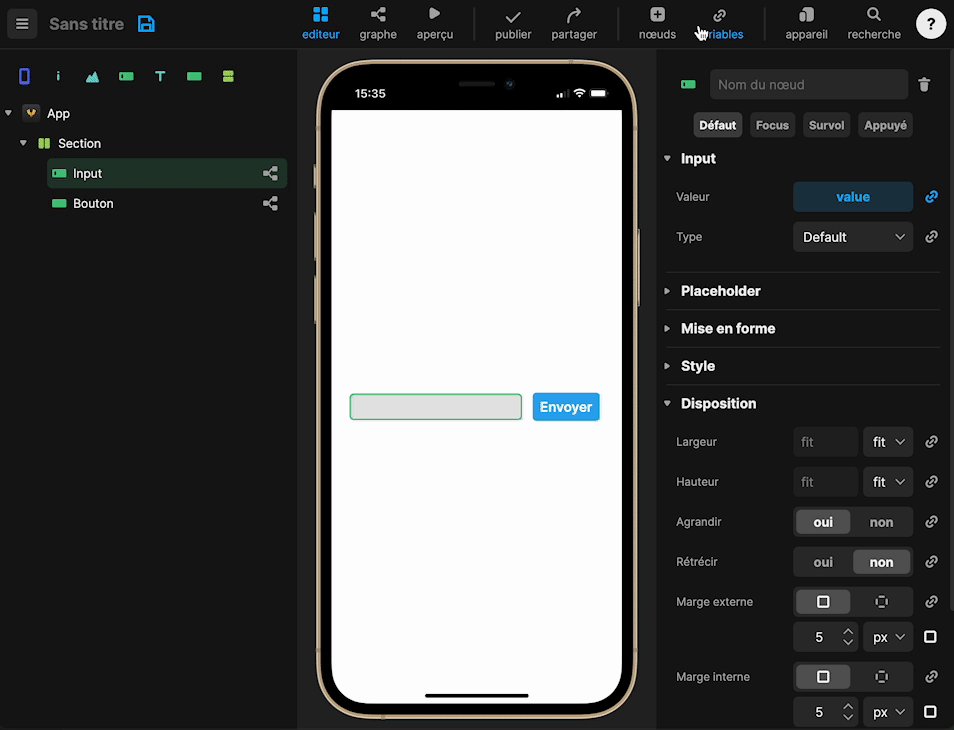
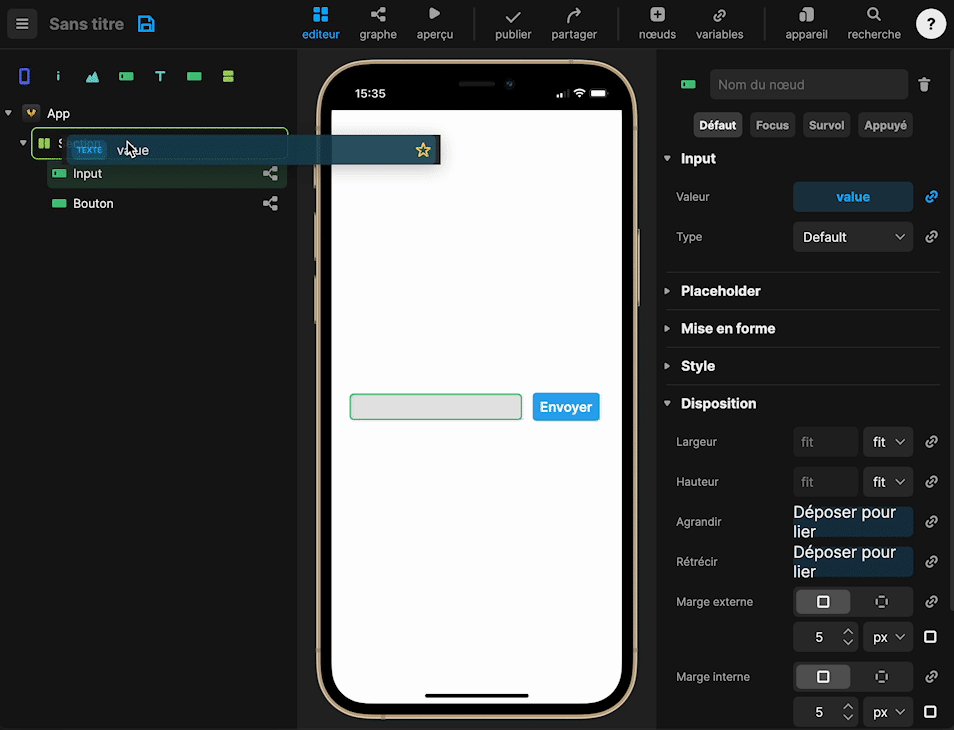
Plus concrètement, mettons que vous créez un nœud input. Une variable “value” est créée automatiquement sur le nœud. Seulement, si on veut utiliser ça valeur dans un bouton par exemple, il faut que la variable soit dans le nœud parent :

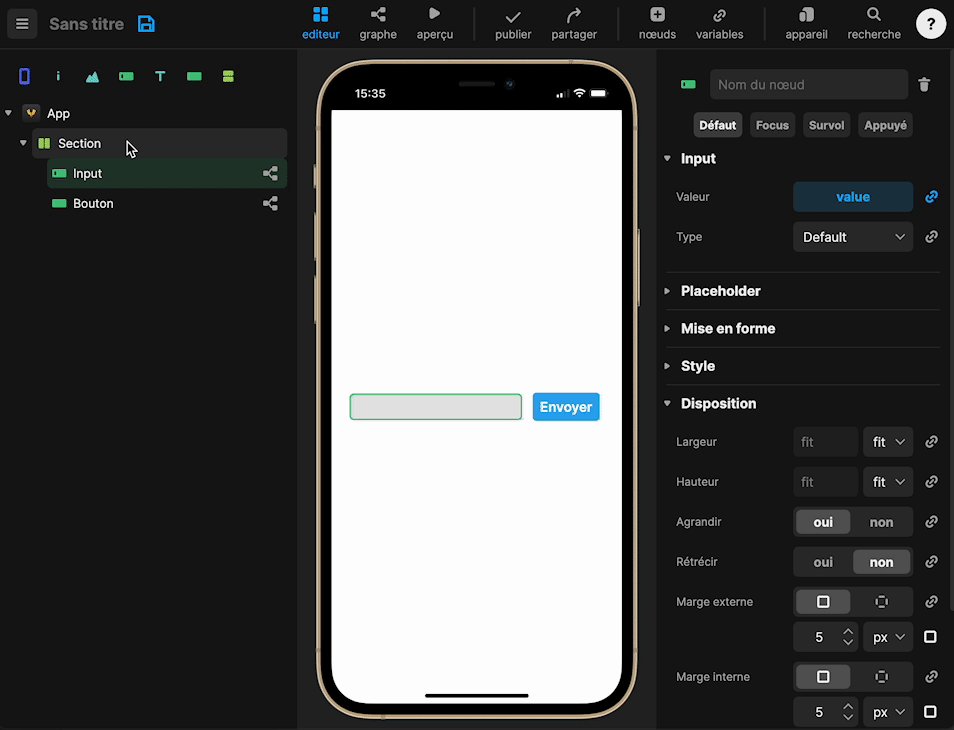
On déplace la variable “value” dans Section pour pouvoir y accéder depuis le nœud bouton
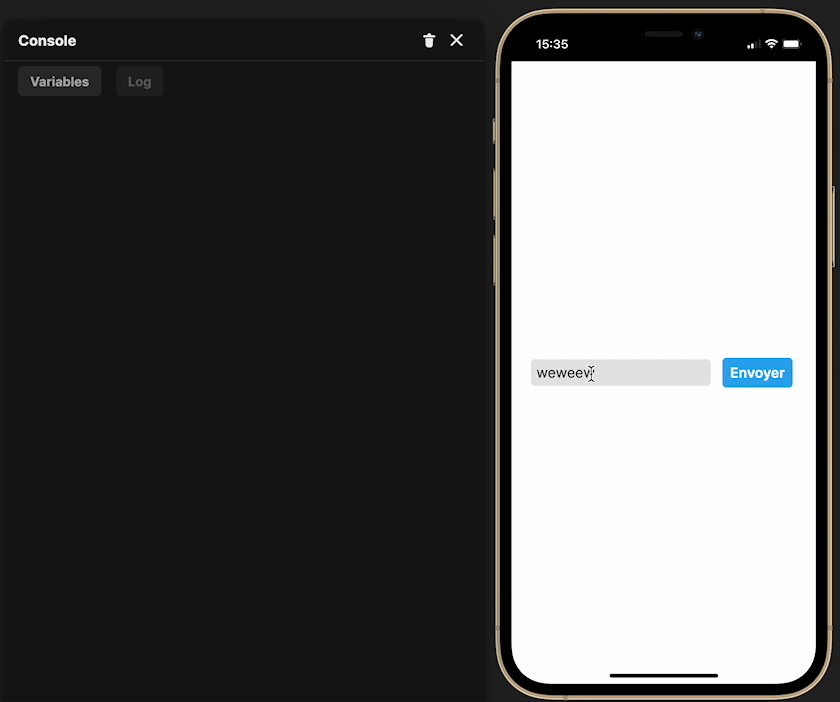
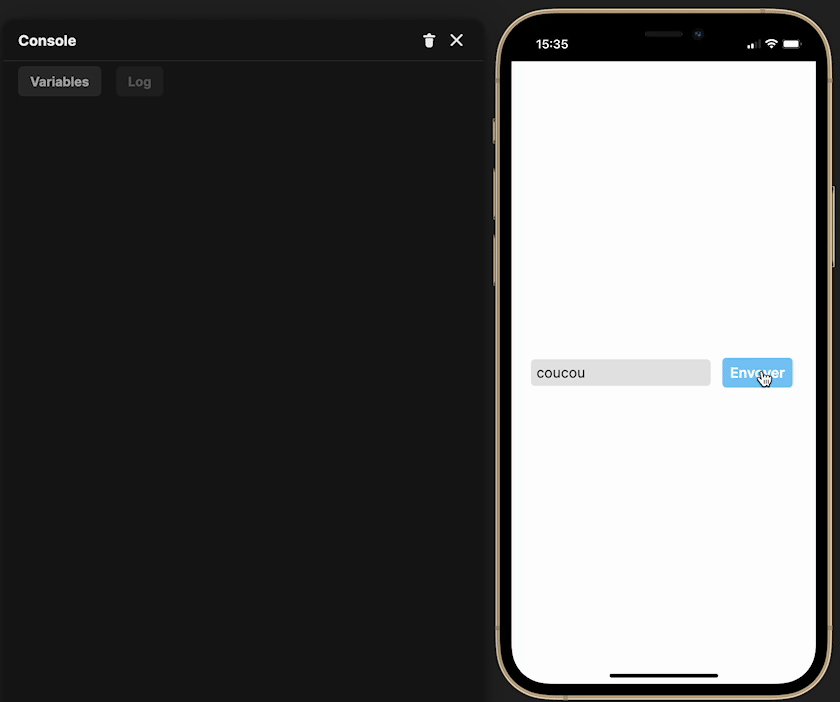
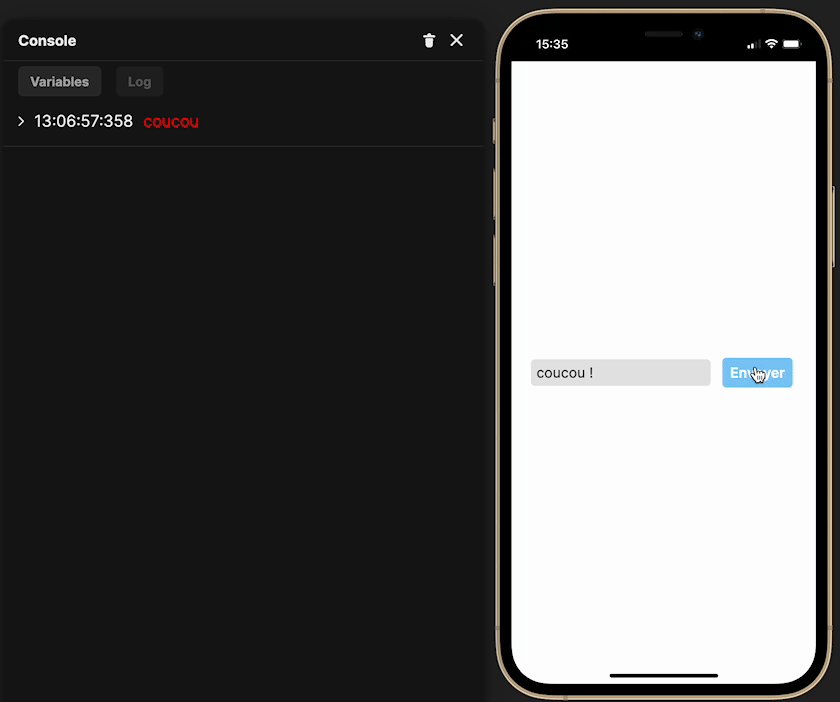
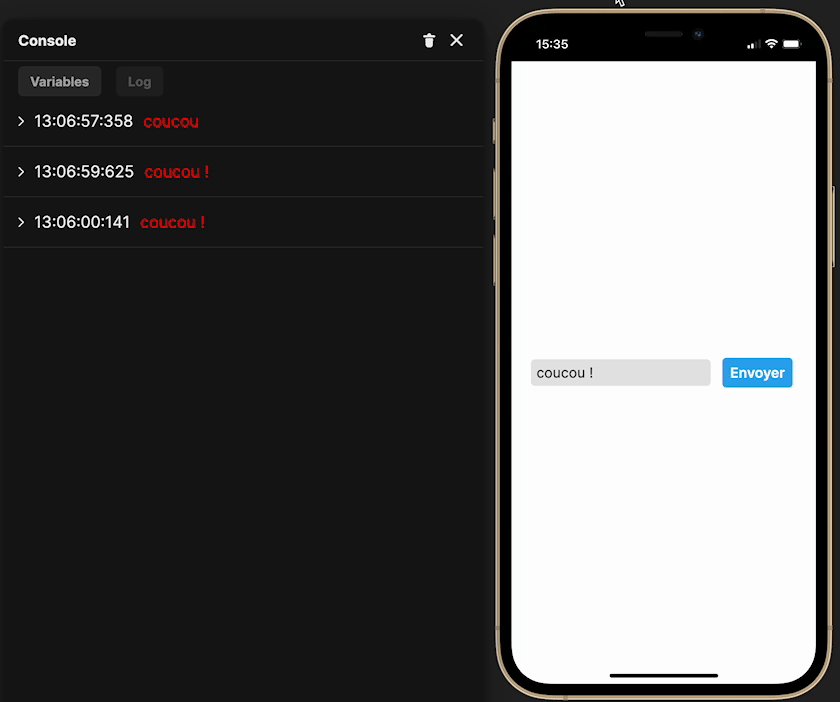
On va donc pouvoir afficher la valeur de value quand on clique sur le bouton par exemple :


<aside> 💡 Lorsqu’on commence à avoir un gros projet, on peut vite avoir des centaines de variables, cela devient alors difficile de s’y retrouver. Une bonne pratique est d’organiser ces variables de façon à ce qu’elles soit déclarées uniquement dans le scope des nœuds qui en ont besoin. Par exemple, si vous créez un formulaire, c’est une bonne pratique d’associer les variables utilisées sur la Section du formulaire plutôt que directement sur le nœud App.
</aside>
Il est possible d’observer les changements d’une variable en utilisant le bloc observer nomDeLaVariable. Cela nous permet de créer des graphes en fonction de changements fait sur une variable sur d’autres nœuds que celui sur lequel la variable est créée. Il fonctionne comme un évènement classique, il est déclenché lorsque la valeur de la variable est mise à jour.
Mettons, par exemple qu’on veuille jouer la vidéo d’un lecteur vidéo depuis un bouton. Le problème c’est que les actions play et pause n’existe pas dans le scope du nœud. Du coup, on peut créer une variable booléenne “jouer la vidéo” sur la Section :

Ensuite, on crée un graphe sur le bouton qui met à jour la variable :

Puis un graphe sur le Lecteur vidéo qui écoute la variable et déclenche les actions :

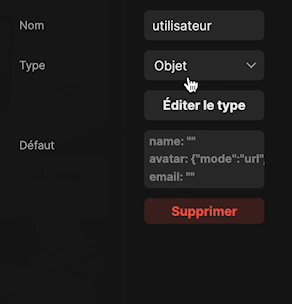
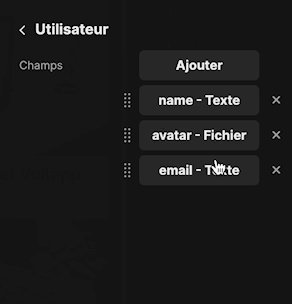
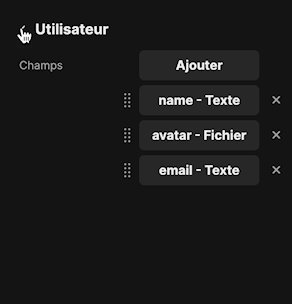
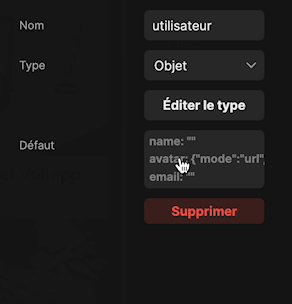
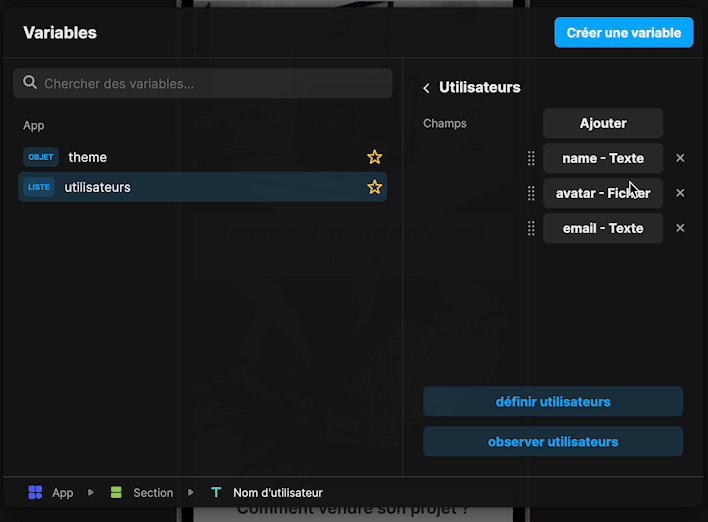
Le type “Objet” est un type de variable un peu spécial : il permet de grouper plusieurs données ensemble. On appelle champs un élément de l’objet, chaque champs se compose de trois choses :
Mettons par exemple que vous voulez représenter un utilisateur. Il ne s’agit pas d’une variable simple mais d’une variable composée de plusieurs éléments comme par exemple, un avatar, un nom, un email, etc.
Pour cela on peut créer un objet avec 3 champs, qu’on peut ensuite utiliser entièrement ou partiellement au sein de Voltapp.


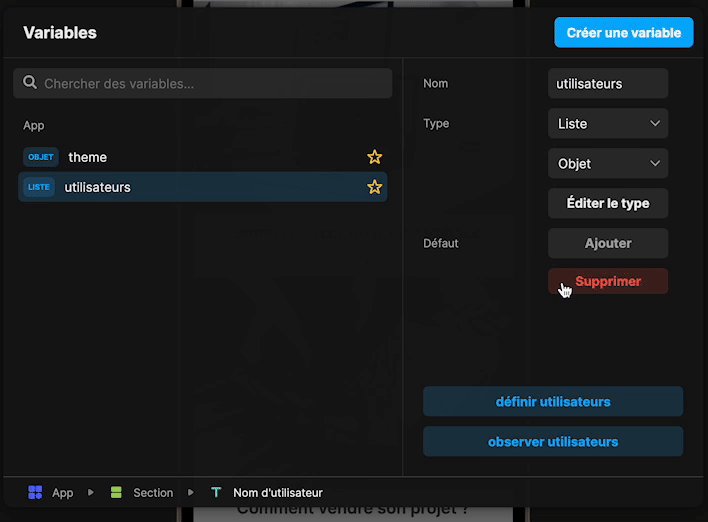
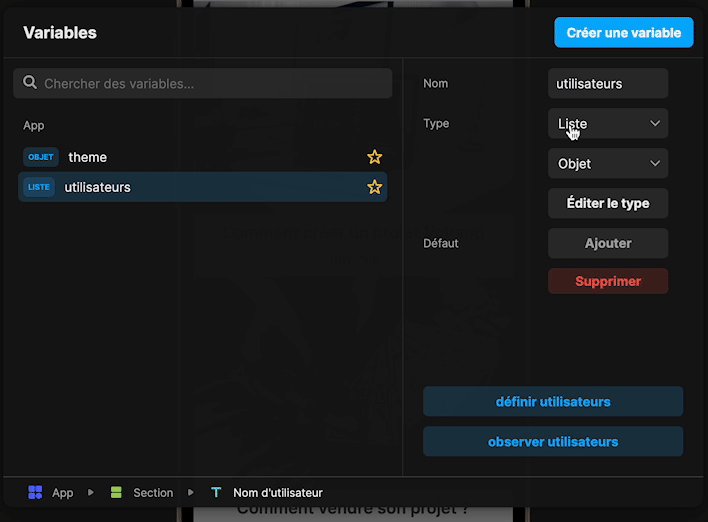
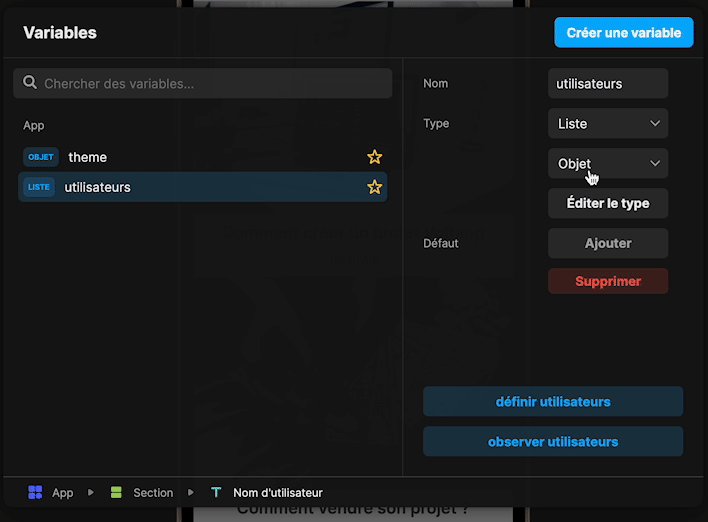
Le type liste permet de stocker un nombre variable de données basées sur le même modèle. Par exemple une liste de texte peut avoir un nombre variable de données de type Texte.
Créons par exemple une liste d’objets utilisateurs :

On peut ensuite utiliser le graphe ou certains nœuds pour utiliser cette liste et récupérer ses différents éléments (par exemple, le nœud Liste).