
POUR COMMENCER ⏱
APPRENDRE ****VOLTAPP ▶️
https://www.youtube.com/watch?v=UZZe3Fcz92E
Les apps contiennent du contenu statique, qui ne change pas (comme un menu par exemple), mais également du contenu dynamique, autrement dit, qui peut changer en fonction de variables. Certains nœuds permettent de changer le contenu dynamiquement en fonction de la donnée.
Le nœud condition permet d’afficher un contenu différent en fonction d’une condition. Si la condition est vraie, le contenu du nœud “True” est affiché, sinon c’est le contenu du nœud “False”. Généralement, on va transformer l’attribut condition en variable, et afficher quelque chose en fonction de la valeur de la variable.

Ici on affiche un Spinner quand la variable isLoading est à “vrai” et un Texte dans l’autre cas.
À noter que lorsque vous sélectionnez le nœud Condition, les 2 possibilités sont prévisualisées mais si vous sélectionnez un sous nœud, seule la possibilité sélectionnée s’affiche (même principe que pour les écrans).
Le nœud Liste permet d’afficher dynamiquement plusieurs fois le même nœud en fonction des items d’un attribut de type liste.
Le nœud Liste contient deux nœuds enfants :
Le nœud Liste déclare automatiquement deux variables dans chaque item :
Chaque variable item et index existe dans le “scope” du nœud Item. Autrement elle est accessible au nœud et à ses enfants. Chaque variable est bien différente pour chaque item (par exemple, index est égal à 0, puis 1, puis 2, etc.).
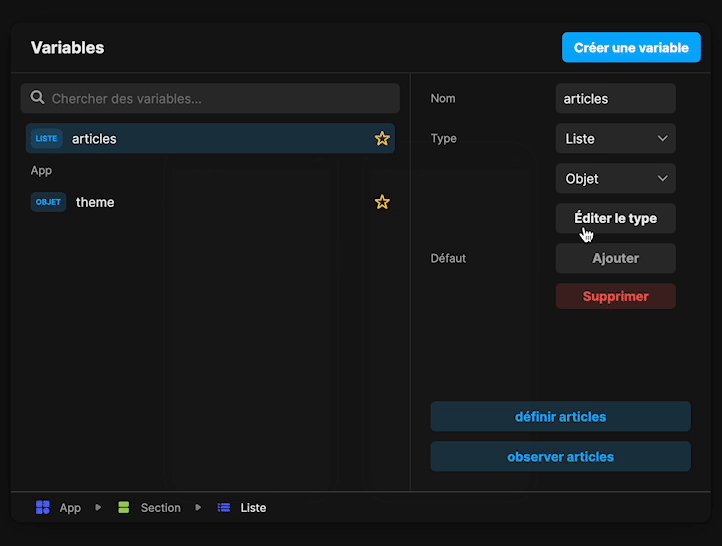
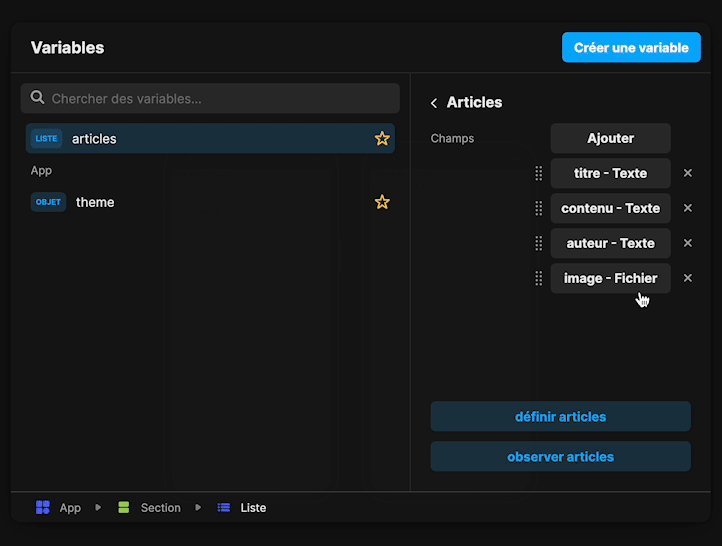
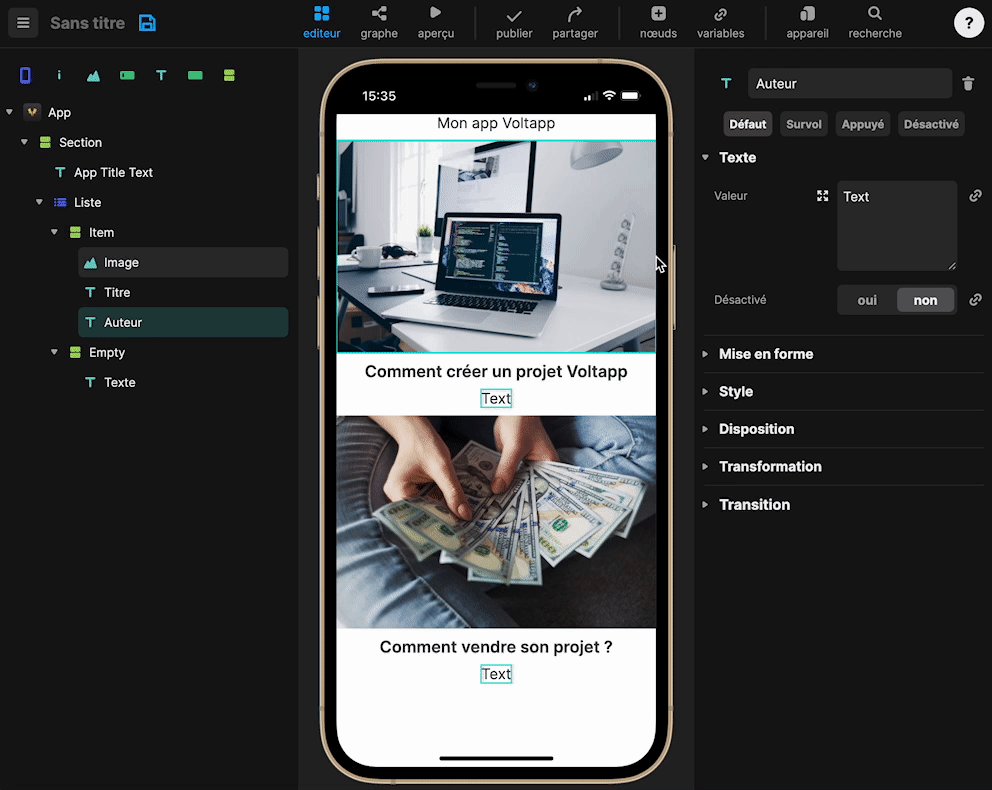
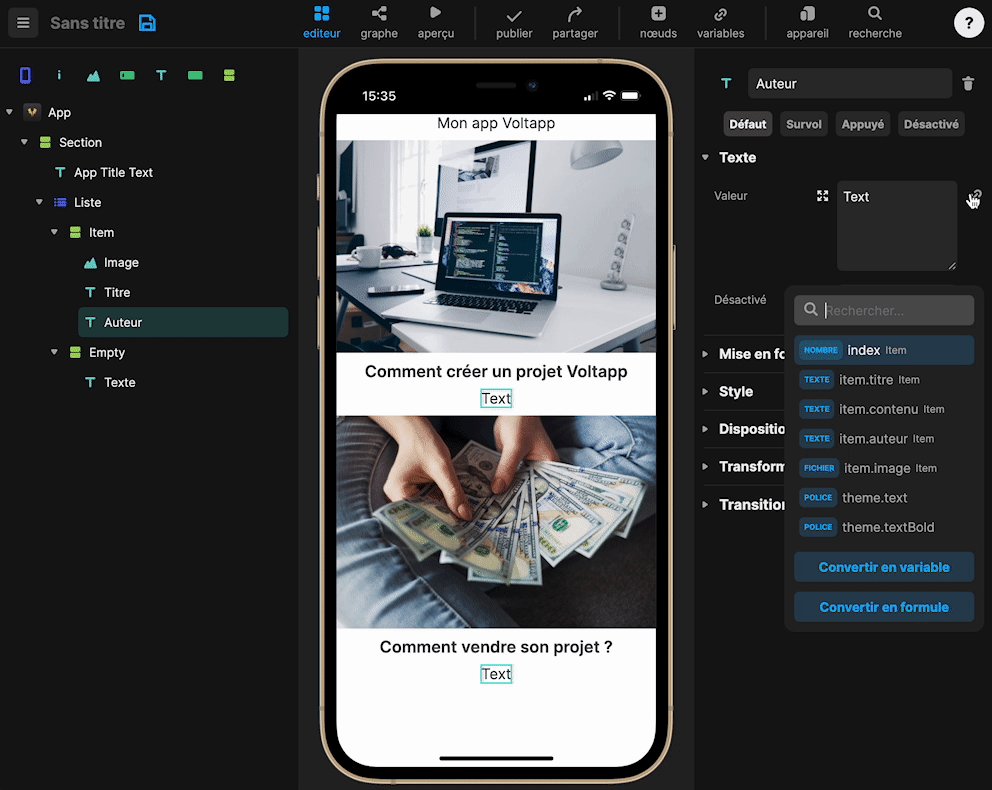
Par défaut, Liste est créée avec une liste de texte, et chaque item contient un Texte branché sur la variable item, donc un texte. Cependant, il est possible de créer des listes contenant des objets plus complexes. On peut par exemple imaginer une liste d’articles de blog contenant un titre, un contenu, une image et un auteur.

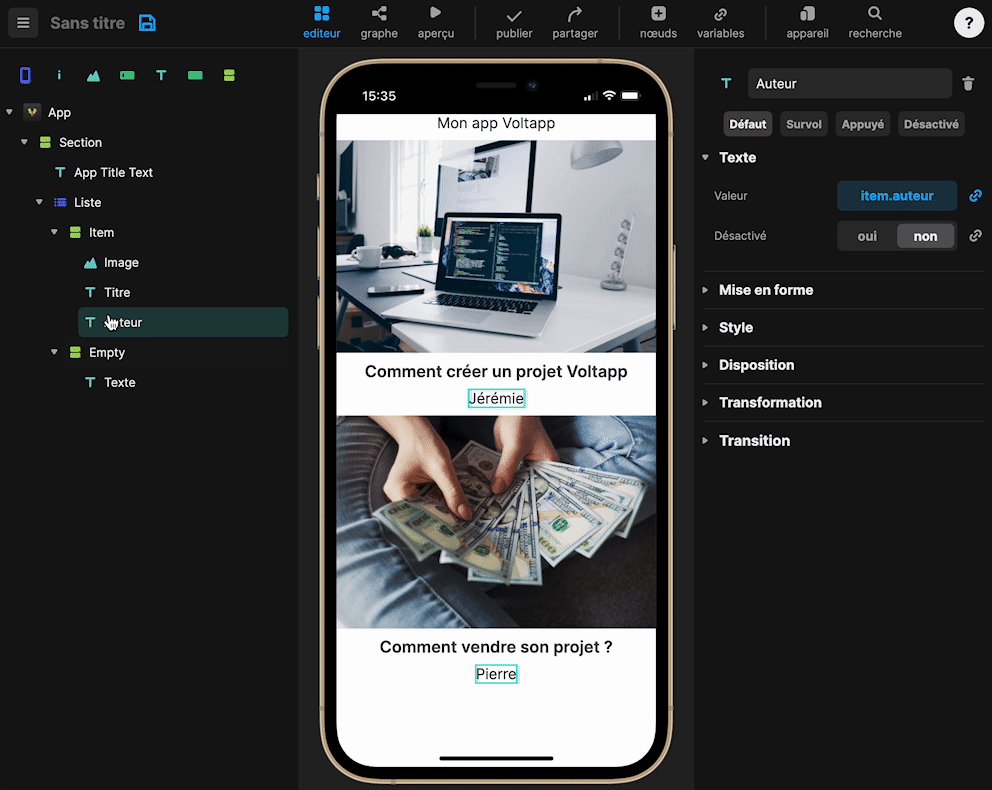
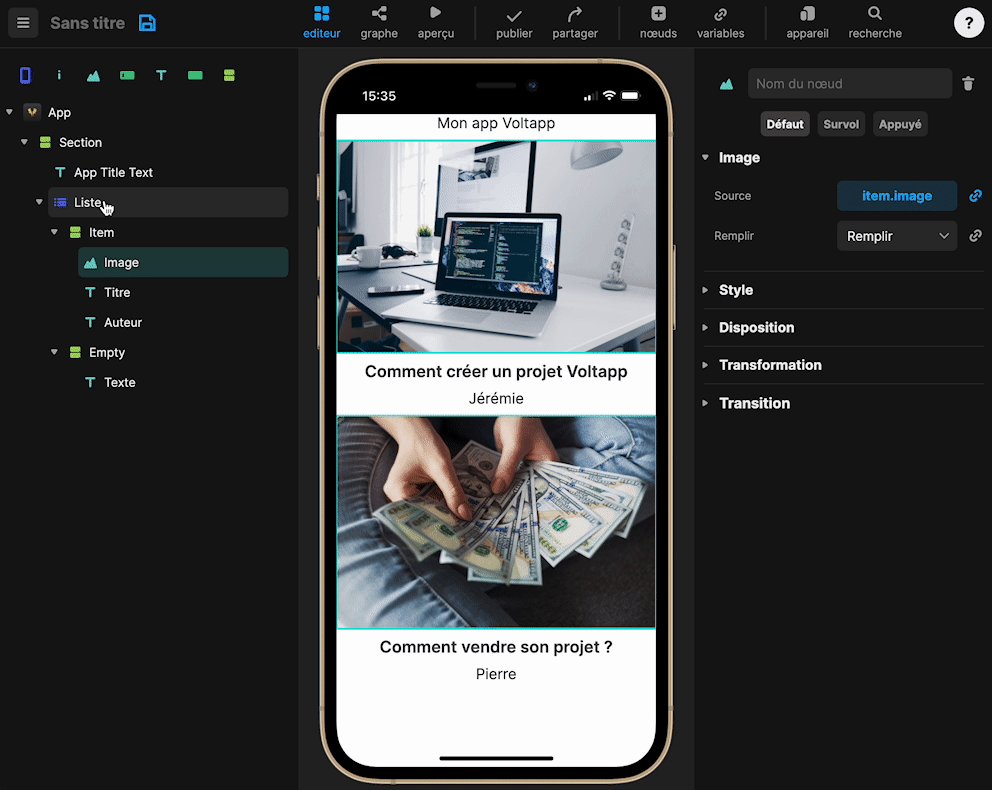
Une fois la liste associée au nœud, on va pouvoir assigner les sous-champs d’item aux différents éléments d’interface (par exemple item.image à l’image, item.titre au premier titre, etc.).

Maintenant, imaginons par exemple que vous ayez besoin d’une variable qui a une valeur différente en fonction de chaque item, (par exemple une variable qui change le background de l’item) :
TODO: gif convert to variable
On va pouvoir changer la couleur du background en fonction de l’index (gris si il est pair et blanc si il est impair) :
TODO: screenshot graph
Comme vous pouvez le voir, le fond reste de la même couleur. C’est parce que lorsqu’on convertit un attribut en graphe, il est automatiquement créé sur le nœud App, c’est donc la même variable qui est partagée entre tous les items. Pour avoir une variable différente à chaque item, il suffit de déplacer la variable sur le nœud item :
TODO: gif move variable + result
Il est important de remarquer que le nœud liste ne fait que répéter les nœuds Item, il ne définit pas de disposition en soi. On peut donc très bien afficher une liste sous forme de grille en utilisant le nœud Grille :
