
POUR COMMENCER ⏱
APPRENDRE ****VOLTAPP ▶️
https://www.youtube.com/watch?v=z15AayM4F9g
Voltapp vous propose son système de programmation visuelle vous donnant accès à la puissance du code sans avoir besoin de coder.
En effet, les graphes permettent de déclencher des comportement en fonction de divers évènements (comme le clic d’un bouton ou la réception de données Airtable).

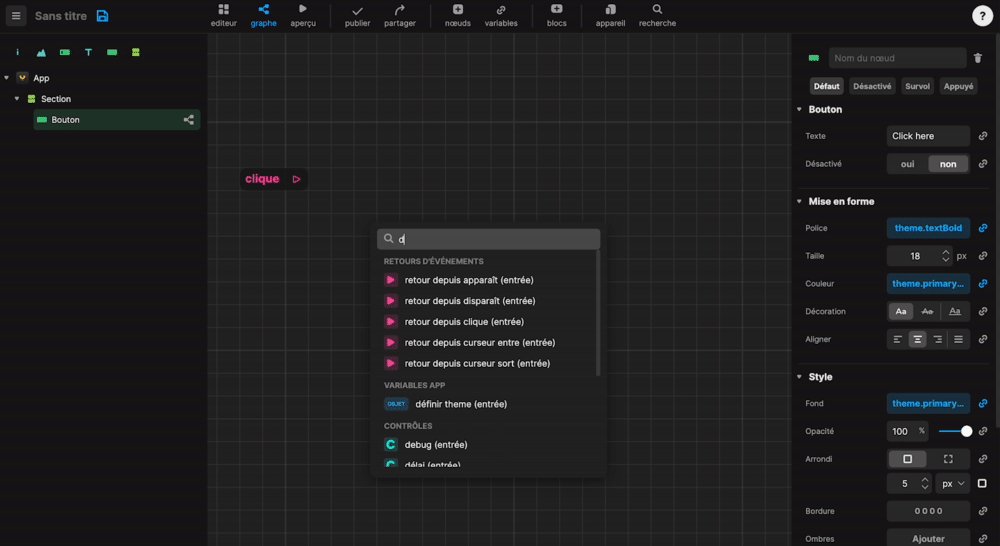
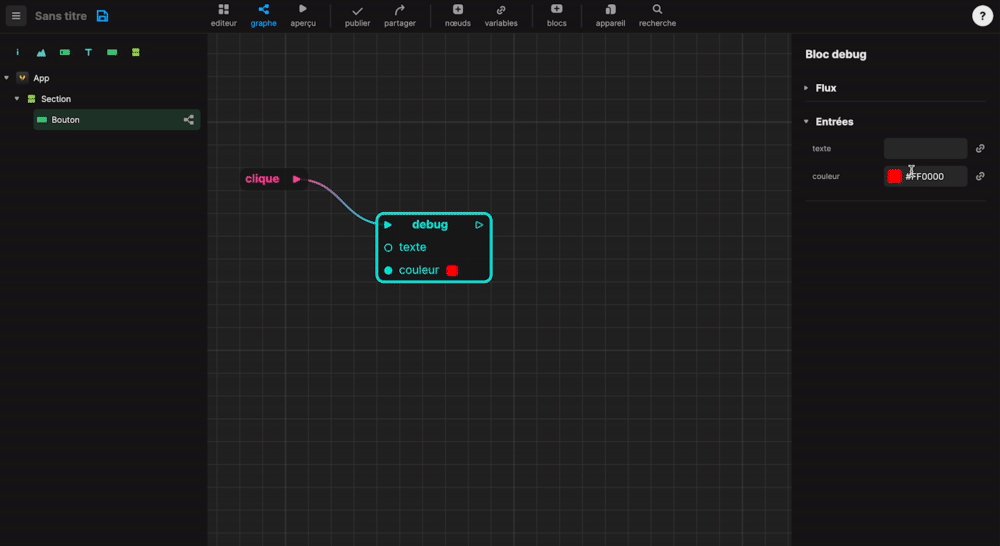
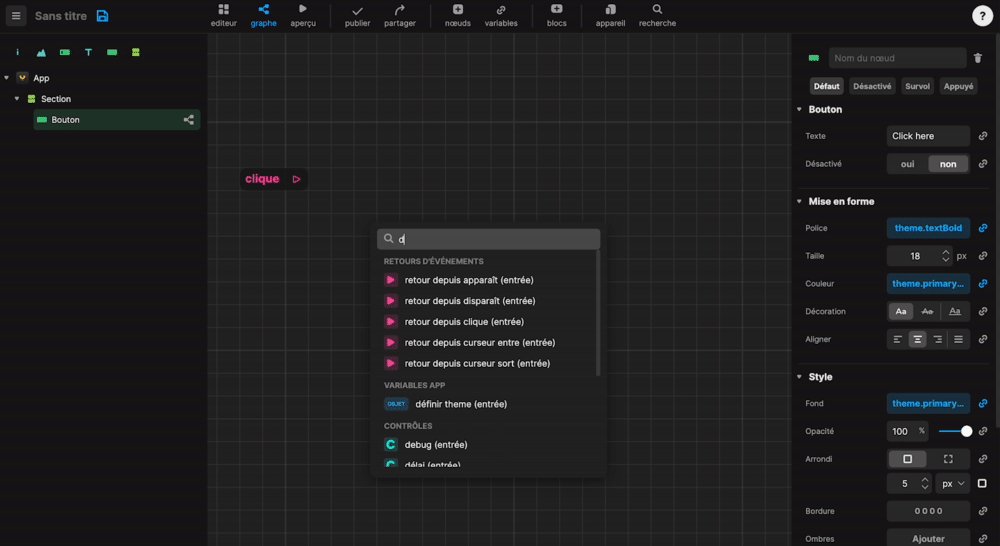
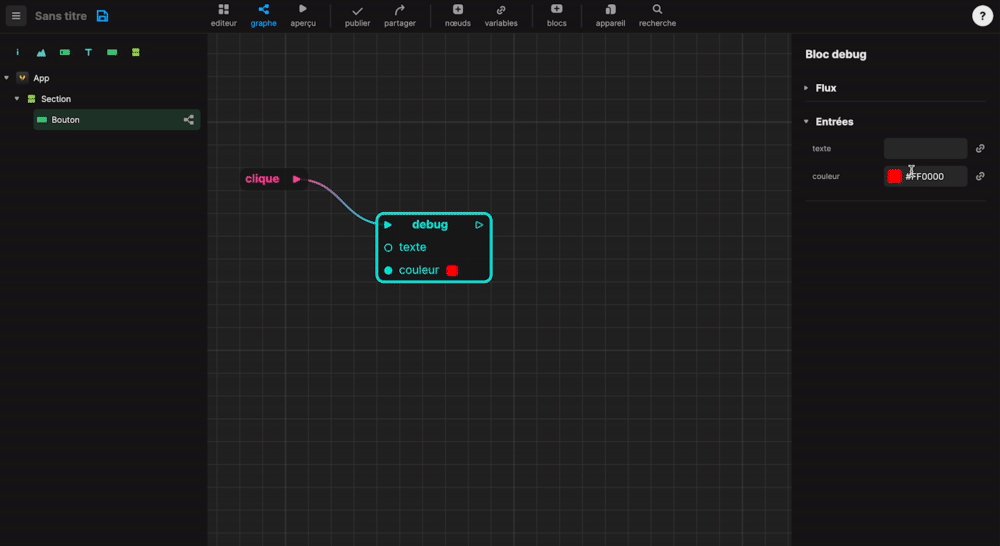
On ajoute un bloc évènement clique et un bloc debug pour afficher un message lors du clic sur le bouton.

À chaque clic sur le bouton, le message de debug “Coucou” est affiché
Un graphe est représenté par un ensemble de blocs connectés entre eux. Chaque flux de blocs (autrement dit un ensemble de blocs tous connectés entre eux) commence toujours par un évènement déclenché sur le nœud.
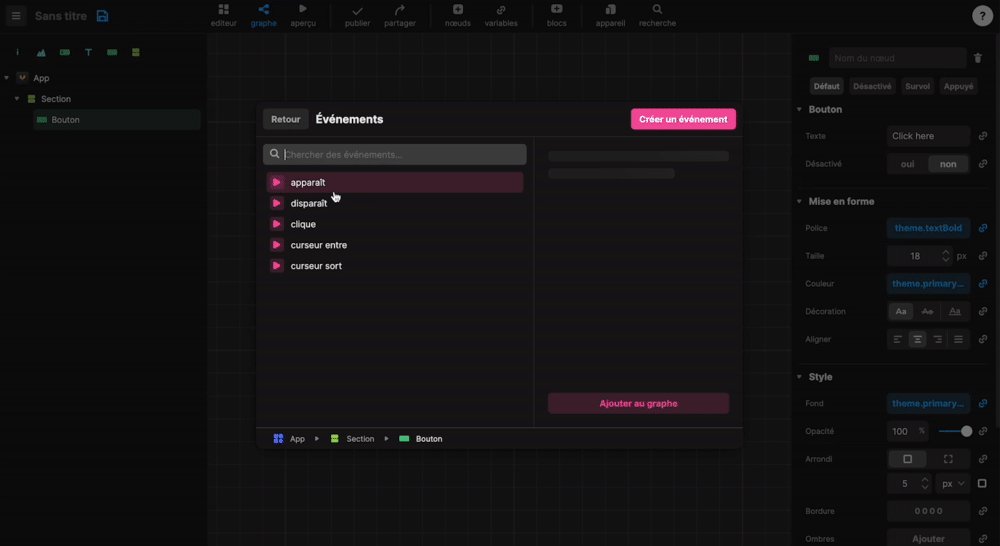
Les évènements, représentés par la couleur magenta, correspondent aux débuts des flux de blocs. Ils sont automatiquement déclenchés par le moteur de Voltapp en fonction de diverses conditions extérieures (l’apparition du nœud, le résultat d’une requête serveur, un clic sur le nœud, etc.). Il ne peut y avoir qu’un seul bloc par évènement sur un nœud donné, et la liste des évènements possibles est différente en fonction de chaque bloc.

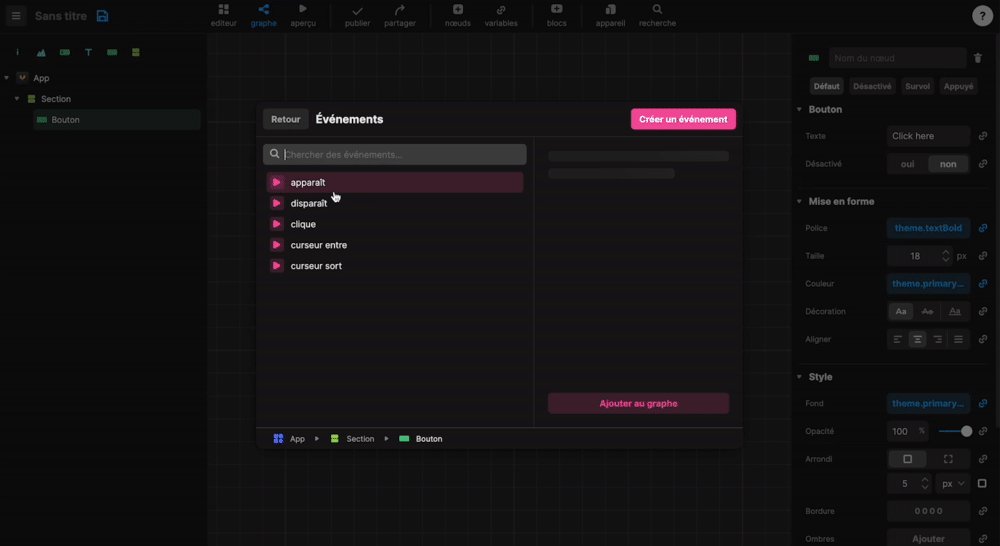
On peut voir que sur le bloc Texte sélectionné, 5 évènements sont disponibles. Lorsqu’on sélectionne un évènement on peut voir à quoi il sert, puis l’ajouter au graphe.
Les contrôles, représentés par la couleur cyan, sont des blocs globaux qui permettent d’altérer le flux (générer deux flux possibles en fonction d’une condition par exemple), ou faire des actions globales (comme afficher un debug ou sélectionner un fichier par exemple).

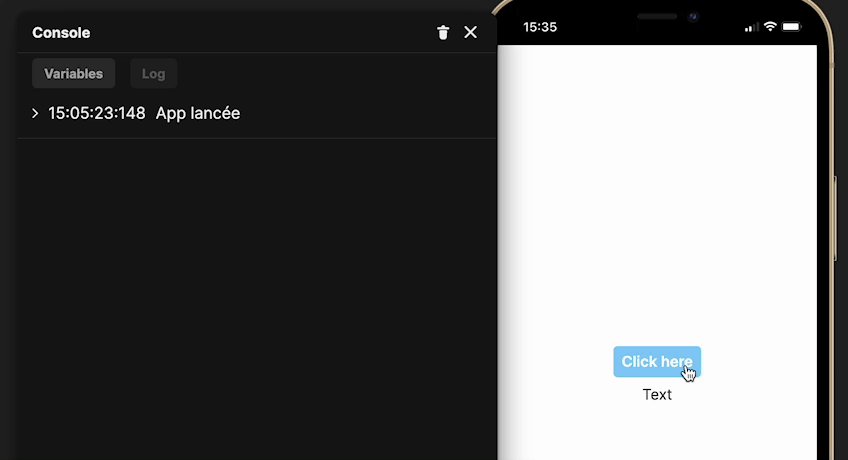
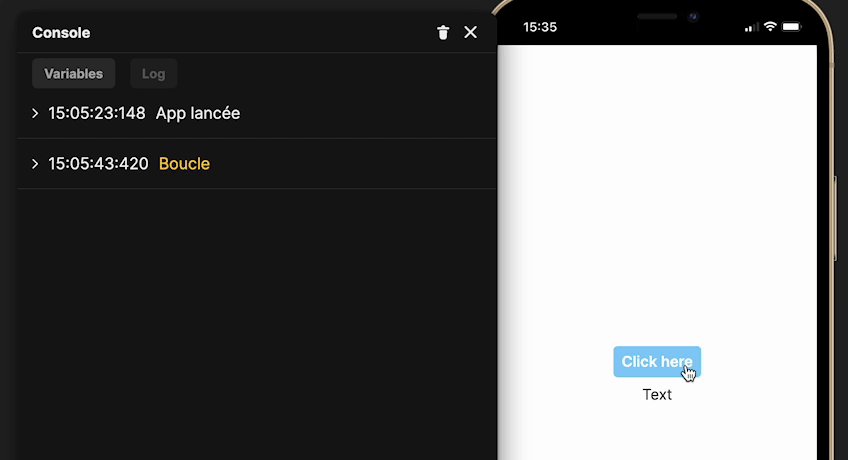
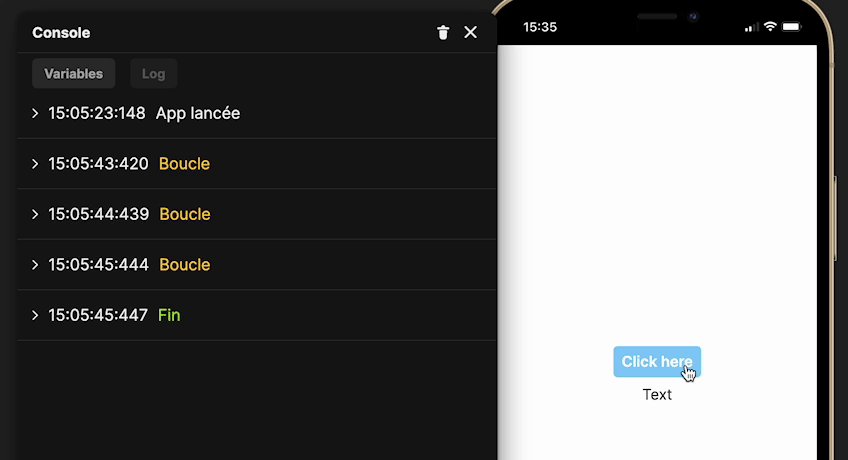
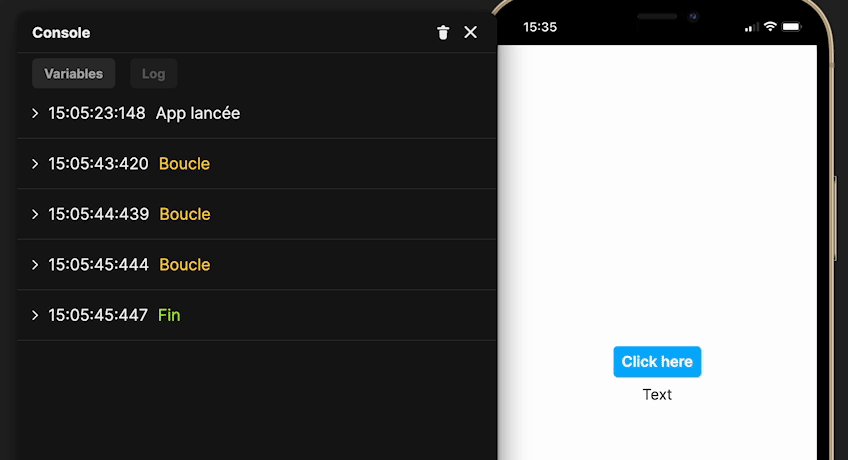
Ce graphe affiche le message “Boucle” en jaune après une pause de 1 seconde, il répète l’opération 3 fois grâce au contrôle boucle. Juste après la dernière itération de la boucle, il affiche le message “Fin”.

Les expressions, représentées par la couleur violette, sont également des blocs globaux. Ils n’altèrent pas le flux mais renvoient les valeurs pouvant être utilisées par le graphe. Les expressions permettent, par exemple, de faire un calcul ou de retourner la date du jour.

Les actions, représentées par la couleur jaune, sont très similaires aux contrôles en terme de comportements. La différence est qu’elles sont créées par les nœuds directement, et leurs fonctionnalités sont liées aux nœuds auxquelles elles appartiennent.
Par exemple, Airtable propose des actions pour ajouter, modifier des lignes dans une table, Firebase Auth propose des actions pour s’authentifier ou créer un compte, Video des actions pour jouer, mettre en pause, etc…

Ici on appelle l’action “seek” quand le Lecteur vidéo apparaît pour commencer la vidéo à la dixième seconde.
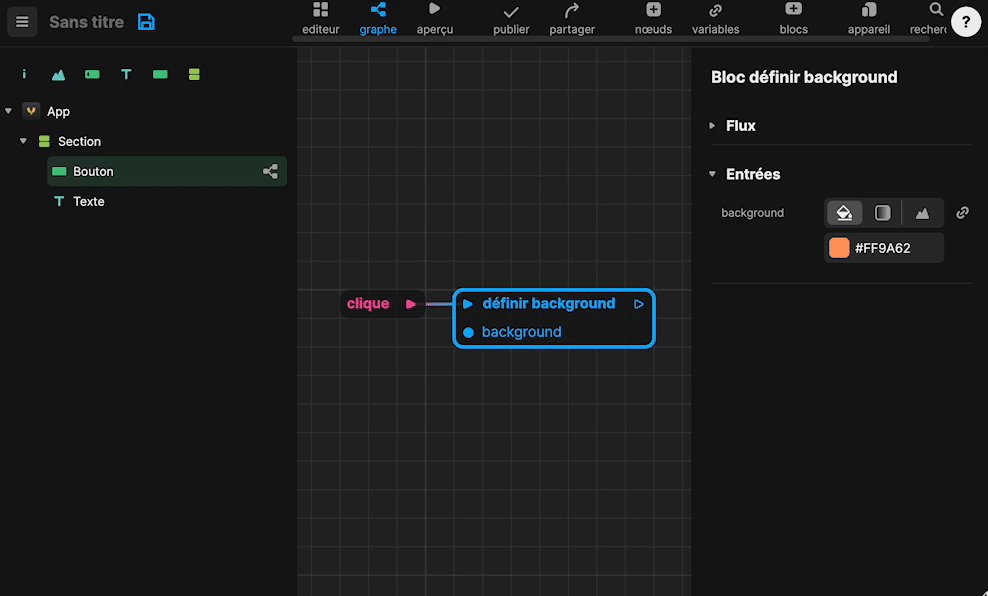
Enfin, les blocs variables, représentés dans le graphe par la couleur bleue sont des blocs permettant de manipuler les variables. Il existe deux sortes de blocs variables :
définir <nomDeLaVariable>, permettant de changer la valeur d’une variable depuis un fluxobserver <nomDeLaVariable>, qui se déclenche comme un événement dès lors que la variable est modifiée
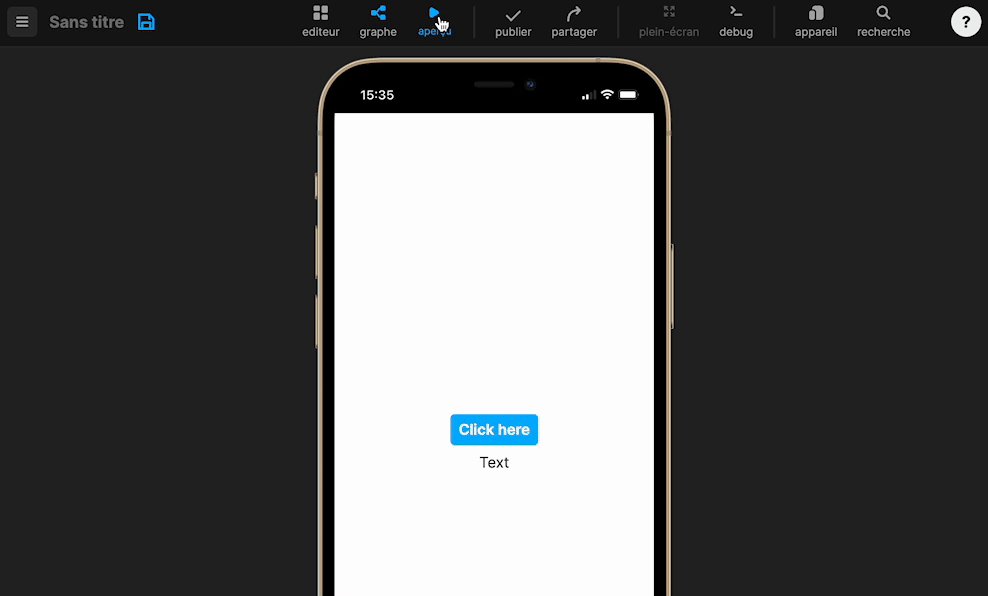
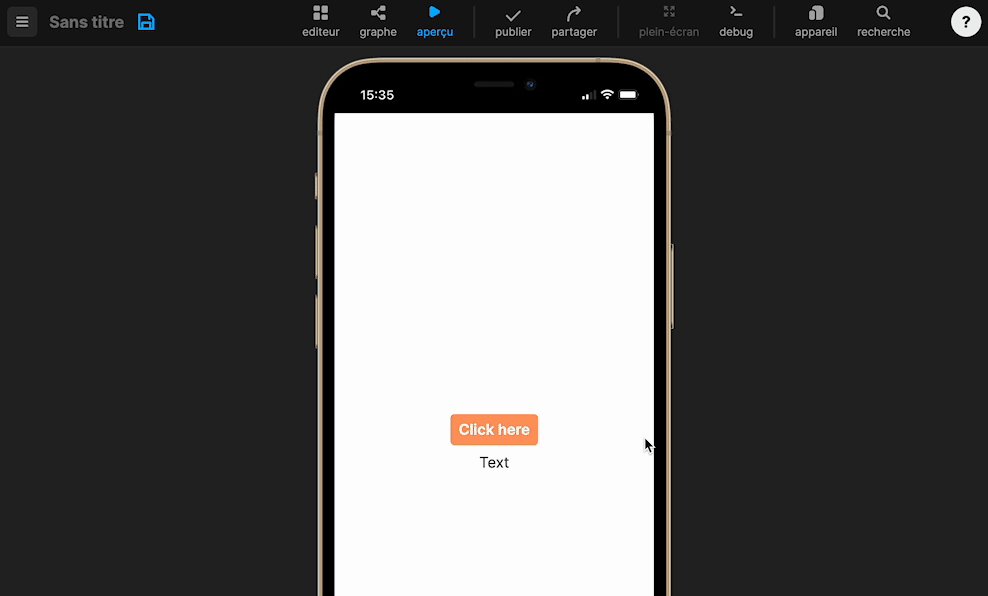
Ce graphe très simple change la valeur de la variable background de bleu à orange en utilisant le bloc définir background lorsque l’utilisateur clique sur le nœud Bouton.