
POUR COMMENCER ⏱
APPRENDRE ****VOLTAPP ▶️
https://www.youtube.com/watch?v=KcbBnWaUdhc
Le moteur de rendu de Voltapp est directement basé sur le CSS, il permet de personnaliser le design de vos éléments visuels avec beaucoup de possibilités.
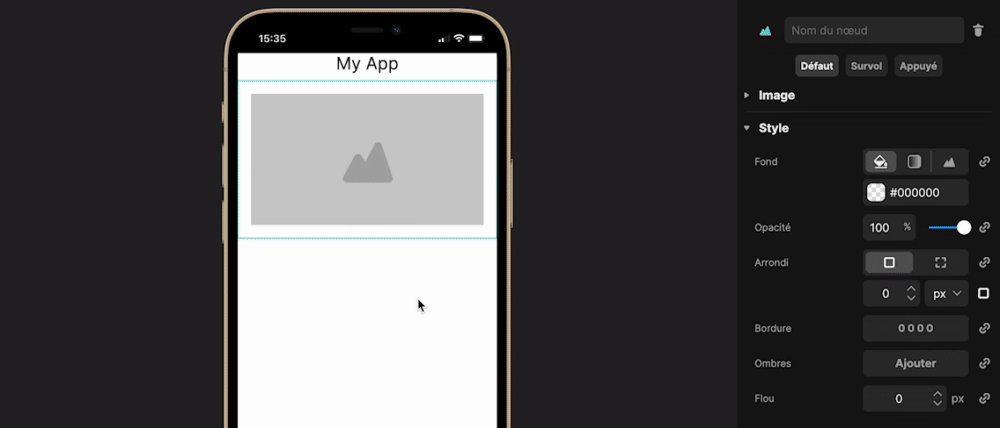
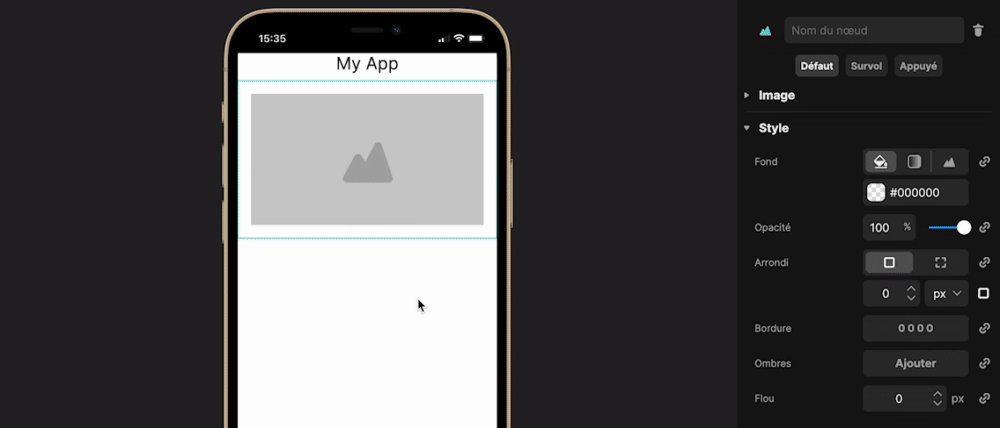
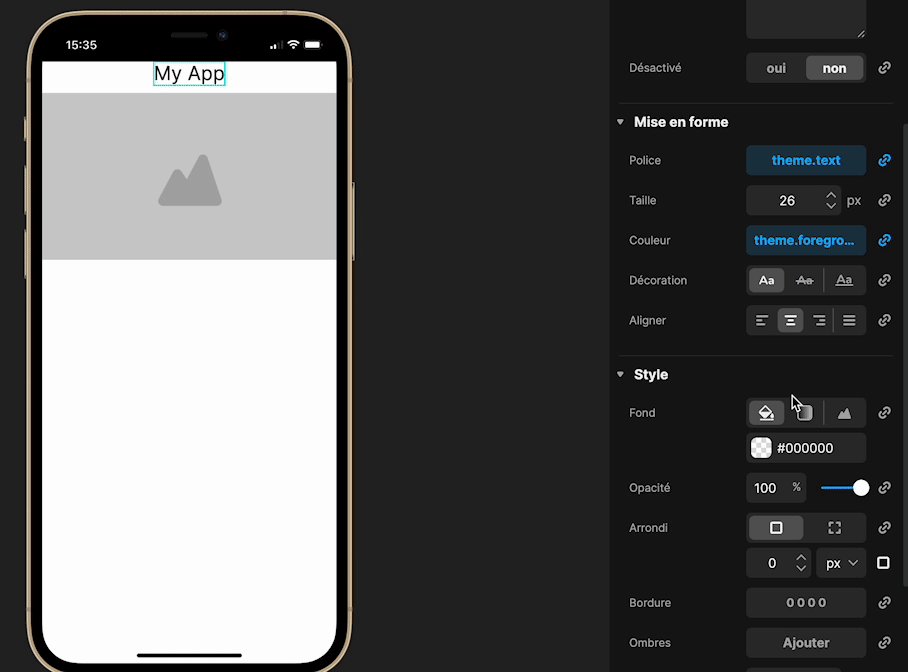
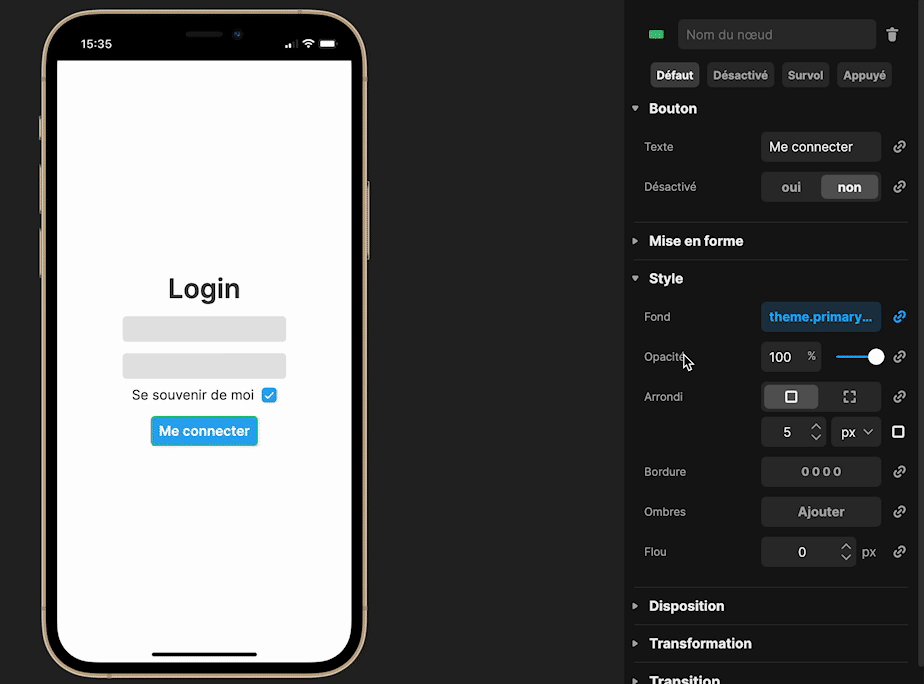
La plupart des nœuds “visuels”, autrement dit qui s’affichent à l’écran, ont un composant Style. Ce composant permet via différents attributs (Fond, Arrondi, etc.) de personnaliser l’apparence de nœuds selon vos envies.

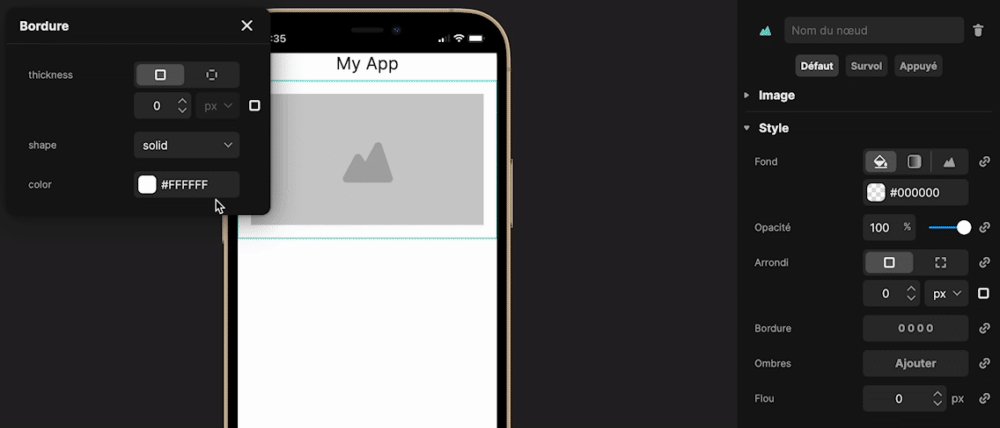
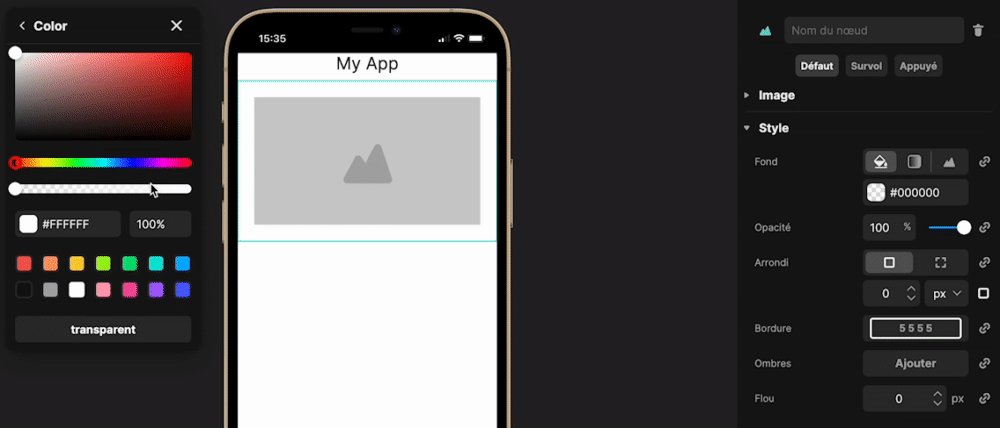
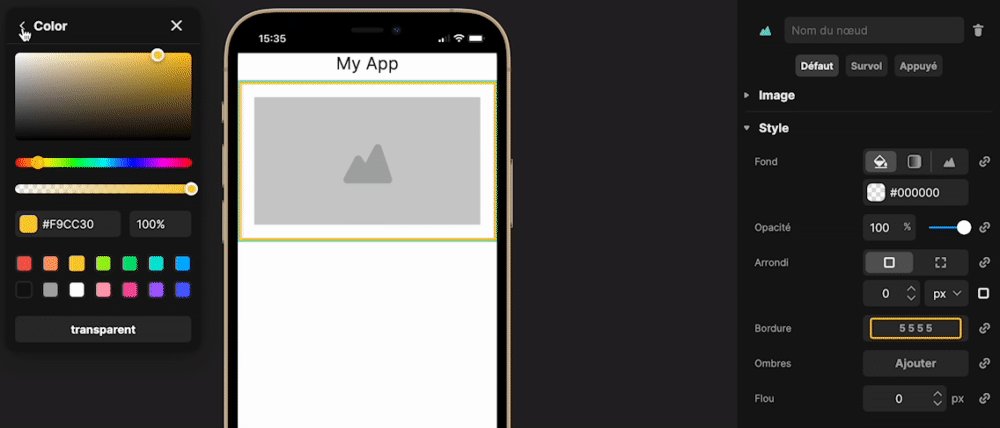
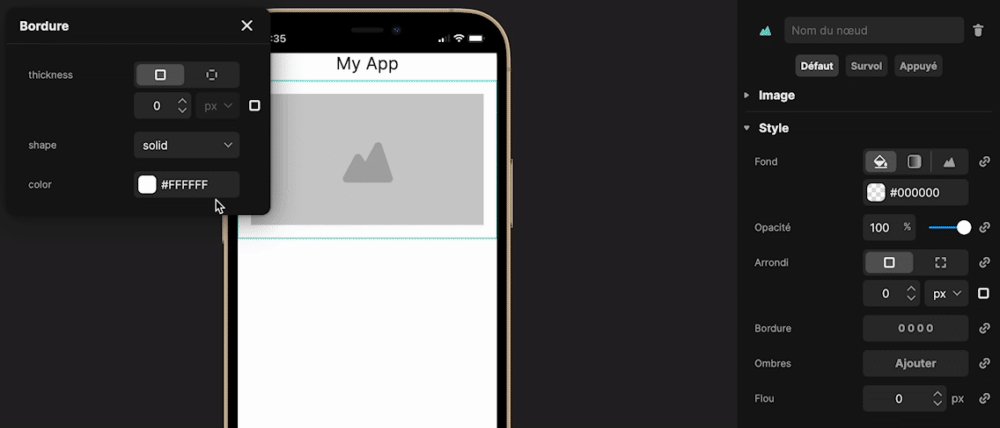
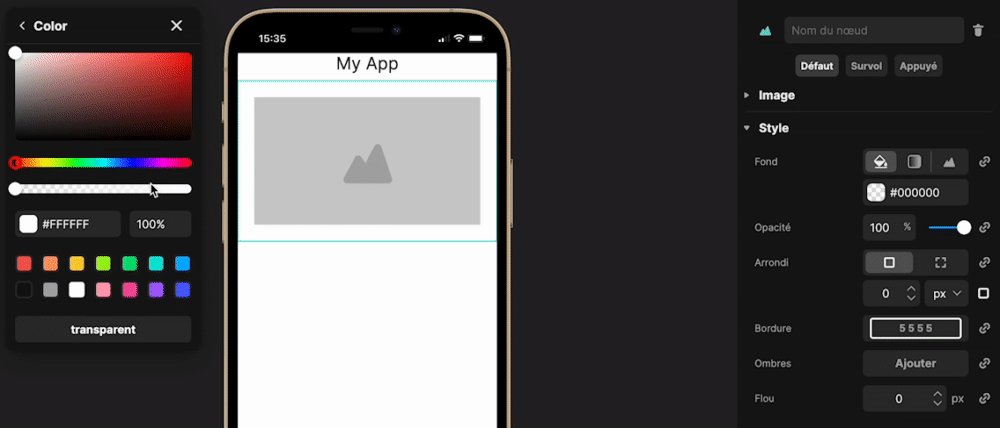
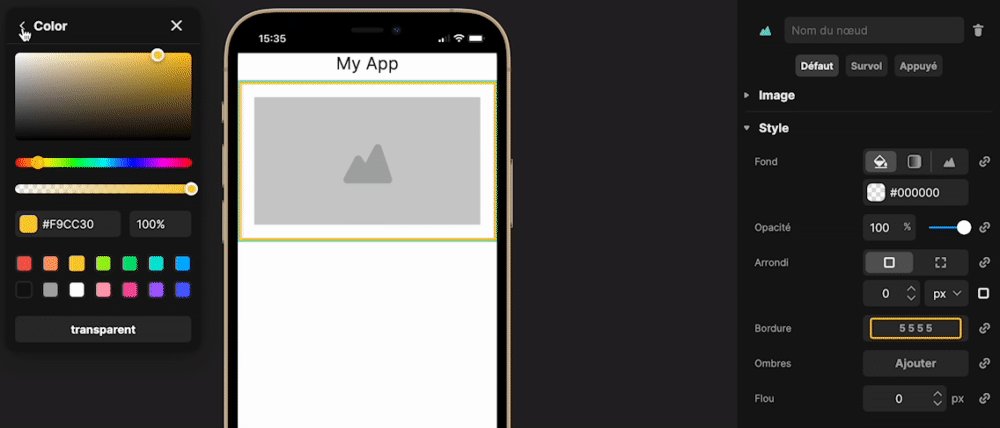
Ici on ajoute à l’image une bordure jaune de 5px d’épaisseur.

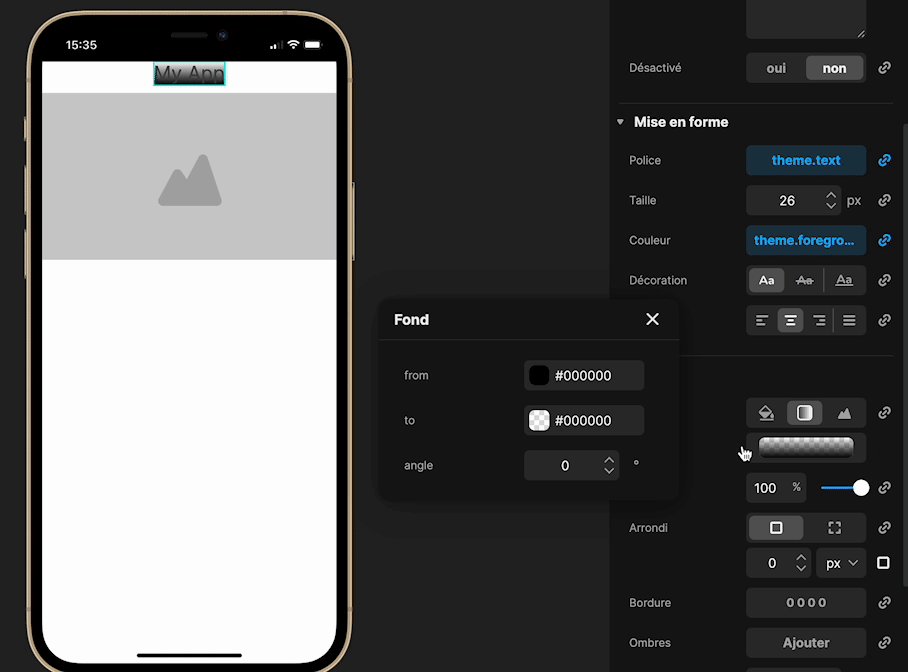
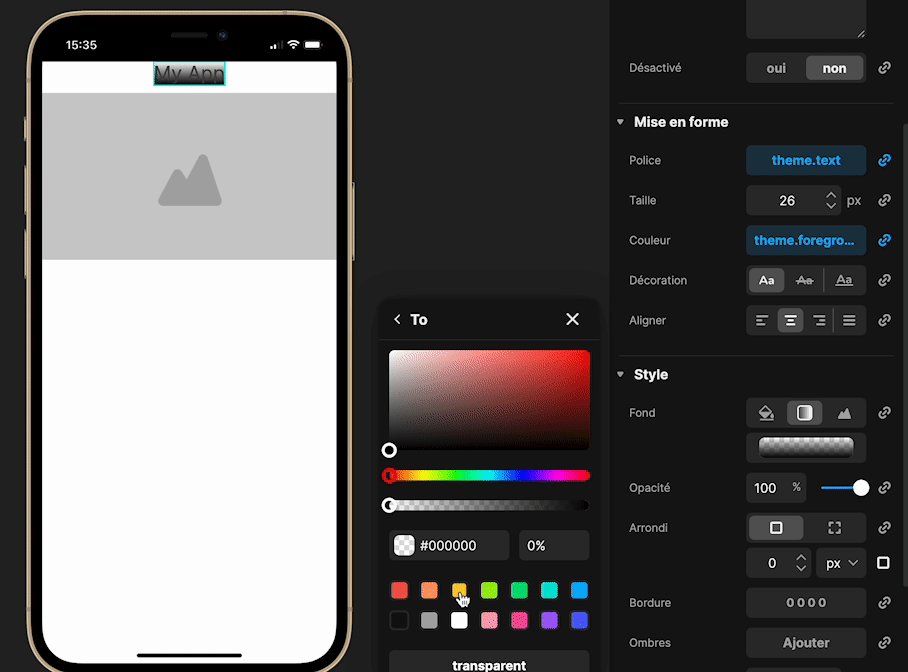
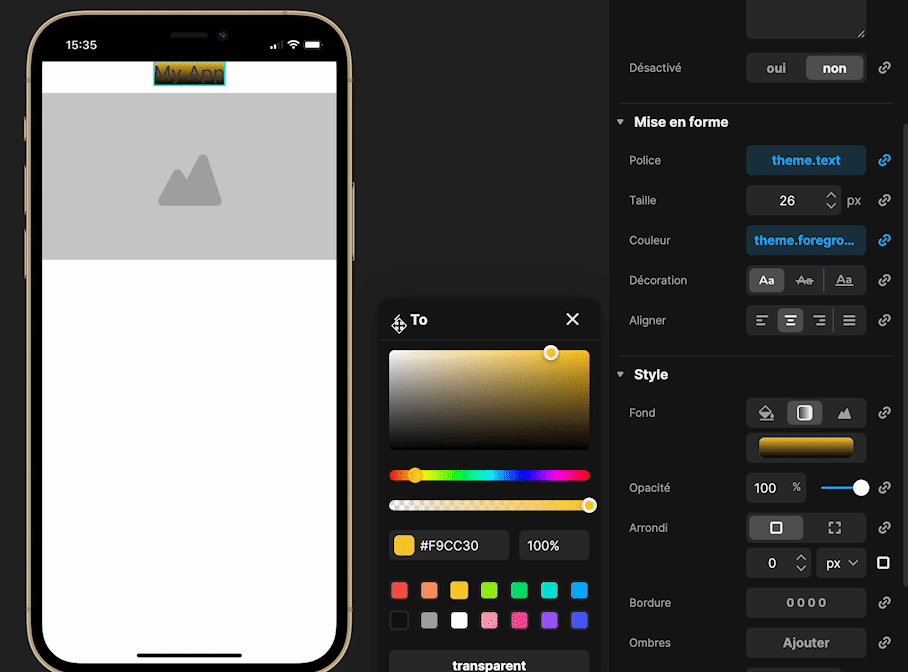
Ici on ajoute un fond dégradé noir et jaune au texte.
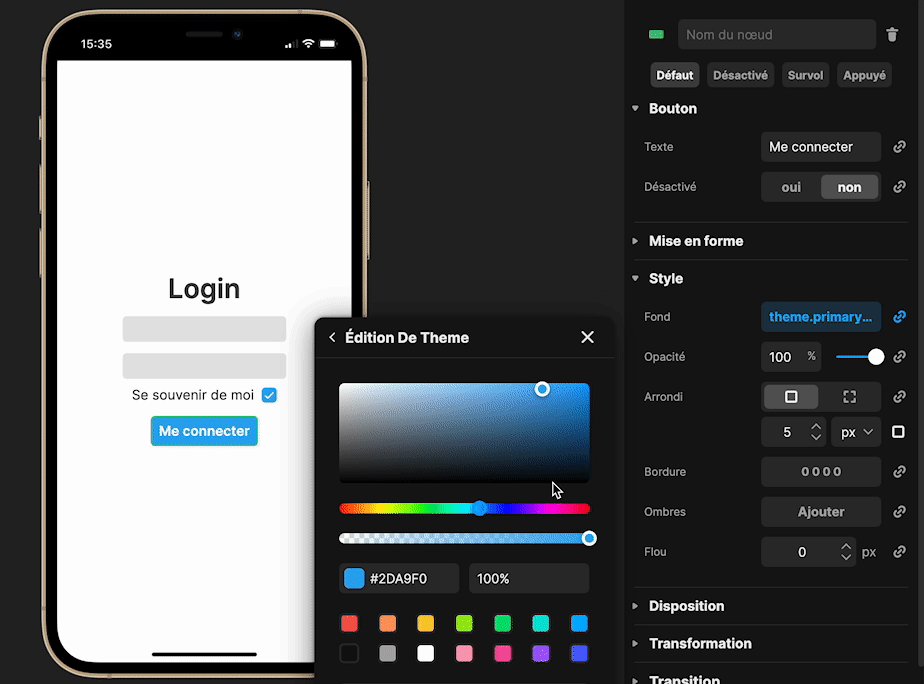
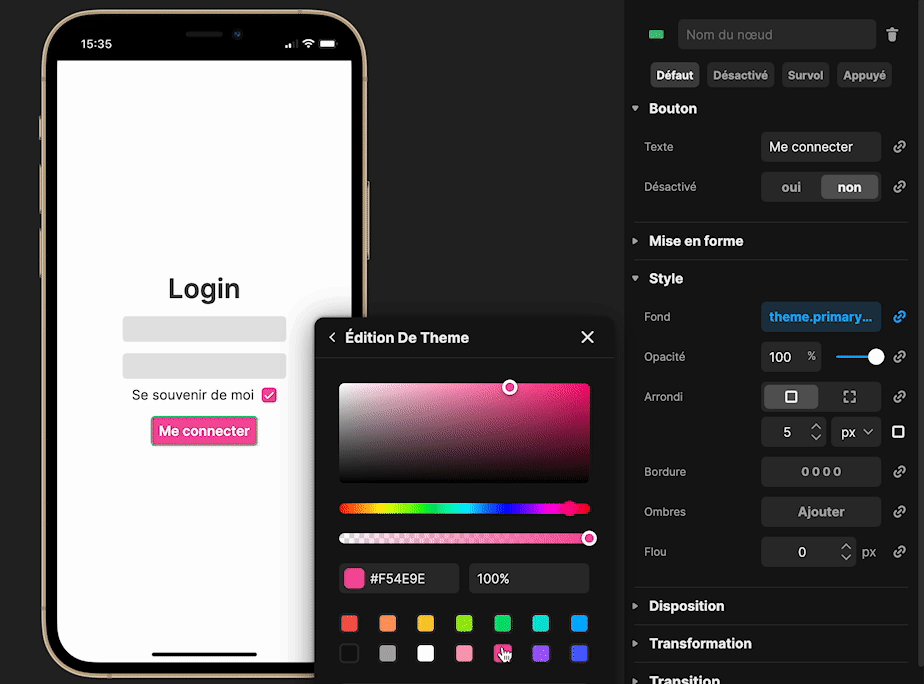
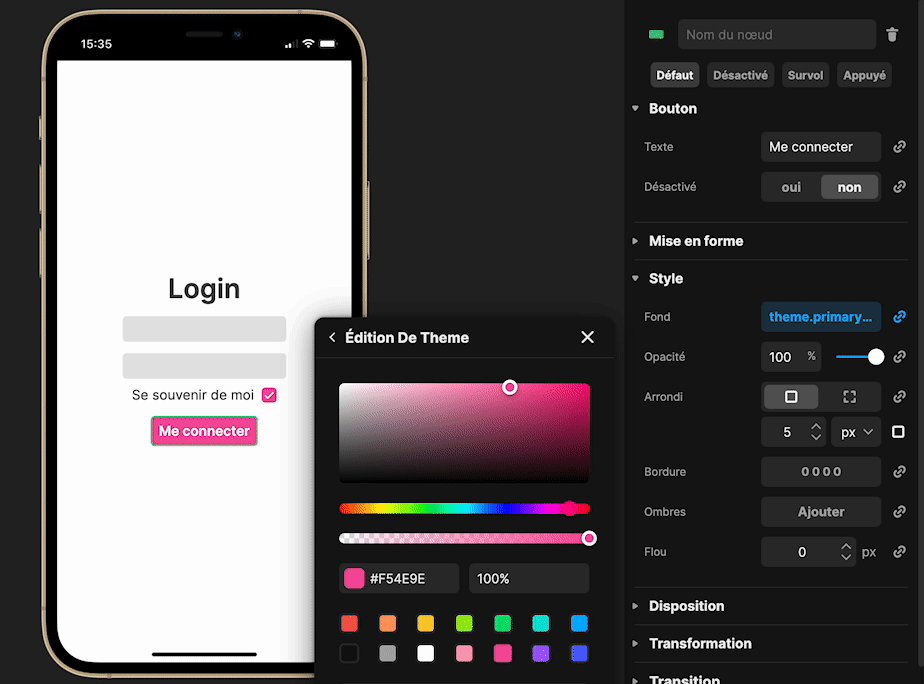
À la création, les projets contiennent une variable theme. Cette variable est un objet, c'est-à-dire un ensemble de valeurs correspondant aux couleurs et polices utilisés globalement dans l’app. L’avantage de passer par cette variable pour définir des couleurs, c’est que la plupart des nœuds l’utilise pour définir leurs valeurs par défaut.

Ici en modifiant theme.primaryBackground, l’ensemble des nœuds qui utilisent cette couleur se voient également modifiés (la checkbox par exemple).
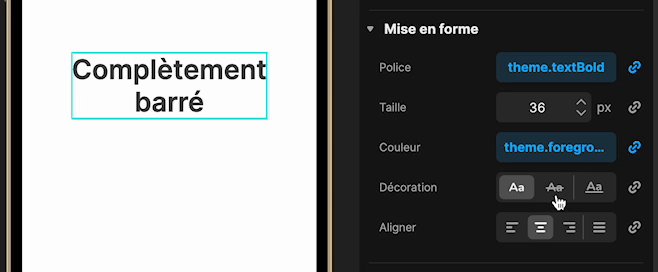
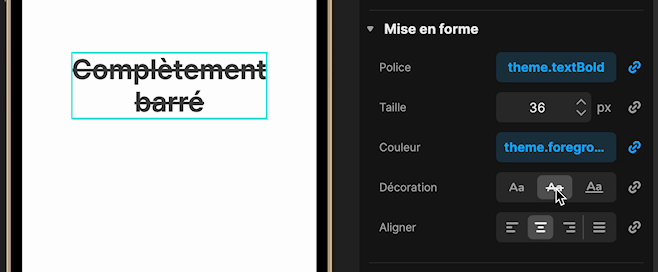
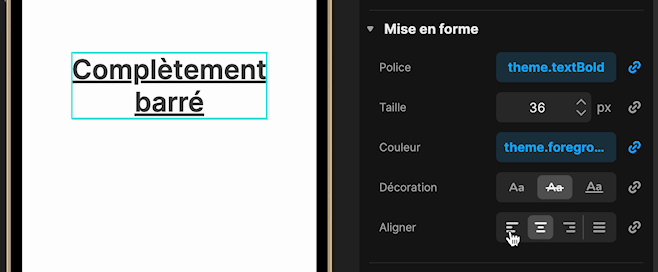
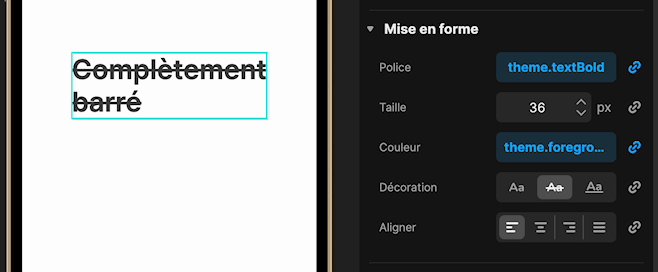
Mis à part le composant style, il existe d’autres attributs, spécifiques à chaque nœud, permettant de modifier leur style. On peut, par exemple, changer la taille d’un texte ou encore le mode de remplissage d’une image.

On modifie ici l’alignement ainsi que le mode de décoration du texte.
Les états permettent de changer certains attributs visuels d’un nœud en fonction de changements extérieurs, par exemple, au survol ou au clic. Chaque nœud peut contenir des états différents qui eux-mêmes permettent de modifier certains attributs du nœud. Pour modifier les attributs d’un nœud dans un état donné, il faut utiliser les boutons en haut du nœud :
Les nœuds qui ont plusieurs états ont également un composant Transition. Ce composant permet de définir l’animation pour passer d’un état à l’autre :

Ici la transition entre les attribut d’un état à l’autre dure 0.3 secondes, il n’y a pas de délai avant le début de la transition et enfin, l’interpolation utilisée est ralentie au début et à la fin.