
POUR COMMENCER ⏱
APPRENDRE ****VOLTAPP ▶️
https://www.youtube.com/watch?v=W6lzcFkhytk
La plupart du temps, lorsque vous créez une app, elle contient plusieurs pages. Pour gérer les différentes pages de votre app, deux nœuds sont possibles :
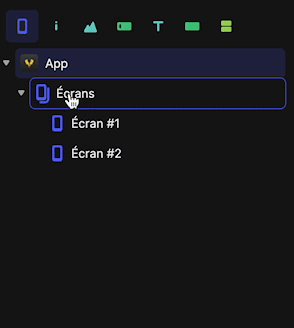
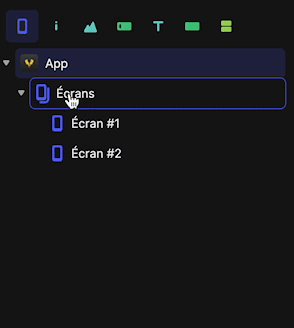
Le nœud écran est un peu spécial, lorsqu’on rajoute un Écran, un nœud Écrans est automatiquement créé au dessus de ce dernier. Si vous voulez avoir plusieurs écrans, il suffit ensuite de rajouter d’autres nœuds Écran à l’intérieur.

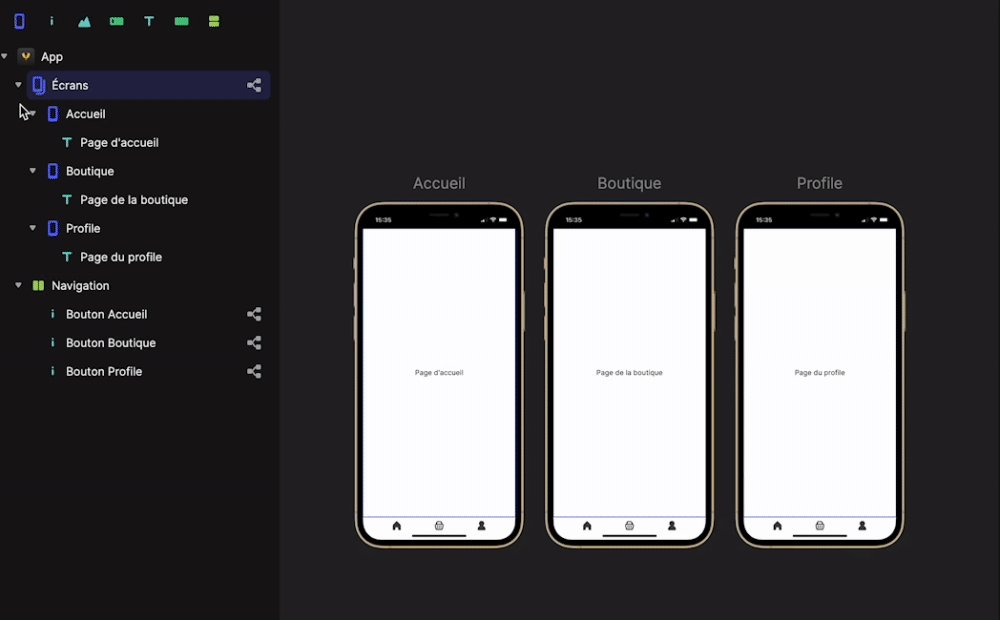
Ici on ajoute un nœud écran dans app, puis un deuxième nœud Écran dans le nœud Écrans généré ce qui nous permet d’avoir 2 écrans.
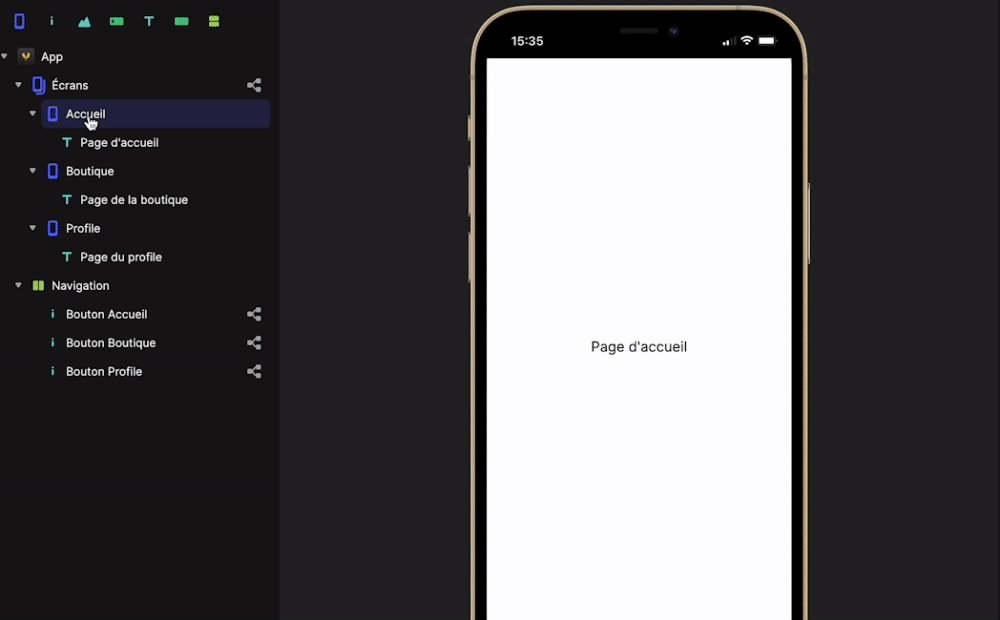
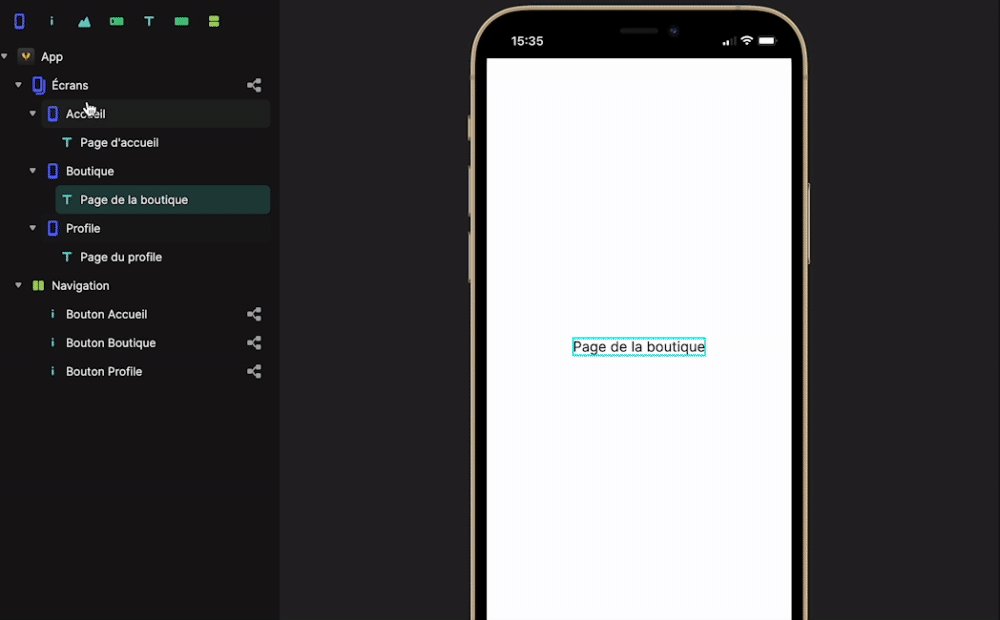
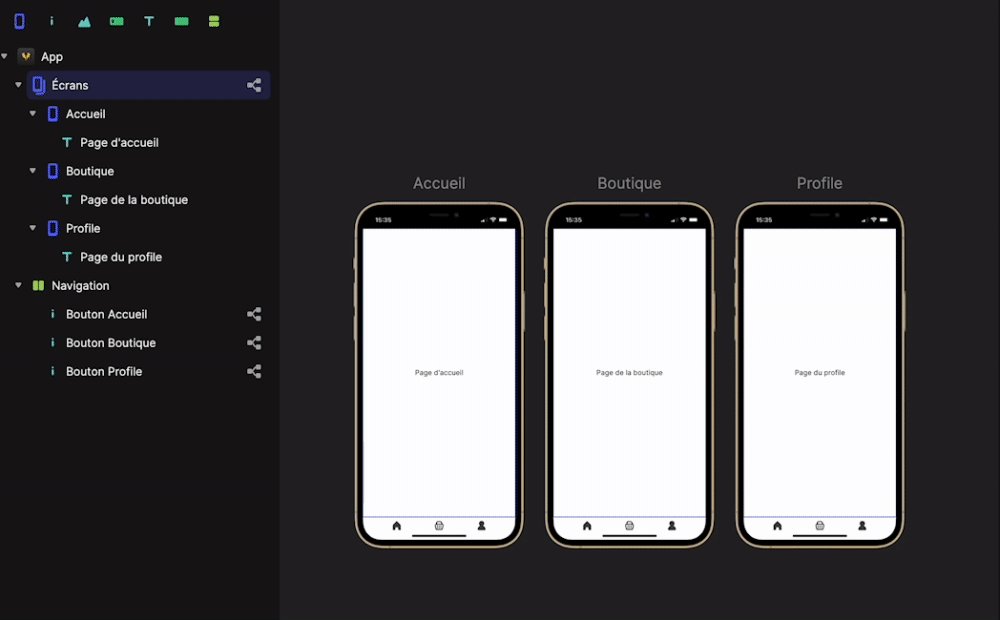
Pour prévisualiser tous les écrans, il suffit de cliquer sur le nœud Écrans. Pour voir un écran en particulier il suffit de cliquer sur un des nœuds Écran, ou un de leurs nœuds enfants.

Le nœud Écrans expose une action changer d’écran, permettant de passer d’un écran à l’autre. On peut paramétrer différents attributs :

Dans Voltapp, il est possible d’avoir plusieurs nœuds Écrans au sein d’une même app et il est également possible de mettre ces nœuds dans des sous-nœuds et pas uniquement en fils direct du nœud app. Cela nous permettra notamment de partager un bout d’interface entre plusieurs écrans.
Prenons un cas concret : on peut avoir une navigation qui est partagée entre différents écrans, mais sans avoir à la copier-coller dans le contenu de chaque écran. Pour cela il suffit d’avoir le nœud Écran au même niveau que la navigation.


Attention, comme on l’a vu plus haut, les actions, comme les variables n’existent que dans leur propre scope, c’est à dire leur nœud ainsi que leurs nœuds enfants. Du coup, le nœud Navigation n’a pas accès à l’action changer d’écran. Heureusement, il y a une solution dans Voltapp pour pouvoir interagir avec cette action depuis l’extérieur : observer variable.
Créez une variable “écran actif” sur App avec pour type sélection unique et en valeur les différents écrans possibles. Ensuite il suffit d’observer les changements sur cette variable dans le nœud Écrans pour effectuer le changement :

Enfin, la variable étant créée sur App et non Ecrans, elle est accessible dans la Navigation et ses enfants, on peut donc changer l’écran depuis le nœud Bouton d’accueil par exemple :

Si vous voulez en savoir plus sur le nœud écran je vous recommande d’aller voir le template Menu par exemple.
Le nœud routeur à un fonctionnement similaire à celui d’Écran, avec deux différences notables :
Généralement, on utilise plutôt Écran pour les applications, et Routeur pour les sites web.
Le fonctionnement des routes est un peu différent de celui des écrans. En effet, lorsqu’on veut changer d’écran, on spécifie simplement quel écran on souhaite afficher dans le bloc “changer d’écran”. Dans le cas des routes, chacune d’elle définit un chemin, qui peut être choisi en appelant le bloc changer de route de différentes manières. Par exemple, si le chemin défini dans le nœud Route est /about, c’est cette route qui sera affichée pour tous les chemins commençant par /about. Voici quelques exemples pour mieux comprendre :
<aside> 💡 L’ordre dans lequel les routes sont placées est important. En effet, dès qu’un chemin correspond c’est cette route qui est affichée. Par exemple, le chemin /about correspond à la route /about mais également à /, du coup si la route avec le chemin / est placée avant dans le router, c’est celle-ci qui sera affichée. C’est pour ce genre que cas qu’il est possible de spécifier dans une route qu’on veut qu’elle corresponde exactement au chemin (/ ne correspond qu’à / et rien d’autres).
</aside>


Il est également possible d’avoir des paramètres dans le chemin d’une route, pour cela on utilise la syntaxe :nom, par exemple /user/:name. Du coup, lorsqu’on appellera changer de route avec /user/pierre ou /user/vincent par exemple, la route sera affichée et déclarera automatiquement une variable routeParams.name, contenant la valeur du param.



Il existe un autre type de paramètres que l’on peut ajouter à un chemin, il s’agit des paramètres de requête. On les utilise pour faire passer des informations en plus via l’url, comme un code promo par exemple.
Pour ajouter un paramètre on utilise la syntaxe suivante :
/product?code=SUMMER_2022
puis on le récupère avec le bloc récupérer les paramètres d’URL :
